Кастомизация админки Modx
Добрый день, форумчане! У меня вопрос к вам такой, кто занимался реально кастомизацией админки в modx revo. В частности интересует редактирование форм отвечающих за компонент MiniShop2. В форме заказов добавить новые поля, которые бы подгружались бы в базу, а также выводились бы в контенте сайта, через плейсхолдеры. Спасибо за ответы, если кто даст грамотный ответ.
Комментарии: 21
Что никто не знает даже по этому вопросу?
Всё можно сделать, я не помню только слово «Реальная кастомизация»
Добавили доп поля через TV прикрепили к MiniShop2 вот вам и новые поля?
Это имеете ввиду?
Добавили доп поля через TV прикрепили к MiniShop2 вот вам и новые поля?
Это имеете ввиду?
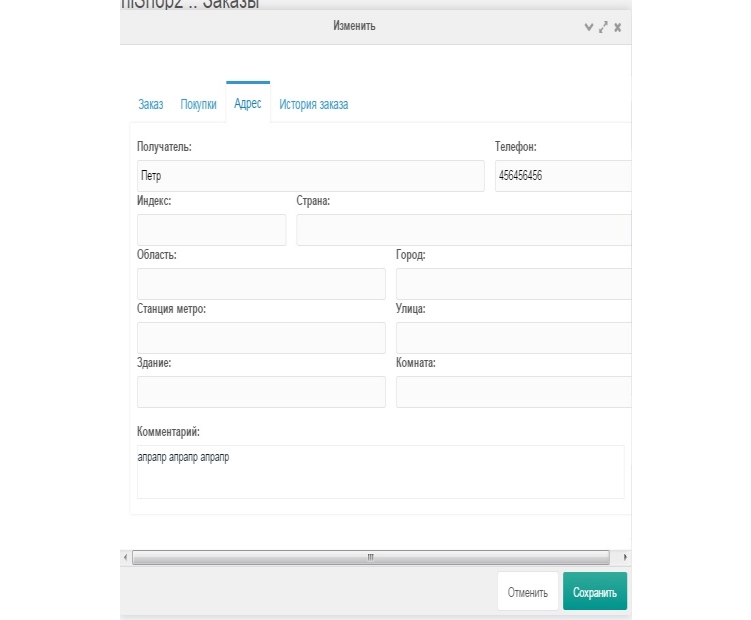
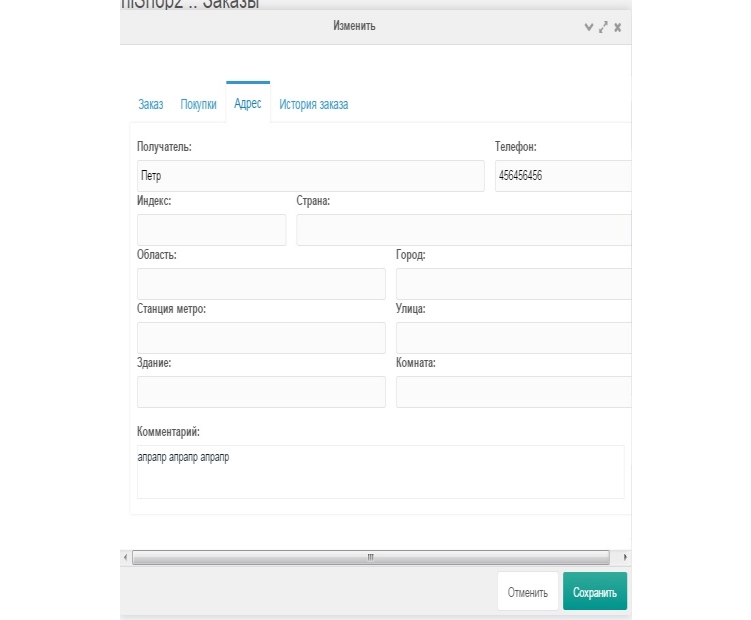
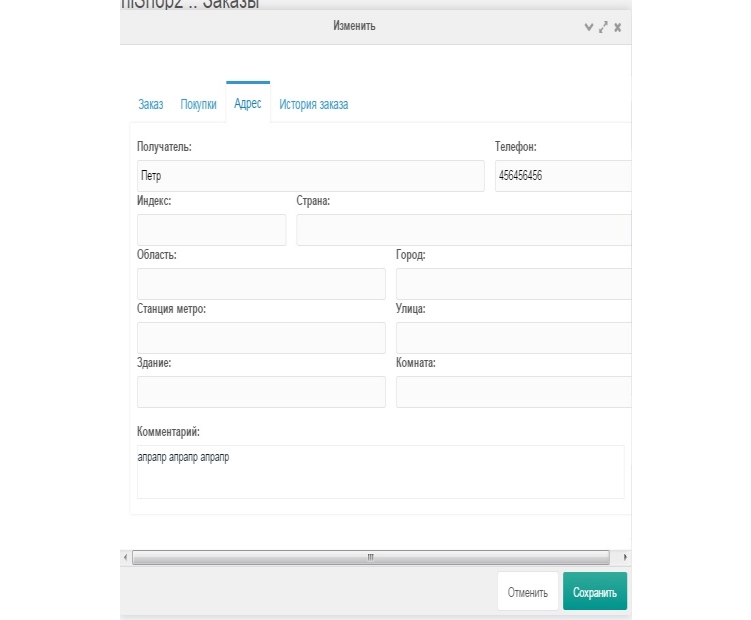
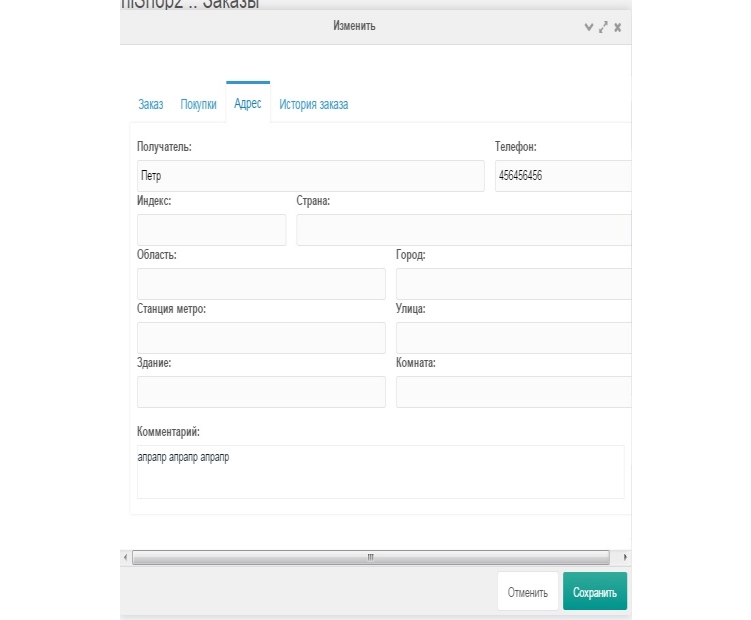
Нет не это имеется ввиду. А ситуация когда в административной части сайта можно добавлять новые поля, которые будут регистрироваться в базе, а потом выводиться корректно через плейсхолдеры в пользовательском интерфейсе сайта. Приведу скрин, на котором есть определенные поля (это админка minishop2, обработка заказа), так вот надо мне еще пару полей туда накидать и все прикрутить чтобы работало:

Например, добавить поля дату, время доставки и тому подобное. Кто знает как это делать? Судя по скудным ответам на форумах и почти полном отсутствии информации, эту задачу никто особо не решал даже. Всем спасибо за ответы заранее.

Например, добавить поля дату, время доставки и тому подобное. Кто знает как это делать? Судя по скудным ответам на форумах и почти полном отсутствии информации, эту задачу никто особо не решал даже. Всем спасибо за ответы заранее.
