No valid context specified
Короче намудрил я с контекстами.
У меня в одной админке несколько сайтов по контекстам разбросано. Всё работало, кроме загрузки фотографий в ms2Gallery — при загрузке к картинкам добавлялся путь /en/assets вместо /assets/.
Решил я исправить это дело и начал копаться во всём, до чего смог дотянуться: удалил Redirector, переустанавливал и обновлял приложения — ничего не помогало…
Ну в общем я решил заменить ключи контекстов с site-name-ru на site_name_ru — вот тут-то и начались танцы с бубном…
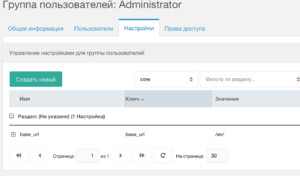
Админка это делать не позволяет, поэтому полез в базу. Пришлось найти абсолютно все совпадения с ключём контекстов во всех таблицах и заменить их на правильные. Всё заменил, но…
Проблема: сейчас в дереве ресурсов админки переименованные контексты не раскрываются, как будто в них нету ресурсов.
Как заставить систему понимать переименованные контексты?
UPD. Вопрос решен, смотри комментарий Василия
У меня в одной админке несколько сайтов по контекстам разбросано. Всё работало, кроме загрузки фотографий в ms2Gallery — при загрузке к картинкам добавлялся путь /en/assets вместо /assets/.
Решил я исправить это дело и начал копаться во всём, до чего смог дотянуться: удалил Redirector, переустанавливал и обновлял приложения — ничего не помогало…
Ну в общем я решил заменить ключи контекстов с site-name-ru на site_name_ru — вот тут-то и начались танцы с бубном…
Админка это делать не позволяет, поэтому полез в базу. Пришлось найти абсолютно все совпадения с ключём контекстов во всех таблицах и заменить их на правильные. Всё заменил, но…
Проблема: сейчас в дереве ресурсов админки переименованные контексты не раскрываются, как будто в них нету ресурсов.
- Чистка кэша, сессий и всего прочего не помогла. context_key у ресурсов понятно уже новый и соответствуют ключу контекстов.
- При создании нового ресурса в этих контекстах — ресурс создаётся, но в дереве не показывается.
- При заходе на эти сайты белая страница, а в логи сыпится следующая ошибка:
[2016-09-06 09:32:37] (ERROR @ /home/s***/www/core/model/modx/modx.class.php : 2302) No valid context specified: ****_***_ru - Сайты на модхосте.
Как заставить систему понимать переименованные контексты?
UPD. Вопрос решен, смотри комментарий Василия
Комментарии: 13
Да, и обновление системы через панель хостинга тоже не помогает. Сейчас попробую вручную обновить…
Если у твоего контекста базовый url с /en/, то почему его не должно быть у картинок, которые в нём выводятся?
Верни всё как было и поищи в гугле правила rewrite для nginx, чтобы по адресу /en/assets тебе отдавался контент из /assets. Это гораздо проще и правильнее, чем ты уже сейчас намудрил.
Ах, да, еще можно вообще тупо убирать /en у картинок при выводе в чанке, фильтром replace.
Верни всё как было и поищи в гугле правила rewrite для nginx, чтобы по адресу /en/assets тебе отдавался контент из /assets. Это гораздо проще и правильнее, чем ты уже сейчас намудрил.
Ах, да, еще можно вообще тупо убирать /en у картинок при выводе в чанке, фильтром replace.
- удалил все контексты кроме web,
- удалил все кастомные настройки контекста web,
- удалил все страницы кроме главной,
- удалил все дополнения, кроме ms2Gallery,
- удалил все плагины кроме ms2Gallery,
- сменил link_tag_scheme на full, как советовал Владимир чуть ниже (было -1)
Если у твоего контекста базовый url с /en/, то почему его не должно быть у картинок, которые в нём выводятся?У меня в абсолютно всех контекстах base_url == "/". В каком-то контексте по ошибке было /en/, но я это исправил, а глюки остались, хотя и кэш чистил, и админку обновлял и всё такое…
Верни всё как было и поищи в гугле правила rewrite для nginxСпасибо за дельный совет! Не подумал сразу…
еще можно вообще тупо убирать /en у картинок при выводе в чанке, фильтром replace.Но этого не сделаешь для превьюшек в админке. Кстати, это касается и miniShop2 — там точно такая же проблема…
Ну тогда rewrite должен решить все твои проблемы.
Кстати, можно сделать еще круче — без редиректа, а просто подставляя нужную директорию, вот так:
location ~* ^/en/assets/images/ {
rewrite ^/en/assets/images/(.*) /assets/images/$1 permanent;
}Кстати, можно сделать еще круче — без редиректа, а просто подставляя нужную директорию, вот так:
location ~* ^/en/assets/images/(.*) {
alias /полный_путь_к_файлам_от_корня_сервера/assets/images/$1;
}
Спасибо за пример!!! Сделаю это сразу после откатки бэкапа, сейчас проверяю ещё кое-что.
P.S. Оффтоп: на модхост будет добавляться MODX 2.5.1 или он ещё глючный? Просто там вроде как с адаптивом всё в порядке уже…
P.S. Оффтоп: на модхост будет добавляться MODX 2.5.1 или он ещё глючный? Просто там вроде как с адаптивом всё в порядке уже…
Там много жалоб на TinyMCE и работу phpThumb.
Попробую включить, посмотрю на отзывы.
Попробую включить, посмотрю на отзывы.
Ок, спасибо!
Не помогает ни первый, ни второй варианты с nginx… буду думать дальше…
Да не может такого быть. Я же проверил и первый и второй вариант, прежде чем писать готовое решение.
Скорее всего у тебя там брузер что-то закэшировал. Пиши в поддержку хостинга, говори какой сайт и какие адреса куда отправить.
Скорее всего у тебя там брузер что-то закэшировал. Пиши в поддержку хостинга, говори какой сайт и какие адреса куда отправить.
Скорее всего у тебя там брузер что-то закэшировалПробовал на разных браузерах и разных компах.
Вообще, ради эксперимента я:
Но проблема осталась!!! При загрузке к картинке добавляется /en/ перед /assets/.
Под конец, уже взял и переустановил сайт подчистую через панель хостинга — только после этого заработала загрузка…
Откатил все мои изменения из бэкапа и вернул старый добрый полурабочий сайт.
Пиши в поддержку хостингаНапишу в поддержку хостинга, если не получится, буду переносить сайт на чистую установку вручную (таблицами)…
О спасибо вам большое! Мне казалось что мистика какая-то творится на сайте…Вопрос решен, благодаря отзывчивой техподдержке хостинга modhost.pro, а в частности тебе, Василий!
Для меня это просто чудо. И как всегда самое непонятное лежит на самом очевидном месте…
Извиняюсь, на влезу в вашу беседу. Я указал домен в системной настройке Override Cache URL phpthumbof.cache_url phpthumbof.cache_url site.tld и в pThumb Cache Location pthumb.ptcache_location/assets/image-cache, и нет у меня в путях картинок /en/. Схема URL link_tag_scheme full Это все решило полностью. Все картинки не зависят от контекста.
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.