YandexMaps - добавить картинку в контент балуна
На сайте установлен YandexMaps. Подскажите, как можно вывести изображение во всплывающем окне, которое появляется по клику на балуне из TV или MS2Gallery например.
Пробовал использовать плейсхолдер MS2Gallery в поле content, но он не обрабатывается, так и выводит [[+ms2g.0]].
Пробовал использовать плейсхолдер MS2Gallery в поле content, но он не обрабатывается, так и выводит [[+ms2g.0]].
Комментарии: 3
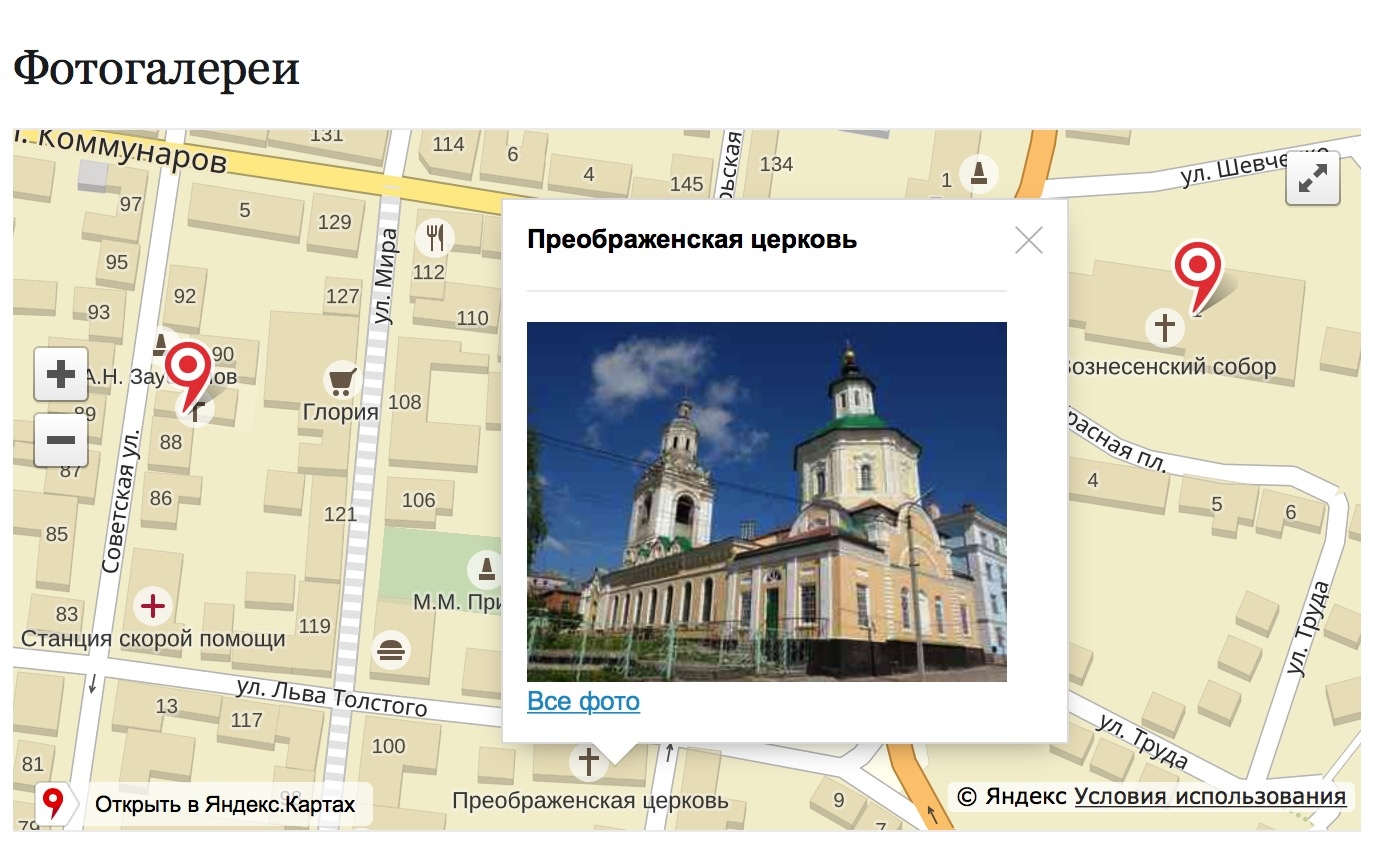
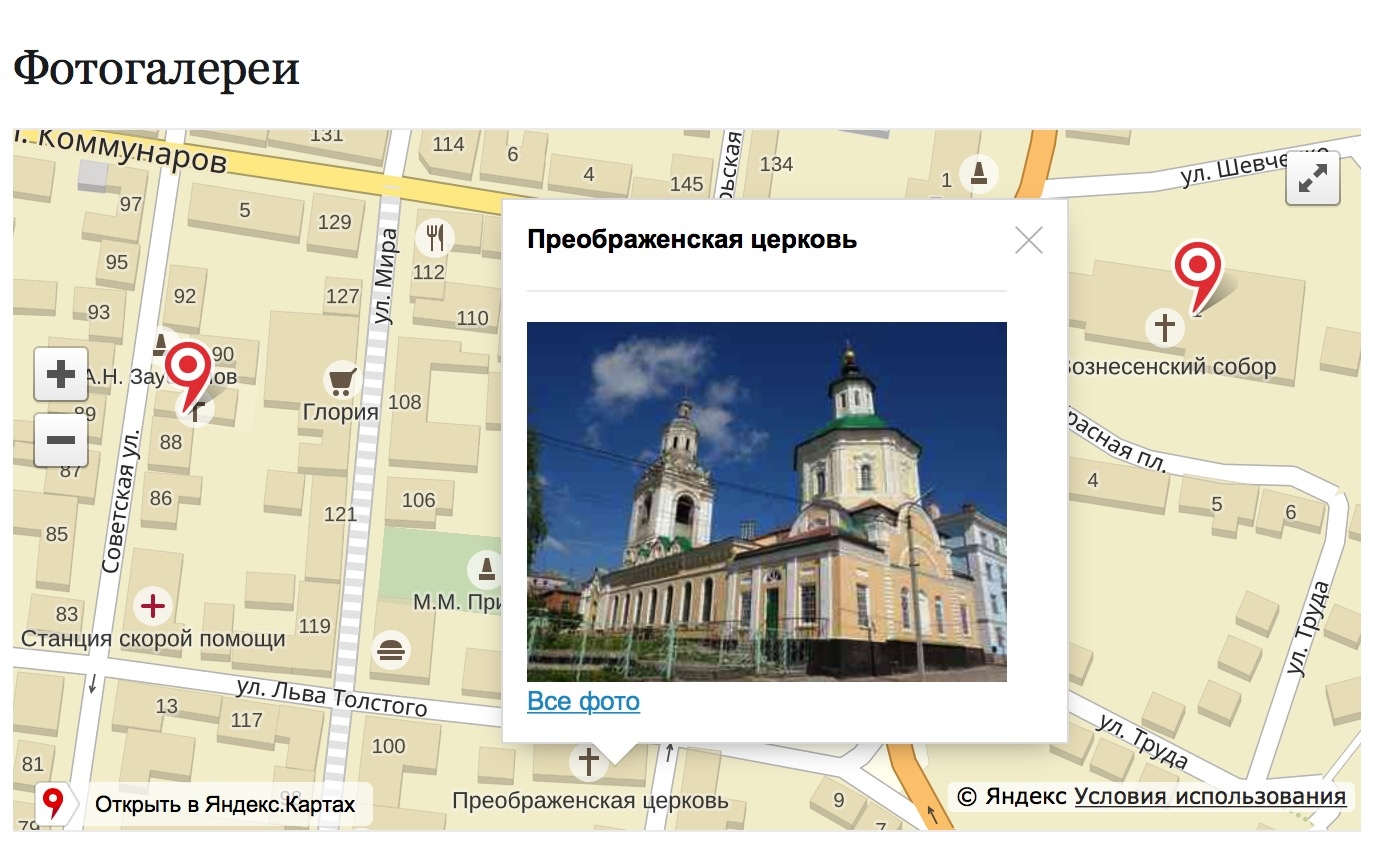
Типа такого:


Иcпользовался ms2Gallery и YandexMaps. Хотя последний использовался только для ввода координат в админке.
