Периодически исчезает редактор "markItUp"
Всем привет.
Время от времени при создании тикета из фронтэнда пропадает редактор «markItUp». Появляется только после очистки кэша в админке, что очень не удобно. Сниппет TicketForm вызываю некэшированным.
Из -за чего такое происходит?
Время от времени при создании тикета из фронтэнда пропадает редактор «markItUp». Появляется только после очистки кэша в админке, что очень не удобно. Сниппет TicketForm вызываю некэшированным.
Из -за чего такое происходит?
Комментарии: 16
Бывает такое. Но вроде решается через ctrl+f5 по-крайней мере в FF.
Да мне и в админку зайти не сложно, да вот авторы жалуются.
Кстати, здесь, на modx.pro, сколько не писал — такого не было…
Кстати, здесь, на modx.pro, сколько не писал — такого не было…
Такое обычно бывает, когда не прогружаются скрипты из-за обрыва соединения — просадка скорости интернета=долгая загрузка страницы=браузер останавливает загрузку страницы=отсутствие части файлов (скрипты идут перед закрытием тела страницы, поэтому в таких случаях не появляются некоторые вещи).
Спасибо!
Решил по-колхозному: на странице с формой добавил скрипт в поле head
Решил по-колхозному: на странице с формой добавил скрипт в поле head
<script type="text/javascript" src="/assets/components/tickets/js/web/editor/jquery.markitup.js"></script>
Короче, панель продолжает исчезает — добавление скрипта в поле head не помогает
А консоль в браузере что-нибудь показывает в этот момент, когда нету панели?
Буду мониторить, спасибо
А попробуй на время отключить системную настройку cache_resource и потестить. Продолжает исчезать?
Сделано. Отпишусь что да как на дистанции. Спасибо!
Сегодня опять пропала панель MarktUp — для начала убрал галочку «Кэшируемый» в настройках страницы с формой.
Привет. Удалось победить MarkItUp?
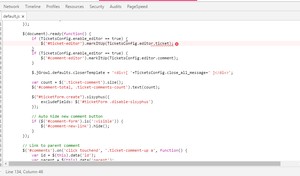
У меня тоже подключает после очистки кэша. Я нашел, что когда перестаёт подключать, что основной frontend JS-скрипт Tickets не видит настроек (не находит объект TicketsConfig.editor — undefined хотя этот кусок c настройками MarkitUp в head c этим объектом есть), из-за того что не видит объект в основном JS-скрипте он не может инициализировать MarkitUp.
У меня тоже подключает после очистки кэша. Я нашел, что когда перестаёт подключать, что основной frontend JS-скрипт Tickets не видит настроек (не находит объект TicketsConfig.editor — undefined хотя этот кусок c настройками MarkitUp в head c этим объектом есть), из-за того что не видит объект в основном JS-скрипте он не может инициализировать MarkitUp.
$('#comment-editor').markItUp(TicketsConfig.editor.comment); // будет ошибка, т.к. объекта TicketsConfig.editor почему-то нет
Получается, что браузер почему-то не видит в одном из контекстов вот это кусок из HEADa:
<script type="text/javascript">TicketsConfig.editor={ticket: {onTab: {keepDefault:false, replaceWith:" "}
,markupSet: [
{name:"Bold", className: "btn-bold", key:"B", openWith:"<b>", closeWith:"</b>" }
,{name:"Italic", className: "btn-italic", key:"I", openWith:"<i>", closeWith:"</i>" }
,{name:"Underline", className: "btn-underline", key:"U", openWith:"<u>", closeWith:"</u>" }
,{name:"Stroke through", className: "btn-stroke", key:"S", openWith:"<s>", closeWith:"</s>" }
,{separator:"---------------" }
,{name:"Bulleted List", className: "btn-bulleted", openWith:" <li>", closeWith:"</li>", multiline:true, openBlockWith:"<ul>\n", closeBlockWith:"\n</ul>"}
,{name:"Numeric List", className: "btn-numeric", openWith:" <li>", closeWith:"</li>", multiline:true, openBlockWith:"<ol>\n", closeBlockWith:"\n</ol>"}
,{separator:"---------------" }
,{name:"Quote", className: "btn-quote", openWith:"<blockquote>", closeWith:"</blockquote>"}
,{name:"Code", className: "btn-code", openWith:"<code>", closeWith:"</code>"}
,{name:"Link", className: "btn-link", openWith:"<a href=\"[![Link:!:http://]!]\">", closeWith:"</a>" }
,{name:"Picture", className: "btn-picture", replaceWith:"<img src=\"[![Source:!:http://]!]\" />" }
,{separator:"---------------" }
,{name:"Cut", className: "btn-cut", openWith:"<cut/>" }
]},comment: {onTab: {keepDefault:false, replaceWith:" "}
,markupSet: [
{name:"Bold", className: "btn-bold", key:"B", openWith:"<b>", closeWith:"</b>" }
,{name:"Italic", className: "btn-italic", key:"I", openWith:"<i>", closeWith:"</i>" }
,{name:"Underline", className: "btn-underline", key:"U", openWith:"<u>", closeWith:"</u>" }
,{name:"Stroke through", className: "btn-stroke", key:"S", openWith:"<s>", closeWith:"</s>" }
,{separator:"---------------" }
,{name:"Quote", className: "btn-quote", openWith:"<blockquote>", closeWith:"</blockquote>"}
,{name:"Code", className: "btn-code", openWith:"<code>", closeWith:"</code>"}
,{name:"Link", className: "btn-link", openWith:"<a href=\"[![Link:!:http://]!]\">", closeWith:"</a>" }
,{name:"Picture", className: "btn-picture", replaceWith:"<img src=\"[![Source:!:http://]!]\" />" }
]}};</script>
Привет.
Сори за долгий ответ, но и он тебя не обрадует — нет не победил (
Решение, которое продляет время жизни рабочего MarkitUp: убрал галочку «Кэшируемый» в настройках страницы с формой.
А вообще, как будет время, хочу перейти на: modx.pro/solutions/8592-tinymce-tickets-choice-of-main-images-in-tv/
Сори за долгий ответ, но и он тебя не обрадует — нет не победил (
Решение, которое продляет время жизни рабочего MarkitUp: убрал галочку «Кэшируемый» в настройках страницы с формой.
А вообще, как будет время, хочу перейти на: modx.pro/solutions/8592-tinymce-tickets-choice-of-main-images-in-tv/
Решается так:
Файл: /core/components/tickets/model/tickets/tickets.class.php
В 118 строке есть — TicketsConfig.editor
Заменить на TicketsConfig[\'editor\']
Файл: /core/components/tickets/model/tickets/tickets.class.php
В 118 строке есть — TicketsConfig.editor
Заменить на TicketsConfig[\'editor\']
Заменил. Спасибо!
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.