Вопросы по MinifyX
Каждый раз прежде, когда пытался использовать это дополнение, натыкался на нерешимые преграды и отказывался, так и не исследовав всё до конца.
Но в текущий проект большой и требует серьёзной оптимизации — вот и пытаюсь последние 2 дня разобраться что откуда растёт.
Итак, у меня следующие вопросы по использованию MinifiX:
Но в текущий проект большой и требует серьёзной оптимизации — вот и пытаюсь последние 2 дня разобраться что откуда растёт.
Итак, у меня следующие вопросы по использованию MinifiX:
- Можно ли настроить уровень сжатия css? Хотелось бы получить минифицированный в 1 строку файл, а то получается файл из тысяч строк кода… А минифицировать в одну строчку рабочий файл стилей и подключать его минифицированным как-то неправильно — ведь потом с ним ещё работать...
- Обрабатывает уже сжатые файлы. Почему-то некоторые минифицированные мною файлы в одну строку с префиксом .min он всё равно разделяет на строки добавляя в общий файл стилей.
- минифицированные файлы некоторые обрабатывает. Закономерность такого поведения ещё не нашел.
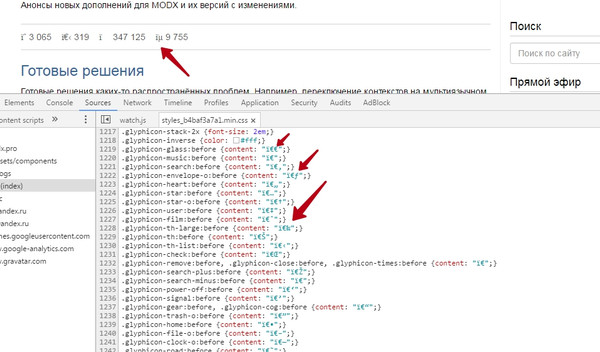
- Иконки fontawesome из уикита при подключении через MinifyX иногда непонятно почему превращаются в иероглифы:

