Сохранение данных формы FormIt
Привет!
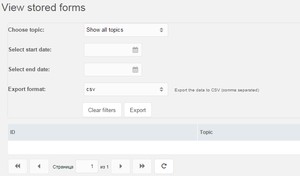
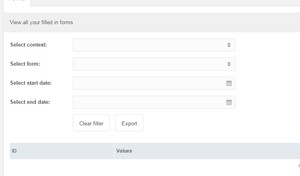
Недавно FormIt обновился до версии 2.2.2. В ней появился сниппет для сохранения данных с отправленной формы в базу с возможностью эти данные просматривать из админки.
Сниппет называется FormItSaveForm. Его вроде можно как хук использовать. Но при попытке использования форма просто не отправляется и зависает.
Кто-то уже пробовал этот хук использовать?
Я пытался через AjaxForm. Не работает, или у меня руки кривые…
Недавно FormIt обновился до версии 2.2.2. В ней появился сниппет для сохранения данных с отправленной формы в базу с возможностью эти данные просматривать из админки.
Сниппет называется FormItSaveForm. Его вроде можно как хук использовать. Но при попытке использования форма просто не отправляется и зависает.
Кто-то уже пробовал этот хук использовать?
Я пытался через AjaxForm. Не работает, или у меня руки кривые…
Комментарии: 19
Использую такой вызов…
где &fsFormTopic поля которые необходимо выводить в Админке
[[!FormIt?
&hooks=`spam,email,FormSave,redirect`
&emailTpl=`email_tpl`
&emailTo=`elekak2012@yandex.ru`
&emailSubject=`Письмо с сайта http://нтпкф.рф`
&redirectTo=`17`
&fsFormTopic=`name,surname,phone,email,organization,typesprodukt,circulation,paper,format,colour,lamination,varnish,delivery,text,filesToUpload` &validate=`name:required,email:email:required,phone:required,circulation:required,text:stripTags`
]]где &fsFormTopic поля которые необходимо выводить в Админке
Спасибо!
А «FormSave» — это тот сниппет, про который я говорил?
А «FormSave» — это тот сниппет, про который я говорил?
Да тот самый.
Я пробую вот так вызывать:
formFields — это параметр из сниппета FormItSaveForm… Вроде все нормально написано, но не срабатывает
[[AjaxForm?
&snippet=`FormIt`
&form=`custom_tpl.AjaxForm.example`
&hooks=`email,FormItSaveForm`
&validate=`name:required,message:required,email:required`
&validationErrorMessage=`Something went wrong!`
&successMessage=`It's ok!`
&frontend_js=`[[+assetsUrl]]js/c_default.js`
&formFields=`name,message,email`
]]formFields — это параметр из сниппета FormItSaveForm… Вроде все нормально написано, но не срабатывает
Скачайте FormSave
[[!AjaxForm?
&snippet=`FormIt`
&form=`tpl.form.lowprice`
&hooks=`email,FormSave`
&fsFormTopic=`Нашел дешевле`
&emailSubject=`Нашел дешевле`
&emailTo=`тут мыло`
&emailTpl=`форма`
&validate=`product:required,name:required,phone:required`
&validationErrorMessage=`Заполните все поля!`
&successMessage=`Ваш заказ отправлен!`
]]
можно сидеть с красивой админкой, а можно сидеть с работающим решением. каждому свое)
решение работает — не спорю) я пытаюсь понять почему коробочное решение не работает)
Я думаю, надо указать еще и параметры formFields и fieldNames
указывал. бестолку)
Тогда не знаю. Фишка новая, ждем от вас решения проблемы и статьи с полной инструкцией и картинками.
разберусь — напишу в чем трабл был)
Не-не, так не пойдет. Надо написать полноценный анонс — типа «привет всем, вот недавно в Formit появилась такая фишка, она нужна для того-то, чтобы ваши данные сохранились, надо то-то, вот так это будет выглядеть… и пр.» =)))
Кстати, если до пятницы разберешься, приглашаю сделать демонстрацию на MODX Russia Online
разобрался, все оказалось просто)
не работает:)
Все работает, только что проверил сохраняет как надо
я щас допишу пост) расскажу как я сделал)
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.