Событие по нажатию "Добавить в корзину"
Всем привет. На данный момент при добавлении товара в корзину высвечивается зеленое окошко:

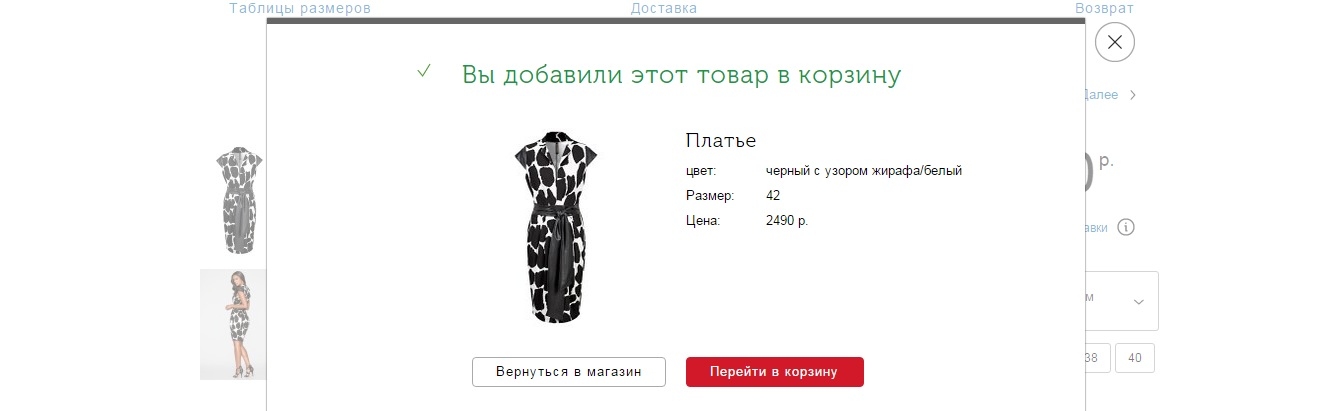
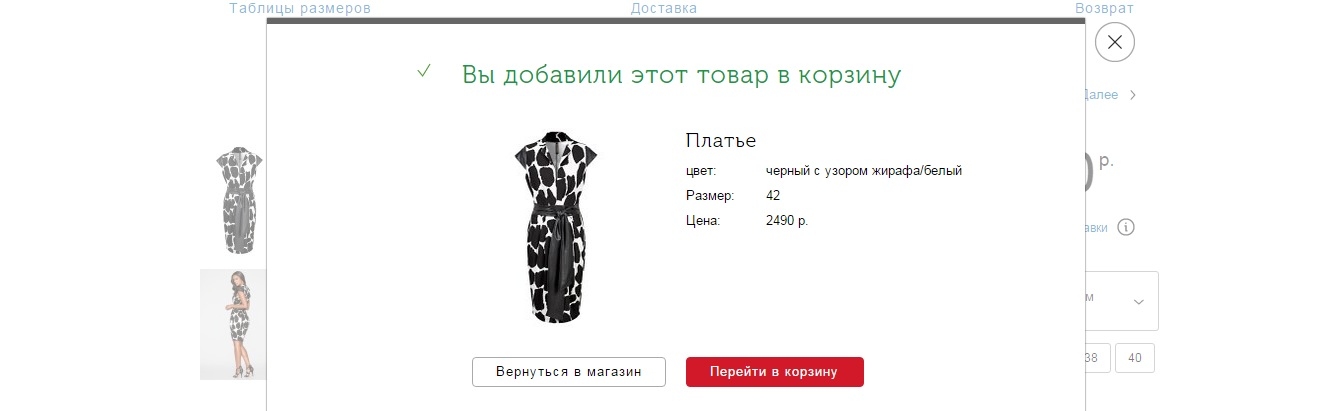
Хочу сделать вот так:

Я так понял, что за это событие отвечает /jquery.jgrowl.min.js Но так как он минимизирован, не очень удобно его разобрать. Подскажите, может я ошибаюсь? Или может у кого есть готовое решение, которое надо немного отредактировать

Хочу сделать вот так:

