mSearch2 - js ошибка в консоли
Не могу понять, почему в консоль выходит ошибка из файла /assets/components/msearch2/js/web/default.js на 505-й строке.
Содержание строки:
На сайте используется форма поиска на mSearch2.
Вот вызов формы:
Содержание строки:
var config = mse2FormConfig[form.data('key')];Uncaught ReferenceError: mse2FormConfig is not definedНа сайте используется форма поиска на mSearch2.
Вот вызов формы:
[[!mSearchForm?
&tpl=`tpl.mSearch2.ac.new`
&sortby=`publishedon`
&sortdir=`DESC`
&tplForm=`tpl.mSearch2.form.new`
&pageId=`118485`
&autocomplete=`0`
]]Комментарии: 6
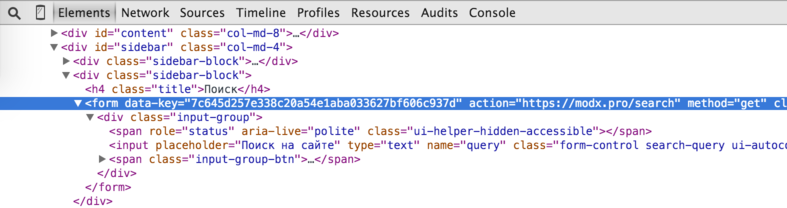
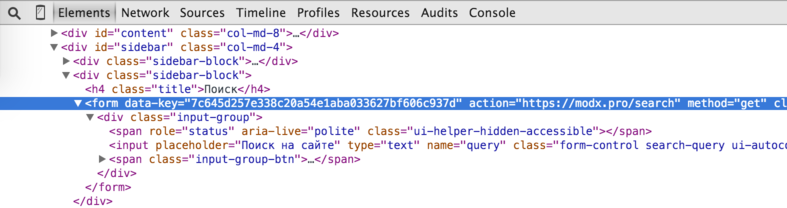
Есть ли у отрисованной формы на странице атрибут data? На этом сайте, например, получается вот так:


Нет, не добавляется этот атрибут.
Вот что отрисовывается на сайте:
Вот что отрисовывается на сайте:
<form action="http://********.modhost.pro/poisk" method="get" class="msearch2" id="mse2_form">
<div class="field">
<input type="text" name="query" placeholder="Строка поиска" value="">
</div>
<button class="silver-btn" type="submit">Начать поиск</button>
<span class="dropdown-close">Отменить</span>
</form><form action="[[~[[+pageId]]]]" method="get" class="msearch2" id="mse2_form">
<div class="field">
<input type="text" name="[[+queryVar]]" placeholder="[[%search_line]]" value="[[+mse2_query]]">
</div>
<button class="silver-btn" type="submit">[[%search_btn]]</button>
<span class="dropdown-close">[[%top_cancel]]</span>
</form>
Или включи autocomplete или убери класс msearch2 — по нему инициализируется форма через javascript.
Без autocomplete этого делать не нужно. Наверное, это моя недоработка.
Без autocomplete этого делать не нужно. Наверное, это моя недоработка.
Спасибо! Тут autocomplete мне не нужен, убрал класс, и ошибка исчезла. Спасибо!
Если autocomplete не нужен, то можно вовсе сниппет не вызывать — оставить голую форму с правильным адресом в action и всё.
мм… точно, спасибо за совет!
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.

