Как отслеживать события AjaxForm?
Здравствуйте!
Можно ли как-то настроить цель в Google Analytics, чтобы отслеживать заказы сделанные с помощью AjaxFrom?
Спасибо!
Можно ли как-то настроить цель в Google Analytics, чтобы отслеживать заказы сделанные с помощью AjaxFrom?
Спасибо!
Комментарии: 9
docs.modx.pro/components/ajaxform#Событие-af_complete
$(document).on('af_complete', function(res) {
if (res.success) {
// показываем сообщение об успехе, по таймауту закрываем модалку
} else {
// закрывать ничего не надо, ибо ошибка и юзер должен её исправлять
}
});
ничего не происходит, событие не отображается в аналитиксе. вставляю этот код после кода формы:
<script>
$(document).on('af_complete', function(res) {
if (res.success) {
ga('send', 'event', 'Форма заказа', 'Нажатие кнопки Заказать');
} else {
// закрывать ничего не надо, ибо ошибка и юзер должен её исправлять
}
});
</script>onsubmit="ga('send', 'event', 'Форма заказа', 'Нажатие кнопки Заказать')"
Понял в чем ошибка, нужно function(event,res) вот рабочий пример:
$(document).on('af_complete', function(event,res) {
if (res.success) {
// показываем сообщение об успехе
$.fancybox.close();
$.fancybox.open($('#success-popup'), {
autoSize: true,
padding: 0,
closeBtn: false,
helpers: {
overlay: {locked: false, closeClick: true}
}
});
} else {
// закрывать ничего не надо, ибо ошибка и юзер должен её исправлять
}
});
привет! появилась задача подобного рода.
получилось решить с таким кодом:
где может быть проблема?
получилось решить с таким кодом:
<script>
$(document).on('af_complete', function(event,res) {
if (res.success) {
gtag('event', 'OrderCalculation', { 'event_category' : 'Calculation', 'event_action' : 'ClickButton' });
$.fancybox.close();
$.fancybox.open($('#success-popup'), {
autoSize: true,
padding: 0,
closeBtn: false,
helpers: {
overlay: {locked: false, closeClick: true}
}
});
} else {
}
});
</script><script>
$(document).on('af_complete', function(event,res) {
if (res.success) {
gtag('event', 'OrderCalculation', { 'event_category' : 'Calculation', 'event_action' : 'ClickButton' });
yaCounter49951813.reachGoal('ClickOrderCalculation');
$.fancybox.close();
$.fancybox.open($('#success-popup'), {
autoSize: true,
padding: 0,
closeBtn: false,
helpers: {
overlay: {locked: false, closeClick: true}
}
});
} else {
}
});
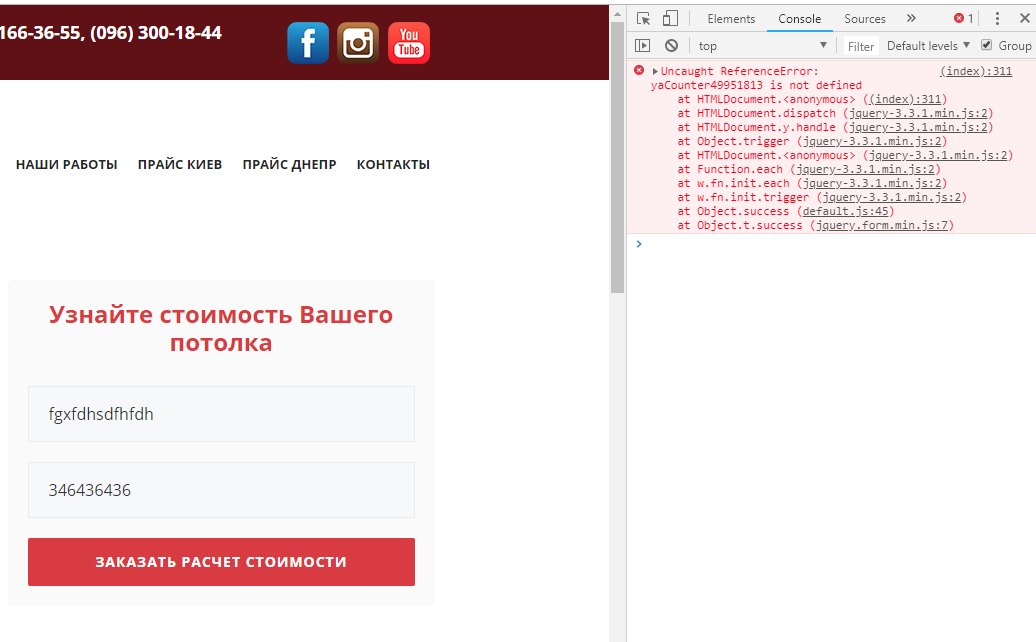
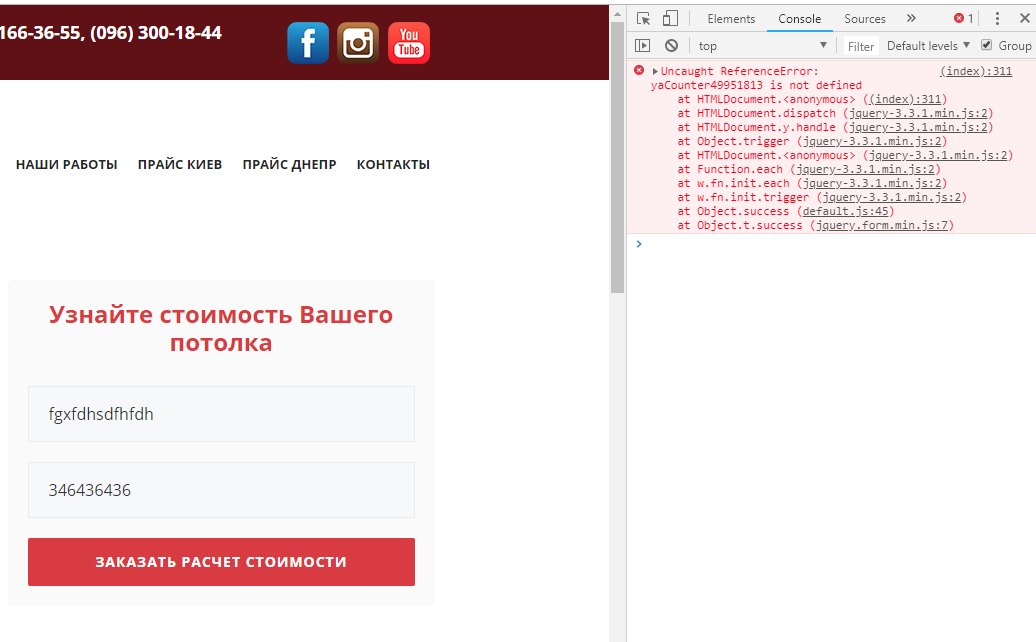
</script>где может быть проблема?
Ошибок нет в консоли браузера?
да, есть )


Этот скрипт нужно подключить после метрики.
да, стоит в футере, метрика в head размещена
все, нашел ошибку, код метрики обновить нужно было.
спасибо! )
спасибо! )
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.

