Не работает tickets после обновления modx
На хостинге была установлена версия modx 2.3.2
Для вывода статей использовал дополнение Tickets 1.5.1
Когда выходили новые версии тикетов пробовал обновляться, но при попытке редактирования тикета он просто не открывался. Справо от дерева был пустой экран.
В итоге я откатывал тикеты до версии 1.5.1
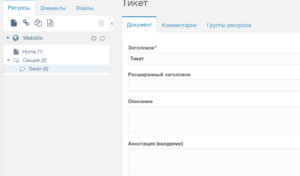
Сейчас я обновил modx до версии 2.4.2. В итоге перестала работать и эта версия тикетов. При попытке редактирования получается такая картина

Попробовал обновиться на последнюю версию тикетов, но, ситуация, которую я описал в самом начале, повторилась (т.е. открывается пустое окно).
У меня одного такая проблема?
И как ее можно решить?
Для вывода статей использовал дополнение Tickets 1.5.1
Когда выходили новые версии тикетов пробовал обновляться, но при попытке редактирования тикета он просто не открывался. Справо от дерева был пустой экран.
В итоге я откатывал тикеты до версии 1.5.1
Сейчас я обновил modx до версии 2.4.2. В итоге перестала работать и эта версия тикетов. При попытке редактирования получается такая картина

Попробовал обновиться на последнюю версию тикетов, но, ситуация, которую я описал в самом начале, повторилась (т.е. открывается пустое окно).
У меня одного такая проблема?
И как ее можно решить?
Комментарии: 2
Тоже столкнулся с этой проблемой. На момент написания коммента версии максимально возможные — Tickets 1.7.0, MODX — 2.5.1.
Починил следующим образом. Я в файле manager/assets/modext/widgets/core/modx.panel.js заменил все, начиная со строки
до закрывающей скобки } этой функции, на следующее содержимое, которое выдрал из MODX 2.2.11:
Хрен знает пока на что оно еще повлияет, но разделы и тиккеты начали открываться в админке!
Починил следующим образом. Я в файле manager/assets/modext/widgets/core/modx.panel.js заменил все, начиная со строки
,addChangeEvent: function(items) {до закрывающей скобки } этой функции, на следующее содержимое, которое выдрал из MODX 2.2.11:
,addChangeEvent: function(items) {
if (!items) { return false; }
if (typeof(items) == 'object' && items.items) {
items = items.items;
}
for (var f=0;f<items.length;f++) {
var cmp = items[f];
if (cmp.items) {
this.addChangeEvent(cmp.items);
} else if (cmp.xtype) {
if (!cmp.listeners) { cmp.listeners = {}; }
var ctypes = ['change'];
cmp.enableKeyEvents = true;
switch (cmp.xtype) {
case 'numberfield':
case 'textfield':
case 'textarea':
ctypes = ['keydown', 'change'];
break;
case 'checkbox':
case 'xcheckbox':
case 'radio':
ctypes = ['check'];
break;
}
if (cmp.xtype && cmp.xtype.indexOf('modx-combo') == 0) {
ctypes = ['select'];
}
var that = this;
Ext.iterate(ctypes, function(ctype) {
if (cmp.listeners[ctype] && cmp.listeners[ctype].fn) {
cmp.listeners[ctype] = {fn:that.fieldChangeEvent.createSequence(cmp.listeners[ctype].fn,cmp.listeners[ctype].scope),scope:that}
} else {
cmp.listeners[ctype] = {fn:that.fieldChangeEvent,scope:that};
}
});
}
}
}Хрен знает пока на что оно еще повлияет, но разделы и тиккеты начали открываться в админке!
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.