не работает pdoPage с ajaxMode
добрый день
два дня ищу причину
&ajaxMode=`button` — не добавляет новые блоки вниз страницы, но сама кнопка работает, в консоли — правильные данные
сама кнопка работает исправно, исчезает после того как нету больше чего грузить
при &ajaxMode=`default`- блок пагинации переключается страницы —
никак не могу понять в чем дело
подскажите в какую сторону смотреть?
спасибо
два дня ищу причину
[[!pdoPage?
&parents=`95`
&hideContainers=`1`
&includeTVs=`tags, articleImages`
&sortby=`publishedon`
&sortdir=`DESC`
&tpl=`anonTypeTwo`
&ajaxMode=`button`
&limit=`2`
]]&ajaxMode=`button` — не добавляет новые блоки вниз страницы, но сама кнопка работает, в консоли — правильные данные
pdoPage.initialize({"wrapper":"#pdopage","rows":"#pdopage .rows","pagination":"#pdopage .pagination","link":"#pdopage .pagination a","more":"#pdopage .btn-more","moreTpl":"<button class=\"btn btn-default btn-more\">\u0417\u0430\u0433\u0440\u0443\u0437\u0438\u0442\u044c \u0435\u0449\u0435<\/button>","mode":"default","history":1,"pageVarKey":"page","pageLimit":"2","assetsUrl":"\/assets\/components\/pdotools\/","connectorUrl":"\/assets\/components\/pdotools\/connector.php","pageId":1,"hash":"68d88cf21f1128bfbb8fb1811070225a1945075f"});сама кнопка работает исправно, исчезает после того как нету больше чего грузить
при &ajaxMode=`default`- блок пагинации переключается страницы —
?page=2 ?page=3..никак не могу понять в чем дело
подскажите в какую сторону смотреть?
спасибо
Комментарии: 12
Если данные возвращаются корректные, но никуда не вставляются, то скорее всего проблема в том, что скрипт не находит соответствующие контейнеры, по которым производит .append(). Т.е. проверяйте соответствие структуре:
<div id="pdopage">
[[!+page.nav]]
<div class="rows">
[[!pdoPage?
...
&ajaxMode=`button`
]]
</div>
</div>
да вот и структура корректная
а как посмотреть в консоли возвращаются ли данные вообще?
<div id="pdopage" class="panel new sH">
<div class="rows">
[[!pdoPage?
&parents=`[[$pdoAllResourses]]`
&hideContainers=`1`
&includeTVs=`tags, articleImages`
&sortby=`publishedon`
&sortdir=`DESC`
&tpl=`anonTypeTwo`
&ajaxMode=`default`
&limit=`2`
]]
</div>
[[!+page.nav]]
</div>а как посмотреть в консоли возвращаются ли данные вообще?
У меня тоже была проблема с выводом, решилась добавлением
&ajaxTplMore=`@INLINE <button class="btn btn-success btn-more">Показать еще</button>`<div id="pdopage">
[[!+page.nav]]
<div class="rows">
[[!pdoPage?
&ajaxMode=`button`
&cache=`1`
&cacheTime=`86400`
&parents=`13`
&prepareTVs=`1`
&element=`getTickets`
&includeTVs=`avtor,model,firstImage`
&limit=`7`
&tpl=`tpl-1`
&hideContainers=`1`
&ajaxTplMore=`@INLINE <button class="btn btn-success btn-more">Показать еще</button>`
]]
</div>
[[!+page.nav]]
</div>
неа, не помогает мне такое
а как посмотреть в консоли возвращаются ли данные вообще?
или не в консоли
всмысле, pdoResources возвращает ли вообще новые данные — как можно посмотреть
или не в консоли
всмысле, pdoResources возвращает ли вообще новые данные — как можно посмотреть
&showLog =`1` пробовали смотреть что пишет
выводит общую информацию,
вот это только подозрительно
лимит установлен «2»
в логе
вот это только подозрительно
лимит установлен «2»
в логе
Total rows: 7
Limited to 2, offset 2
$.get(location.href + '?page=2', function(response) {
console.log(response.output);
});
console.log(response.output);
});
выводит
undefined
дело в том что
без Ajax пагинация работает исправно
а с
сейчас разбираюсь в
без Ajax пагинация работает исправно
а с
&ajaxMode=`default`<div class="rows">Первая « 1 2 3 4 » Последняя<div class="rows">сейчас разбираюсь в
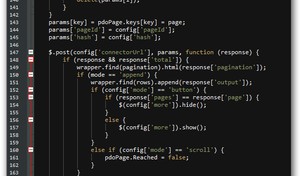
pdopage.js
РАЗОБРАЛСЯ!
проблема оказалась вообще в неожиданном месте
в конфиге чанка
а файл статичный
без Ajax чанк работал и при неуказанном источнике, но достаточно было указать источник и все заработало и с Ajax!
всем спасибо!
проблема оказалась вообще в неожиданном месте
в конфиге чанка
&tpl=`anonTypeTwo`а файл статичный
без Ajax чанк работал и при неуказанном источнике, но достаточно было указать источник и все заработало и с Ajax!
всем спасибо!
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.