Url картинок товаров minishop2 после переноса
Всем добрый день!
Возникла необходимость переноса сайта на локалхост (openServer) для изменения.
Делаю такую процедуру в первый раз, но думаю, она не должна отличаться от обратной – с локалхоста на сервер.
Сайт работает правильно, только проблема с картинками minishop2 — они не показываются
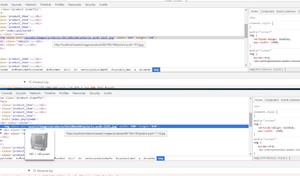
путь в firebug такой
Возникла необходимость переноса сайта на локалхост (openServer) для изменения.
Делаю такую процедуру в первый раз, но думаю, она не должна отличаться от обратной – с локалхоста на сервер.
Сайт работает правильно, только проблема с картинками minishop2 — они не показываются
путь в firebug такой
<img src="/assets/images/products/93/360x270/princess-217400.jpg" width="100%" height="" alt="" title="" id="mainImage">http://localhost/assets/images/products/93/princess-217400.gifКомментарии: 13
добавлю, картинки не показываются везде — на сайте и в административной части.
опытным путем выяснил, что если в браузере убрать / перед assets
в поисках ответа, установил новый сайт с модкс и минишоп
в нем эта строка
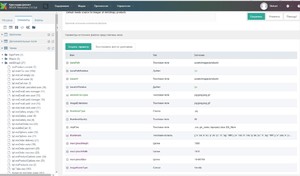
сравниваю \core\config\config.inc.php обеих сайтов
изменение basePath и baseUrl в источниках файлов MS2 Images так же ни к чему не приводит.
я в тупике, друзья!)
опытным путем выяснил, что если в браузере убрать / перед assets
<img class="" src="/assets/images/products/64/180x140/princess-217400.jpg" width="180" height="140">http://localhost/diskont/assets/images/products/64/180x140/princess-217400.jpgв поисках ответа, установил новый сайт с модкс и минишоп
в нем эта строка
<img class="" src="/assets/images/products/64/180x140/polaris-pcdh-1115.jpg" width="180" height="140"><img src="/test/assets/images/products/13/120x90/foto.jpg" width="120" height="90">сравниваю \core\config\config.inc.php обеих сайтов
$modx_base_path= 'D:/OpenServer/domains/localhost/diskont/';
$modx_base_url= '/diskont/';
и
$modx_base_path= 'D:/OpenServer/domains/localhost/test/';
$modx_base_url= '/test/';изменение basePath и baseUrl в источниках файлов MS2 Images так же ни к чему не приводит.
я в тупике, друзья!)
А
<base href="" /><img class="" src="/assets/images/products/64/180x140/princess-217400.jpg" width="180" height="140">http://localhost/assets/images/products/93/princess-217400.gif<base href="[[++site_url]]" />.htaccess переименовал обратно в ht.access
<base href="[[++site_url]]" /><base href="http://localhost/diskont/">
Могу через тимвьювер глянуть, так сложно гадать.
Если правой кнопкой и «открыть в новой вкладке», какой полный адрес у картинки получается?если открыть в новой вкладке то так
Такого типа? Просто тут gif указан хочу уточнить это опечатка или нет? Нет ли двойных слешей в адресе, который браузер пытается получить?
http://localhost/assets/images/products/64/180x140/princess-217400.jpgесли в редакторе html браузера изменить убрать / перед assets
<img class="" src="/assets/images/products/64/180x140/princess-217400.jpg" width="180" height="140">
Проблема только с картинками товаров минишопа, другие изображения на сайте показываются нормально?
Затрудняюсь что-то посоветовать. Я бы искал проблему в настройках минишопа/источника файлов.
Всё выглядит верно. Мне больше ничего в голову не приходит. Возможно специфические настройки самого локального сервера?
спасибо за внимание! да вот даже не знаю, ставил его давно, да и плохо я в его настройках разбираюсь…
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.