- Что делать с необработанными файлами? Хотя системная настройка minifyx_process_registered включена, у меня всё равно не обрабатываются и подключаются в конец head и body следующие файлы:
<link rel="stylesheet" type="text/css" href="/assets/components/tickets/js/web/lib/prettify/prettify.css"> <script src="/assets/components/office/js/main/lib/jquery.form.min.js"></script> <script src="/assets/components/office/js/main/lib/jquery.jgrowl.min.js"></script> <script src="/assets/components/tickets/js/web/lib/jquery.form.min.js"></script> <script src="/assets/components/tickets/js/web/lib/jquery.jgrowl.min.js"></script> <script src="/assets/components/tickets/js/web/lib/jquery.sisyphus.min.js"></script> <script src="/assets/components/ajaxform/js/lib/jquery.form.min.js"></script> <script src="/assets/components/ajaxform/js/lib/jquery.jgrowl.min.js"></script> <script src="/assets/components/ajaxform/js/lib/jquery.form.min.js"></script> <script src="/assets/components/ajaxform/js/lib/jquery.jgrowl.min.js"></script> - Повторяющиеся файлы. И кстати, зачем одни и те же скрипты подключаются каждым компонентом отдельно? В примере из прошлого пункта видно что скрипты jquery.form.min.js и jquery.jgrowl.min.js подключаются 4 раза на одной странице 3-мя разными компонентами!
- РЕШЕНО.
Не подхватывает сырой код между тегами style и scripts. Все мозги себе сломал, пока не понял, что обрабатывается только тот код в этих тегах, который регистрируется через методы modX::regClientScript, modX::regClientCSS и т.п. Как-то неявно это было описано, а скорее всего это я не совсем понимал и зациклился на описании системных параметров minifyx_processRawJs и minifyx_processRawCss, где не упоминается что код должен быть зарегистрирован этими методами.
У меня на сайте очень много js-кода разнесено по чанкам, т.к. там подставляются различные переменные системой. В итоге решил эту проблему на феноме путём добавления такой строки для каждого чанка:
{$_modx->regClientHTMLBlock($_modx->getChunk('scripts.ajax'))} {$_modx->regClientHTMLBlock($_modx->getChunk('scripts.modal'))}
Комментарии: 17
Неужели никто не пользуется MinifyX'ом? Или ни у кого не возникало подобных вопросов?
И ещё вопрос вдогонку: как вы используете MinifiX вместе с Fenom?
Без фенома можно было вызвать один раз сниппет с указанием как css так и js, а плейсхолдеры разбросать по всей странице (перед /head и перед /body).
А с феномом так похоже не получится, ведь уже закэшированный сниппет не выставляет снова плейсхолдеры, а значит и не подставятся скрипты с кэша. Разве что вызывать сниппет некэшированным, но это некошерно как-то каждый раз собирать и генерировать скрипты по новой…
Сейчас я использую 2 закэшированных вызова сниппета, один в head, другой в body без всяких плейсхолдеров, то есть с параметром:
Это единственно правильный вариант на феноме?
Без фенома можно было вызвать один раз сниппет с указанием как css так и js, а плейсхолдеры разбросать по всей странице (перед /head и перед /body).
А с феномом так похоже не получится, ведь уже закэшированный сниппет не выставляет снова плейсхолдеры, а значит и не подставятся скрипты с кэша. Разве что вызывать сниппет некэшированным, но это некошерно как-то каждый раз собирать и генерировать скрипты по новой…
Сейчас я использую 2 закэшированных вызова сниппета, один в head, другой в body без всяких плейсхолдеров, то есть с параметром:
'registerJs' => 'Default',Это единственно правильный вариант на феноме?
5 и 6 вопрос так-же не дает покоя) получается что идет загрузка лишних файлов что плохо.
И я б добавил еще один момент, минимизированный сырой код скриптов добавляется не в подвал сайта, а в теги head в результате чего приходиться подключение jquery также выносить в тег head. В результате чего гугл ругается что в начале страницы идет загрузка блокирующих элементов
И я б добавил еще один момент, минимизированный сырой код скриптов добавляется не в подвал сайта, а в теги head в результате чего приходиться подключение jquery также выносить в тег head. В результате чего гугл ругается что в начале страницы идет загрузка блокирующих элементов
Исправьте обязательно:
Удалите код JavaScript и CSS, блокирующий отображение верхней части страницы
Вот значит из-за чего гугл ругается на загрузку блокирующих элементов… спасибо!
по FontAwesome через cdn печально как-то — вроде бы наоборот стараемся уменьшить время загрузки страницы и отказываемся от сторонних серверов, т.к. к ним дольше подключается. Но тут похоже вариантов особо нет, спасибо за решение!
по FontAwesome через cdn печально как-то — вроде бы наоборот стараемся уменьшить время загрузки страницы и отказываемся от сторонних серверов, т.к. к ним дольше подключается. Но тут похоже вариантов особо нет, спасибо за решение!
А у вас уже http/2 или вы загружаете через async?
А как настроить async для файлов, если они подключаются через минификс? А вышеприведённые тоже автоматом подключаются… До минификса был смысл указывать async…
А по поводу http/2 — очень интересно, спасибо за наводку! Я почитал немного, но ещё не всё понятно.
Как перейти на http/2?
Как я понял, сначала нужно перейти на https-протокол. А дальше что требуется? (сайт на modhost.pro)
У тебя уже есть опыт в переходе на http/2?
А по поводу http/2 — очень интересно, спасибо за наводку! Я почитал немного, но ещё не всё понятно.
Как перейти на http/2?
Как я понял, сначала нужно перейти на https-протокол. А дальше что требуется? (сайт на modhost.pro)
У тебя уже есть опыт в переходе на http/2?
У тебя уже есть опыт в переходе на http/2?Нет. Просто я читал, что у него нет ограничений при загрузке большого количества файлов с сервера в отличие от http/1.1. Поэтому на http/1.1 стараются закинуть файлы на всякие cdn, чтобы запараллелить их загрузку и тем самым ускорить загрузку страницы. Просто меня смутила твоя фраза
вроде бы наоборот стараемся уменьшить время загрузки страницы и отказываемся от сторонних серверов, т.к. к ним дольше подключается.
Поэтому на http/1.1 стараются закинуть файлы на всякие cdn, чтобы запараллелить их загрузку и тем самым ускорить загрузку страницы.Вот это интересно! Читал про это, но как-то пропускал мимо себя, видно не понимал до конца. Получается ограничение потоков действует для одного домена, а если скрипты разбросаны по разным доменам, то и грузятся одновременно минуя ограничение? Спасибо что подсказал!
А по http/2 — тоже спасибо, я загорелся этой идеей и начал по-тихоньку готовиться к этому.
Именно поэтому мелкие картинки объединяют в спрайты. Также работает и минифай.
Подключение иконок через cdn fontawesome не помогло, а наоборот усилило эффект иероглифов (уже не иногда показываются а практически всегда).
И интересно, что наблюдается это только в хроме — мазилла нормально отображает значки. Видно у хрома какое-то своё дикое кэширование. И это не только у меня, а и у других людей так.
Видно нужно будет вытаскивать подключение иконочного шрифта за пределы минификса…
И интересно, что наблюдается это только в хроме — мазилла нормально отображает значки. Видно у хрома какое-то своё дикое кэширование. И это не только у меня, а и у других людей так.
Видно нужно будет вытаскивать подключение иконочного шрифта за пределы минификса…
Спокойно подключаю fontawesome в MinifyX и никаких проблем. У вас скорей всего не находит сами шрифты, откройте сайт, нажмите F12 и проверьте ошибки в консоле. Скорей всего надо будет поменять расположение папки fonts. У меня она расположена в папке assets
Нет, ну это уже совсем бред какой-то — у меня с тех пор на разных проектах эти иероглифы периодически выскакивают и на разных компах. Вот даже MODX.PRO как у меня выглядит:

Неужели никто с этим не встречался ни разу???
Лично мне говорили ещё четверо человек об этом (трое из них заказчики). А я даже не знаю откуда у него ноги растут…

Неужели никто с этим не встречался ни разу???
Лично мне говорили ещё четверо человек об этом (трое из них заказчики). А я даже не знаю откуда у него ноги растут…
Сделайте скрин консоли в такие моменты. Думаю, тогда станет понятно.
Если бы всё было так просто, то этот вопрос тут бы не поднимался…
Вот вам чистая консоль хрома в момент глюка:

Код иконки на скрине от uikit:
Вот вам чистая консоль хрома в момент глюка:

Код иконки на скрине от uikit:
<span class="uk-icon-arrow-up"></span>
не юзаю minifyx т.к. пользуюсь сборкой через gulp, и там иногда awesome, когда google material icon, или тот же слайдер slick у которого кнопки от своего шрифта, и бывает случаются такие же глюки отображения. правда редко, думаю проблема браузерная
Только больно часто она возникает…
Ещё пару глюков — уже почти смешно:

Буду дальше наблюдать и делать выводы…
Ещё пару глюков — уже почти смешно:

Буду дальше наблюдать и делать выводы…
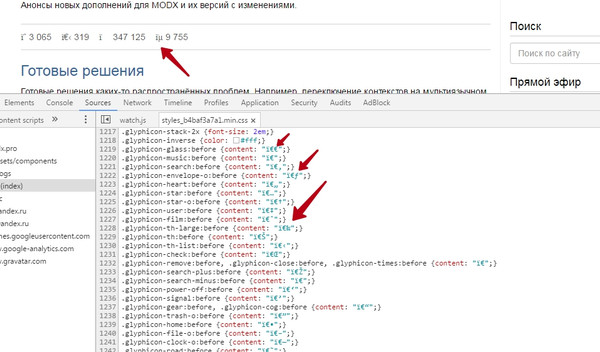
Ещё одно любопытное наблюдение — иероглифы прописываются в сам сгенерированный минификсом файл стилей. Похоже проблема точно на стороне Minifyx.
Скрин данного сообщества с Win7 и последнеобновлённого хрома:

Обновление страницы ничего не даёт, т.к. файл в кэше, а вот обновление с кэшем исправляет дело.
Скрин данного сообщества с Win7 и последнеобновлённого хрома:

Обновление страницы ничего не даёт, т.к. файл в кэше, а вот обновление с кэшем исправляет дело.
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.