И не «реальная кастомизация», а кто реально, то есть основательно занимался кастомизацией, по косточкам разбирал эту задачу. Разницу смысла чувствуй в этих словах.
Грамотный ответ подозревает наличие грамотного вопроса.
Информации доступной в мануале достаточно bezumkin.ru/modx/minishop2/
Если чтото не хватало — гуглил или лез в иcходники. Ведь по своей сути minishop2 является кастомизацией админки.
У меня вопрос к вам такой, кто занимался реально кастомизацией админки в modx revo.Формулируйте конкретней — я подозреваю много кто занимался кастомизацией. В том числе и я.
Информации доступной в мануале достаточно bezumkin.ru/modx/minishop2/
Если чтото не хватало — гуглил или лез в иcходники. Ведь по своей сути minishop2 является кастомизацией админки.
Нет не это имеется ввиду. А ситуация когда в административной части сайта можно добавлять новые поля, которые будут регистрироваться в базе, а потом выводиться корректно через плейсхолдеры в пользовательском интерфейсе сайта. Приведу скрин, на котором есть определенные поля (это админка minishop2, обработка заказа), так вот надо мне еще пару полей туда накидать и все прикрутить чтобы работало:

Например, добавить поля дату, время доставки и тому подобное. Кто знает как это делать? Судя по скудным ответам на форумах и почти полном отсутствии информации, эту задачу никто особо не решал даже. Всем спасибо за ответы заранее.

Например, добавить поля дату, время доставки и тому подобное. Кто знает как это делать? Судя по скудным ответам на форумах и почти полном отсутствии информации, эту задачу никто особо не решал даже. Всем спасибо за ответы заранее.
