Новая панель управления modhost.pro
Привет, друзья! Хочу представить вам новую панель управления modhost.pro.
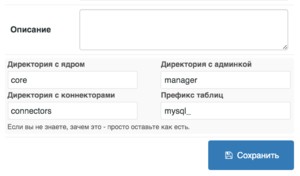
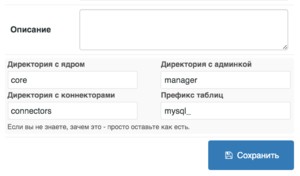
Некоторое время назад мы решили добавить нашему хостингу возможность работать с advanced установками MODX. Ну, это когда вы сами указываете имена директорий для ядра, менеджера, коннекторов и префикс базы данных. Примерно вот так:

По ходу дела пришло понимание, что с ExtJS пора прощаться, потому что кастомизируется он не очень, а с мобильными дружит и того хуже.
А так как функционала становится всё больше, мы решили переписать заново вообще всю панель управления.
Итак, что новенького?
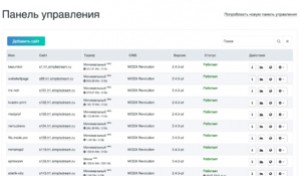
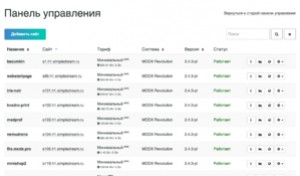
Как видно, новая панель управления стала крупнее, более responsive и теперь она не ExtJS. Честно говоря, ExtJS в новой панели управления нет вообще, на его место пришел Backbone.js.
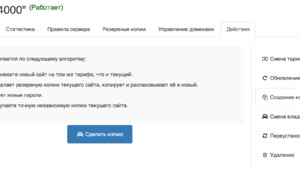
Вместо одной таблички и десятка всплывающих окошек мы получили нормальное разделение действий сайта по разделам, с прямыми ссылками.
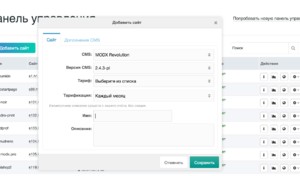
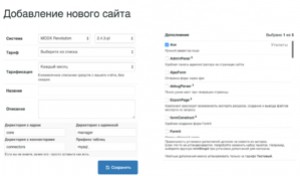
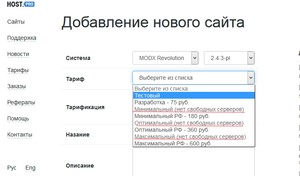
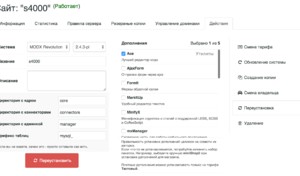
Вот так изменилась установка нового сайта
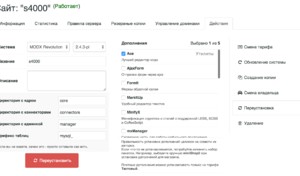
Как я уже говорил, теперь мы работаем с advanced установками — вы можете указать имена директориям MODX. Независимо от того, что вы укажете, все версии MODX на хостинге теперь не traditional, а advanced.
Количество устанавливаемых дополнений ограничено, ибо любители установки сразу всего натурально утомили. Я понимаю, «хочется всех посмотреть», но имейте уже совесть. Доходит иногда до того, что все выбранные пакеты не могут быть установлены из-за нехватки 250Mb на тестовом тарифе!
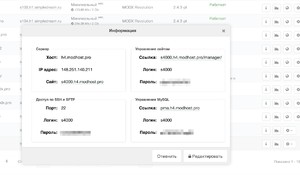
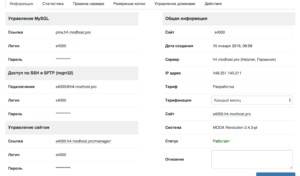
Дальше у нас идёт окошко информации о сайте:
В новой версии пароли показываются только по клику (это чтобы можно было показывать свои сайты на будущих конференциях, ха-ха!), скрываются через пять секунд, ну и вообще, разной информации выводится больше.
Кстати, при клике по ссылкам на PhpMyAdmin и менеджер MODX, вы сразу авторизуетесь в них. Это сделано через отправку формы с логином и паролем при помощи javascript, поэтому Firefox может возмущаться про передачу данных с https на http.
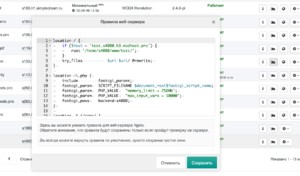
Новая панель редактирования правил сервера умеет подсвечивать правила Nginx. Даже пришлось заменить привычный Ace на CodeMirror ради этого.
Вообще, честно говоря, Ace меня сильно разочаровал в плане интеграции в приложение. Глючил на ровном месте, в отличии от CodeMirror, который оказался прям молодцом.
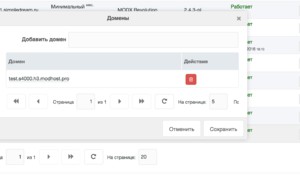
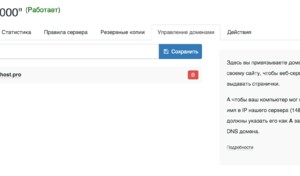
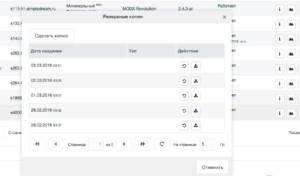
Дальше у нас идёт управление доменами и бэкапами. Там почти ничего, кроме внешнего вида, не изменилось, поэтому голые картинки:
На мой взгляд всё стало понятнее и красивее. Кстати, делать резервные копии теперь можно раз в 30 минут, а восстанавливать — раз в 10 минут. Скачивание бэкапов осталось как иарньше, раз в час.
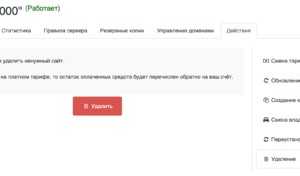
А теперь у нас идёт большой раздел действий с сайтом.
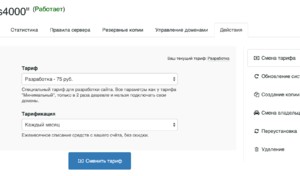
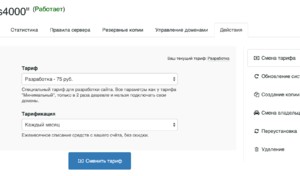
Смена тарифа