Я так понял, что за это событие отвечает /jquery.jgrowl.min.js Но так как он минимизирован, не очень удобно его разобрать. Подскажите, может я ошибаюсь? Или может у кого есть готовое решение, которое надо немного отредактировать
Поблагодарить автора
Отправить деньги
Комментарии: 14
jgrowl отвечает за отображение мини-сообщения на фронте. «Событие» нужно искать в скриптах магазина. По идее, на событие нужно вешать вывод модала своим отдельным скриптом со своим чанком отображения, в котрый будут подставляться данные из БД по id. Все, чем могу помочь, отправить к соответствующей документации, ибо не программер)) Если получится сделать некий «готовый рецепт», надеюсь выложишь его тут)) Уверен, найдутся те, кому он пригодится.
Тебе нужно использовать JS callback.
Если не ошибаюсь:
Если не ошибаюсь:
miniShop2.Callbacks.Cart.add.response.success = funtion(){};
Вот вроде готовый вариант. Подскажите как вытаскивать [[+price]] и тд не со страницы товара? То есть перехват этих данных по нажатию на «Добавить в корзину»
miniShop2.Callbacks.Cart.add.response.success = function() {
$('.modal_cart').fadeIn("normal");
}<div class="modal_cart">
<div class="modal_content">
<div class="closebox"><a href="#" class="close-btn deletemodal"></a></div>
<h3>Товар добавлен в корзину</h3>
<div class="modal_info">
<img src="[[+thumb]]" alt="[[+pagetitle]]"/>
<strong>[[*pagetitle]]</strong>
<div class="mod_price">Цена: <span class="price">[[+price]]</span> <i class="rub">Р</i></div>
<div class="clearfix"></div>
<a class="button_stay" href="javascript:;" onclick="jQuery('.modal_cart').hide()">Продолжить покупки</a>
<a class="button_buy" href="/cart.html">Оформить заказ</a>
</div>
</div>
</div>
Помогите кто-нибудь, последний штрих остался и будет хорошее решение для повышения конверсии
Сергей, скажите как у вас с данной проблемой? Есть решение?
К сожанию, нет
Я понял в чем тут проблема и куда нужно копать. Способ выше работает, но он не генерирует информацию в модальном окне. Т.е. оно у вас уже в коде html и выводит только статику.
Я не знаю как это сделать, но тут нужно контент модального окна генерировать, т.е. оно собирается при помощи js во время нажатия. Может через AjaxForm.
Я не знаю как это сделать, но тут нужно контент модального окна генерировать, т.е. оно собирается при помощи js во время нажатия. Может через AjaxForm.
Ну как?
Сергей, не решили еще проблему?
неа
может поможет modx.pro/help/8149/
Сергей, решил проблему «в лоб». Так как окно несет чисто информационный характер и никакого сложного функционала не выполняет, то было решено передать нужные параметры через data- атрибуты.
Подписываем к кнопке «В корзину»:
Стили на свой вкус.
Кто поможет все упростить и сделать по фен-шую, буду благодарен))
Подписываем к кнопке «В корзину»:
data-pname="[[+pagetitle:stripString=`"`]]" data-pimg="[[+thumb]]" data-pprice="[[+price]]"Стили на свой вкус.
<script>
$(document).on('click','button.btn-submit',function(e){
var pid = $(this).data('pid') || 0;
var pname = $(this).data('pname');
var pimg = $(this).data('pimg');
var pprice = $(this).data('pprice');
$('#pname').empty();
$('#pprice').empty();
$('#modal_img').empty();
$('#pname').prepend(pname);
$('#pprice').prepend(pprice);
$('#modal_img').prepend('<img src="'+pimg+'" id="modal-img" width="100"/>')
$('.modal_cart').fadeIn("normal");
});
</script>
<div class="modal_cart" style="display: none;">
<div class="modal_content">
<div class="closebox"><a href="#" class="close-btn deletemodal"></a></div>
<h3><i class="fa fa-check"></i> Товар добавлен в корзину</h3>
<div class="modal_info">
<div id="modal_img"></div>
<strong id="pname"></strong>
<div class="mod_price">Цена: <span class="price" id="pprice"></span> <i class="fa fa-rub"></i></div>
<div class="clearfix"></div>
<div class="buttons_modals">
<a class="button_stay" href="javascript:;" onclick="jQuery('.modal_cart').hide()">Продолжить покупки</a>
<a class="btn btn-default" href="/cart.html" style="padding: 15px 20px;">Оформить заказ</a>
</div>
</div>
</div>
</div>Кто поможет все упростить и сделать по фен-шую, буду благодарен))
Как понять снизу? Прям в том же чанке?
Да, можно в этом же чанке или прямо в шаблоне.
Это сообщение было удалено
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.
