Есть плагин для замены на спец. символы?
Всем привет!
Хочу спросить, есть ли плагин который при сохранении меняет значения [[ на спец. символы & #91;& #91; и ]] на & #93;& #93; внутри code? Просто каждый раз ручками править не айс. Спасибо! А то при написании статьи, хочу вывести в code чанк, типа
Хочу спросить, есть ли плагин который при сохранении меняет значения [[ на спец. символы & #91;& #91; и ]] на & #93;& #93; внутри code? Просто каждый раз ручками править не айс. Спасибо! А то при написании статьи, хочу вывести в code чанк, типа
[[$chank]]var _ = _self.Prism = {
util: {
encode: function (tokens) {
if (tokens instanceof Token) {
return new Token(tokens.type, _.util.encode(tokens.content), tokens.alias);
} else if (_.util.type(tokens) === 'Array') {
return tokens.map(_.util.encode);
} else {
return tokens.replace(/&/g, '&').replace(/</g, '<').replace(/\u00a0/g, ' ');
}
},Комментарии: 10
Используйте для вывода любых сущностей MODX модификатор «tag»:
[[$chunk:tag]]
Наверное я не правильно объяснил. Допустим к примеру я хочу вывести
<pre class="prettyprint">[[*pagetitle]]</pre><pre class="prettyprint">& #91;& #91;*pagetitle& #93;& #93;</pre>
Так и выводите:
Тут почитайте.
<pre class="prettyprint">[[*pagetitle:tag]]</pre>Тут почитайте.
Спасибо! А если захочу вывести
Спасибо!
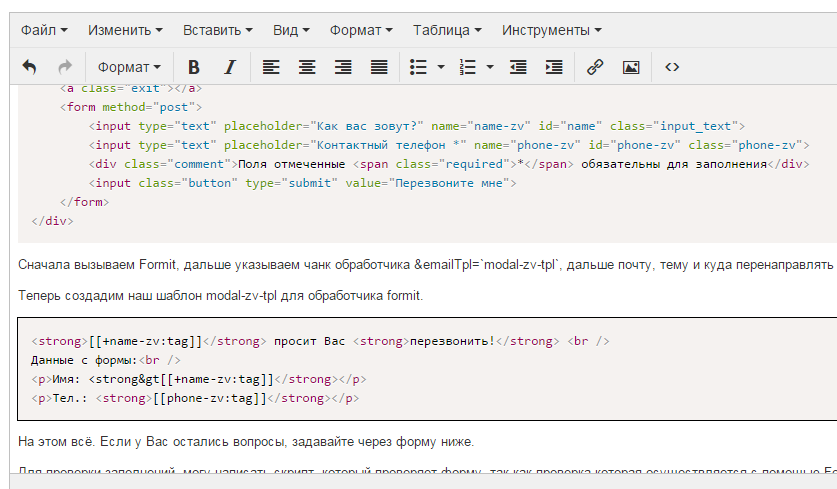
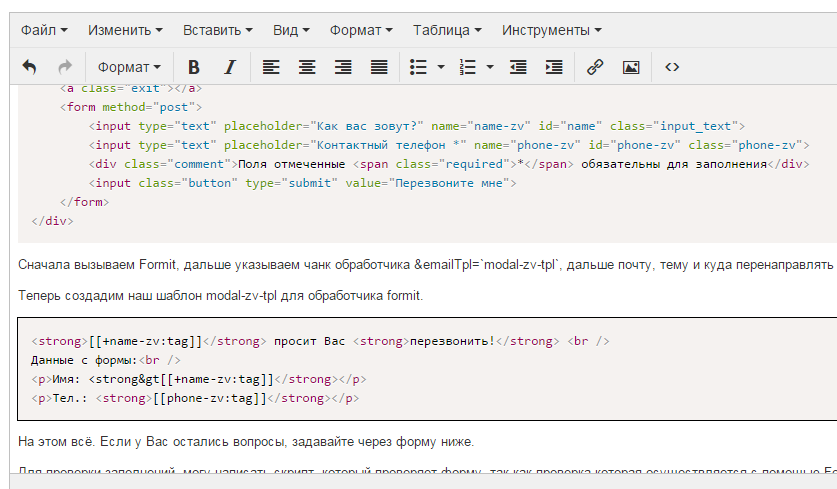
[[!FormIt?
&hooks=`spam,email,redirect`
&emailTpl=`modal-zv-tpl`
&emailTo=`mail@mail.ru`
&redirectTo=`33`]]Спасибо!
Если написать так, то выведется как положено
[[!FormIt:tag?
&hooks=`spam,email,redirect`
&emailTpl=`modal-zv-tpl`
&emailTo=`mail@mail.ru`
&redirectTo=`33`]]
Да, спасибо! Автоматически получается. Теперь и в редакторе красиво:]


:tag оказывается заменяет и & на
&[[!FormIt?
&hooks=`spam,email,redirect`
&emailTpl=`modal-zv-tpl`
&emailTo=`mail@mail.ru`
&redirectTo=`33`]]
Решил эту проблему таким образом:
return tokens.replace(/&&/g, '&')
Недавно был уже похожий вопрос. Кроме того, Павел правильно написал. Фильтр tag делает именно то, что Вам нужно — он отключает парсинг тега.
[[*pagetitle:tag]]
выведет не значение поля, а
[[*pagetitle]]
в шапке сайта подписывайте пожалуйста, что тема (или сайт) относятся к ветке CMS MODx Revolution… Спасибо ;-)
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.