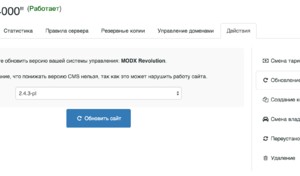
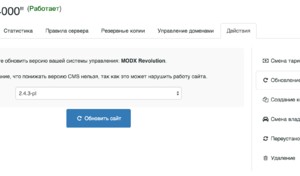
Обновление версии CMS:

Понижать версию больше нельзя из-за возможных ошибок, так как при обновлении MODX может модифицировать таблицы сайта.
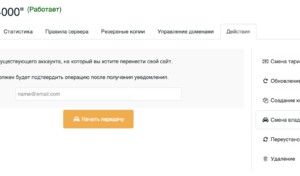
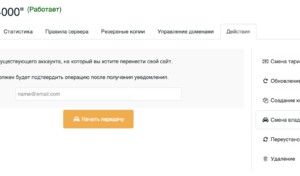
Передача сайта на другой аккаунт:

В письмах уже приходят прямые ссылки сразу на страницу подтверждения передачи сайта.
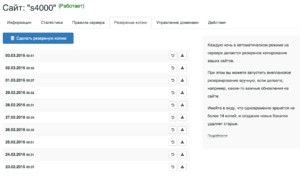
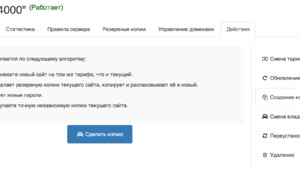
Создание дубликата сайта:

Переустановка:

Кстати, лимита на переустановки больше нет.
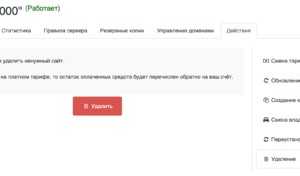
И, конечно, удаление:

Как обычно, всё реализовано через отдельный контроллер Office.
Для загрузки панели управления вызывается метод из контроллера, который смотрит, какая панель выбрана у юзера, выводит для неё нужный чанк и подключает скрипты-стили.
Вся friendly url навигация разруливается так же в этом контроллере — плагин на OnPageNotFound просто проверяет, начинается ли виртуальная страница со слова «site».
Дальше проверяется статус сайта и список действий, которые с ним можно совершать. Если запрошено действие, которое сейчас делать нельзя — будет редирект с него или в информацию о сайте, или на панель со всеми сайтами.
В отличии от обычной загрузки скриптов и стилей Office, в новом контроллере вызывается MinifyX, что с одной стороны позволило переписать все стили на SCSS, а с другой, при изменении javascript у клиента он больше не кэшируются, так как MinifyX генерирует имена файлов исходя из их содержимого.
Лексиконы тоже загружаются самостоятельно — пришлось написать свой функцию для работы с ними, на замену таковой в ExtJS.
Использование Fenom позволило сделать работу с чанками очень удобной. Например, есть одно общее письмо, в котором inline забито всё оформление (как того требует почтовая вёрстка), и чанки уведомлений просто наследуют один общий вот так:
Язык почтовых уведомлений зависит от языка сайта, выбранного при установке (или переустановке). По умолчанию, конечно, всё на русском.
Новая панель управления доступна для тестирования всем желающим. Она быстро грузится, работает на мобильных устройствах, умеет говорить по-английски, и готова к будущим улучшениям.
Мы действительно полностью переписали всю нашу панель управления заново, чтобы вам было приятнее и удобнее с ней работать. Не то, чтобы были какие-то нарекания, просто мы решили сделать всё действительно хорошо.
Заодно оказалось, что есть богатая frontend жизнь и за границами ExtJS. Надеюсь, вы оцените наши старания. Ждём ваших отзывов!
Все опечатки и ошибки мы, конечно, поправим. Пишите обо всём замеченном, не стесняйтесь!
Некоторое время назад мы решили добавить нашему хостингу возможность работать с advanced установками MODX. Ну, это когда вы сами указываете имена директорий для ядра, менеджера, коннекторов и префикс базы данных. Примерно вот так:

По ходу дела пришло понимание, что с ExtJS пора прощаться, потому что кастомизируется он не очень, а с мобильными дружит и того хуже.
А так как функционала становится всё больше, мы решили переписать заново вообще всю панель управления.
Итак, что новенького?
Как видно, новая панель управления стала крупнее, более responsive и теперь она не ExtJS. Честно говоря, ExtJS в новой панели управления нет вообще, на его место пришел Backbone.js.
Вместо одной таблички и десятка всплывающих окошек мы получили нормальное разделение действий сайта по разделам, с прямыми ссылками.
Вот так изменилась установка нового сайта
Как я уже говорил, теперь мы работаем с advanced установками — вы можете указать имена директориям MODX. Независимо от того, что вы укажете, все версии MODX на хостинге теперь не traditional, а advanced.
Количество устанавливаемых дополнений ограничено, ибо любители установки сразу всего натурально утомили. Я понимаю, «хочется всех посмотреть», но имейте уже совесть. Доходит иногда до того, что все выбранные пакеты не могут быть установлены из-за нехватки 250Mb на тестовом тарифе!
Дальше у нас идёт окошко информации о сайте:
В новой версии пароли показываются только по клику (это чтобы можно было показывать свои сайты на будущих конференциях, ха-ха!), скрываются через пять секунд, ну и вообще, разной информации выводится больше.
Кстати, при клике по ссылкам на PhpMyAdmin и менеджер MODX, вы сразу авторизуетесь в них. Это сделано через отправку формы с логином и паролем при помощи javascript, поэтому Firefox может возмущаться про передачу данных с https на http.
Новая панель редактирования правил сервера умеет подсвечивать правила Nginx. Даже пришлось заменить привычный Ace на CodeMirror ради этого.
Вообще, честно говоря, Ace меня сильно разочаровал в плане интеграции в приложение. Глючил на ровном месте, в отличии от CodeMirror, который оказался прям молодцом.
Дальше у нас идёт управление доменами и бэкапами. Там почти ничего, кроме внешнего вида, не изменилось, поэтому голые картинки:
На мой взгляд всё стало понятнее и красивее. Кстати, делать резервные копии теперь можно раз в 30 минут, а восстанавливать — раз в 10 минут. Скачивание бэкапов осталось как иарньше, раз в час.
А теперь у нас идёт большой раздел действий с сайтом.
Смена тарифа

Обновление версии CMS:

Понижать версию больше нельзя из-за возможных ошибок, так как при обновлении MODX может модифицировать таблицы сайта.
Передача сайта на другой аккаунт:

В письмах уже приходят прямые ссылки сразу на страницу подтверждения передачи сайта.
Создание дубликата сайта:

Переустановка:

Кстати, лимита на переустановки больше нет.
И, конечно, удаление:

Как работает?
Как обычно, всё реализовано через отдельный контроллер Office.
Для загрузки панели управления вызывается метод из контроллера, который смотрит, какая панель выбрана у юзера, выводит для неё нужный чанк и подключает скрипты-стили.
Вся friendly url навигация разруливается так же в этом контроллере — плагин на OnPageNotFound просто проверяет, начинается ли виртуальная страница со слова «site».
Дальше проверяется статус сайта и список действий, которые с ним можно совершать. Если запрошено действие, которое сейчас делать нельзя — будет редирект с него или в информацию о сайте, или на панель со всеми сайтами.
В отличии от обычной загрузки скриптов и стилей Office, в новом контроллере вызывается MinifyX, что с одной стороны позволило переписать все стили на SCSS, а с другой, при изменении javascript у клиента он больше не кэшируются, так как MinifyX генерирует имена файлов исходя из их содержимого.
Лексиконы тоже загружаются самостоятельно — пришлось написать свой функцию для работы с ними, на замену таковой в ExtJS.
Использование Fenom позволило сделать работу с чанками очень удобной. Например, есть одно общее письмо, в котором inline забито всё оформление (как того требует почтовая вёрстка), и чанки уведомлений просто наследуют один общий вот так:
{extends 'tpl.Email'}
{block 'content'}
<tr>
<td>
<div style="{$style.div}">
<strong style="{$style.b}">
{if $language == 'en'}
The transfer of the site "{$name}" was approved.
{else}
Передача сайта "{$name}" была подтверждена.
{/if}
</strong>
</div>
</td>
</tr>
{/block}Язык почтовых уведомлений зависит от языка сайта, выбранного при установке (или переустановке). По умолчанию, конечно, всё на русском.
Заключение
Новая панель управления доступна для тестирования всем желающим. Она быстро грузится, работает на мобильных устройствах, умеет говорить по-английски, и готова к будущим улучшениям.
Мы действительно полностью переписали всю нашу панель управления заново, чтобы вам было приятнее и удобнее с ней работать. Не то, чтобы были какие-то нарекания, просто мы решили сделать всё действительно хорошо.
Заодно оказалось, что есть богатая frontend жизнь и за границами ExtJS. Надеюсь, вы оцените наши старания. Ждём ваших отзывов!
Все опечатки и ошибки мы, конечно, поправим. Пишите обо всём замеченном, не стесняйтесь!
Комментарии: 34
Нравится! Спасибо и новых вам успехов!
Отзывчивость интерфейса местами значительно упала. И тут стоит покидать камней в огород ExtJs, потому как «действительно хорошо» и «ExtJs» — это две совершенно разные вещи.
А нет возможности после привязки домена в графе «сайт» отображать не технический домен который давался изначально, а привязанный домен? Поле «название» конечно спасает, но нельзя по нему щелкнуть и перейти на сайт одним щелчком.
После привязки домена, по идее, надо бы сделать редирект с технического имени на нормальное — и тогда всё прекрасно переходит одним щелчком.
Но вообще, идея хорошая. Добавил.
Но вообще, идея хорошая. Добавил.
А если домен добавлен тут в панели, но ещё не прилинкован через A-запись?
Получается при клике вообще переходит на совсем другой сайт — мне кажется это неправильно. Гораздо правильнее было обычный редирект с технического имени — так и не упустишь что техническое имя не склеено с основным и быстро поправишь. А то сейчас этот момент уже упускается…
Получается при клике вообще переходит на совсем другой сайт — мне кажется это неправильно. Гораздо правильнее было обычный редирект с технического имени — так и не упустишь что техническое имя не склеено с основным и быстро поправишь. А то сейчас этот момент уже упускается…
Согласен, вернул обратно.
Получается если домен ещё не прилинкован, но указан уже в панели, то чтобы перейти на разрабатываемый сайт нужно нажать на кнопку Информация — потом после загрузки новой страницы нажать на технический поддомен. Это очень долго и раздражает — долго добираться до настоящей ссылки!
Лучше уже одним щелчком на поддомен а там когда нужно настроить редирект!
Лучше уже одним щелчком на поддомен а там когда нужно настроить редирект!
Или я не туда смотрю, или я что то делаю не так, но у меня все еще старая панель.
Там есть ссылочка «Попробовать новую панель управления».
Мы её пока тестируем и не включаем по умолчанию.
Мы её пока тестируем и не включаем по умолчанию.
Понижать версию больше нельзя.Это немного опечалило конечно, но вам виднее. А что, при понижении/повышении версии движка не делается автоматически и бэкап сайта? Просто часто этим пользовался для совместимости с какими-то старыми версиями компонентов, например Provisioner хорошо работал только на каких-то старых версиях. Но старую добрую переустановку ручками с предварительным бэкапом никто не отменял как я полагаю… )))