В место вывода вставь чанк:
В место вывода вставь чанк:
<script src="//api-maps.yandex.ru/2.1/?lang=ru-RU" type="text/javascript"></script>
<div id="map" class="uk-margin-bottom" style="height:350px"></div>
<script>
ymaps.ready(init);
function init () {
var myMap = new ymaps.Map('map', {
center: [52.618935, 38.487077],
zoom: 13,
controls: ['zoomControl', 'fullscreenControl'],
}),
objectManager = new ymaps.ObjectManager({
clusterize: true,
checkZoomRange:true,
gridSize: 48
});
myMap.behaviors.disable('scrollZoom');
objectManager.objects.options.set('preset', 'islands#redDotIcon');
objectManager.clusters.options.set('preset', 'islands#redClusterIcons');
myMap.geoObjects.add(objectManager);
objectManager.add({
"type": "FeatureCollection",
"features":
[
[[ms2GalleryResources?
&tpl=`Map.Multiitem.yandexapi.foto.all.row`
&tplLast=`Map.Multiitem.yandexapi.foto.all.last.row`
&tplWrapper=`Map.Multiitem.yandexapi.foto.all.outer`
&sortby=`menuindex`
&sortdir=`ASC`
&limit=`0`
&parents=`49`
&includeThumbs=`360x270`
&includeContent=`0`
&hideContainers=`1`
&includeTVs=`foto_show_on_map,sprav_address_geo`
&processTVs=`1`
&context=`foto`
&where=`{"foto_show_on_map:=":"1","sprav_address_geo:!=": null}`
]]
]});
}
</script>{
"type": "FeatureCollection",
"features": [
[[+output]]
]
}{"type": "Feature", "id": [[+idx]], "geometry": {"type": "Point", "coordinates": [[[+tv.sprav_address_geo]]]}, "properties": {"balloonContent": "<b>[[+pagetitle]]</b><hr/> <a href='[[+uri]]'><img src='[[+360x270]]' alt='[[+pagetitle]]' width='240' height='180'>
Все фото</a> ", "clusterCaption": "[[+pagetitle]]", "hintContent": "[[+pagetitle]]"}},{"type": "Feature", "id": [[+idx]], "geometry": {"type": "Point", "coordinates": [[[+tv.sprav_address_geo]]]}, "properties": {"balloonContent": "<b>[[+pagetitle]]</b><hr/> <a href='[[+uri]]'><img src='[[+360x270]]' alt='[[+pagetitle]]' width='240' height='180'>
Все фото</a> ", "clusterCaption": "[[+pagetitle]]", "hintContent": "[[+pagetitle]]"}}
Спасибо за вариант решения, поделюсь еще одним очень простым вариантом, может кому-то пригодится, у YandexMaps есть параметр&showMoreLink, который показывает в контенте балуна ссылку «подробнее» для перехода на подробное описание обьекта, и есть параметр &showMoreLinkTpl, который задает оформление этой ссылки.
В выводе YandexMaps добавляем
В результате кликаем по балуну и видим описание и заданную нами миниатюру, которая при клике увеличивается в лайтбоксе.
В выводе YandexMaps добавляем
&showMoreLink=`true`
&showMoreLinkTpl=`tpl_map_thumb`<a href="[[#[[+id]].tv_map_thumb:phpthumbof=`w=900&zc=0`]]" data-lightbox="lightbox">
<img src="[[#[[+id]].tv_map_thumb:phpthumbof=`w=250&zc=0`]]" alt="[[#[[+id]].pagetitle]]"/>
</a>В результате кликаем по балуну и видим описание и заданную нами миниатюру, которая при клике увеличивается в лайтбоксе.
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.