В мануале по кастомизации отчетов ничего не сказано, я эту документацию уже смотрел. Просто хотя бы скажите по какой директории лежит шаблон вышеуказанной на рисунке формы? Если знают много людей эту тему, то никакого труда не составит им сказать это.
Шаблон, ха-ха! Держи этот «шаблон» — orders.grid.js.
Вся админка MODX генерируется на javascript, нет там никаких шаблонов.
Вся админка MODX генерируется на javascript, нет там никаких шаблонов.
Спасибо большое).
Вы конечно извините, но по моему вы без опыта лезете разбираться в достаточно непростых вещах. Помочь тут конечно всем рады, но полагаться следует в первую очередь на свои силы.
PS: Я бы, на вашем месте, в первую очередь поиском прошелся по каталогу с минишопом, чтобы найти в каких местах встречаются записи про стандартные поля.
PS: Я бы, на вашем месте, в первую очередь поиском прошелся по каталогу с минишопом, чтобы найти в каких местах встречаются записи про стандартные поля.
Опыта в modx мало, но руководство говорит надо работать, потому приходится лезть. Поиск по записям стандартных полей не дает результата. Знаю что это непросто, но тем не менее приходится разбираться.
Простите что беспокою, хотел просто спросить еще где можно внести свое поле и чтобы оно работало как надо. Смотрю по коду 407 строку, там такая информация:
getAddressFields: function(config) {
var all = {receiver:{},phone:{},index:{},country:{},region:{},metro:{},building:{},city:{},street:{},room:{}, name1:{}, phone1:{}, data_time:{}};
var fields = [], tmp = [];
for (var i=0; i < miniShop2.config.order_address_fields.length; i++) {
var field = miniShop2.config.order_address_fields[i];
if (all[field]) {
Ext.applyIf(all[field], {
xtype: 'textfield'
,name: 'addr_' + field
,fieldLabel: _('ms2_' + field)
});
all[field].anchor = '100%';
tmp.push(all[field]);
}
}
А в getColumns добавляю следующие поля (новые поля в самом низу):
,getColumns: function() {
var all = {
id: {width: 35}
,customer: {width: 100, sortable: true, renderer: miniShop2.utils.userLink}
,num: {width: 100, sortable: true, renderer: {fn:this._renderCustomer,scope:this}, id: 'main'}
,receiver: {width: 100, sortable: true}
,createdon: {width: 75, sortable: true, renderer: miniShop2.utils.formatDate}
,updatedon: {width: 75, sortable: true, renderer: miniShop2.utils.formatDate}
,cost: {width: 75, sortable: true, renderer: this._renderCost}
,cart_cost: {width: 75, sortable: true}
,delivery_cost: {width: 75, sortable: true}
,weight: {width: 50, sortable: true}
,status: {width: 75, sortable: true}
,delivery: {width: 75, sortable: true}
,payment: {width: 75, sortable: true}
//,address: {width: 50, sortable: true}
,context: {width: 50, sortable: true}
,name1:{width: 50, sortable: true}
,phone1:{width: 50, sortable: true}
,datapickers:{width: 50, sortable: true}
};
Пункт 7 не нужен.
Схема используется только для генерации БД во время разработки (ну и как справочник для программиста). В работе приложения она никак не участвует — там всё работает через php модель, которую ты меняешь в пункте 3.
Схема используется только для генерации БД во время разработки (ну и как справочник для программиста). В работе приложения она никак не участвует — там всё работает через php модель, которую ты меняешь в пункте 3.
на всякий случай)
обалденный гайд
А то есть вы решили использовать в качестве ответа мою же ссылку, где я под другим логином просто объяснил как решил эту проблему кастомизации админки)? Ну спасибо большое))). А вообще некоторые вещи там избыточны, но делал просто чтобы наверняка. Все работало, так что, думаю и у других получаться будет, если разбираться будут.
гайд то хороший )) не знал е что это вы, но под другим логином ) просто скинул ссылку на решение которое мне помогло )
Доброго времени суток, вот озадачился я такой проблемкой, хочу в заказ добавить акцию на выбор(пока их две), но проделав все предлагаемые действия по добавлению поля в базу так и не заносятся данные, а вношу вручную в modx_ms2_order поле akciya и в админке все есть, а через форму заказа добавить так и не выходит. С админкой разобрался поле в заказе есть, вот только отличие в том что не с адресом работаю а непосредственно с первой страницей заказа верно ли я выбрал файл для внесения изменений msorder.map.inc.php.
Эти доработки планировали внести в 3 раунде доработок Minishop2 в рамках компании по доработке. Но все зависло на раунде 2. Постараемся в ближайшее время внести в ситуацию со сбором на второй этап ясность. И тогда понятнее про 3-й этап и поля станет. Вообще, они в принципе даже частично реализованы, но заморожены.
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.