умеет говорить по-английскиА как она понимает на каком языке мне письма слать? Просто в последнее время я начал получать английские письма недопереведённые. Приведу пример:
hoster_email_warningОшибки в письме я подчеркнул.
Just a reminder
Your account has insufficient funds to prolong the operations of the site "*****.ru" and it will be disabled in 3 days.
We are recommend you to refill your balance for $ 1.02, чto prevent this from happening.
Will be disabled on: 06.03.2016 12:56
А что, при понижении/повышении версии движка не делается автоматически и бэкап сайта?Нет, не делается. При повышении версии всё работает без сбоев, но MODX может менять при этом структуру таблиц. А при понижении версии никто таблицы обратно менять не будет — и может быть ошибка. Потому так.
А как она понимает на каком языке мне письма слать?Еще не всё доделал, в работе.
Админка классная получается — информативная! Конечно удобнее когда всё было быстро без перезагрузки окошками, но это некритично — важнее гораздо нормальный доступ с мобильных и информативность. Молодец!
modhost.pro/orders — остальная панель тоже будет избавлена от ExtJS?
modhost.pro/orders — остальная панель тоже будет избавлена от ExtJS?
Да, конечно.
Заказы выводятся через Office, так что нужно обновлять и его.
Заказы выводятся через Office, так что нужно обновлять и его.
Поправил лексиконы и сделал возможность указывать язык сайта при установке — он же будет использоваться и для уведомлений
В старой панели можно было добавить в ExtJS таблице галочку напротив столбца «Оплачен до» и отсортировать все свои сайты по этому столбцу чтобы увидеть самые горящие к оплате сайты. В новой панели такого нет? Мне кажется это очень нужная возможность — видеть список сайтов отсортированных по дате отключения.
Может колонки «Система» и «Версия» объединить а в освободившемся месте добавить колонку «Оплачен до»?
Теперь можно кликать на колонку со статусом — будет сортировка по дате окончания оплаты.
Спасибо — нужное дело!
Новая панель отличная.)
Вопросы:
— закладка действия — переустановка. «Дополнения Выбрано 7 из 5» — неправильно считается суммарное количество дополнений?
— можно ли прописать кастомные пути до системных директорий, не переустанавливая сам MODX?
Вопросы:
— закладка действия — переустановка. «Дополнения Выбрано 7 из 5» — неправильно считается суммарное количество дополнений?
— можно ли прописать кастомные пути до системных директорий, не переустанавливая сам MODX?
Правильно считается, просто ты уже установил сайт до введения лимита и выбрал тогда больше пакетов.
Без переустановки никак. Можно попробовать забэкапить сайт, переустановить с указанием верных директорий, и разбэкапить обратно. Я не проверял, но должно работать.
Конечно, пробовать лучше на копии сайта.
Без переустановки никак. Можно попробовать забэкапить сайт, переустановить с указанием верных директорий, и разбэкапить обратно. Я не проверял, но должно работать.
Конечно, пробовать лучше на копии сайта.
Мне кажется что информация о подключении по SFTP в новой панели неполная — не хватает уточнения что Порт равен 22.
Сам просто в первый раз помню долго не догонял как же подключиться через обычную FileZill-у.
В старой панели этот момент уточняется, что проще для многих новичков.
Сам просто в первый раз помню долго не догонял как же подключиться через обычную FileZill-у.
В старой панели этот момент уточняется, что проще для многих новичков.
Упс, оказывается есть, но в скобках. Я упустил… ))
А с какой версии MODX доступна возможность обновления? 2.4.2 предлагает обновить, а 2.3.6 нет.
Это потому, что 2.3 и 2.4 — разные ветки.
У тебя 2 сайта: с версией 2.3.6 и 2.4.2. Для 2.4.2 есть рекомендуемое обновление, а для 2.3.6 — нет, это максимальная версия ветки 2.3.
Но и там и там ты можешь обновиться, просто в одном случае это явно предлагают, а в другом нет.
У тебя 2 сайта: с версией 2.3.6 и 2.4.2. Для 2.4.2 есть рекомендуемое обновление, а для 2.3.6 — нет, это максимальная версия ветки 2.3.
Но и там и там ты можешь обновиться, просто в одном случае это явно предлагают, а в другом нет.
Ага, нашёл. Клёво.
Тебя от бэкбона, случаем, воротить не начало?)
p.s. вьюхи бекбоновские взял (андерскоровский темплейт) или что-то другое прикручивал? сейчас просто не могу пока посмотреть)
p.s. вьюхи бекбоновские взял (андерскоровский темплейт) или что-то другое прикручивал? сейчас просто не могу пока посмотреть)
Нет, всё пока нравится.
Брал всё что на backbonejs.org + github.com/marionettejs/backbone.syphon для сериализции форм.
Брал всё что на backbonejs.org + github.com/marionettejs/backbone.syphon для сериализции форм.
Очень кстати, спасибо за advanced версию!
Ты вроде приглядывался к ExtJs 6.
Приглядывался, да.
Появились.
Спасибо!
joxi.ru/ZrJqlPbc1vk7MA — грамматическое упущение.
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.