Убрать обрезания в превью
Здравствуйте! Стоит minishop2, при загрузки изображения верхняя и нижняя часть уменьшеной копии изображения обрезаються. Что очень плохо. Как это исправить?
Исходное изображение: 600x754 px. Как вообще убрать обрезку? Заметил это на фотографиях с вертикальной ориентацией. Или какого размера должно быть изображения для нормальной работы?
Заранее спасибо!
Исходное изображение: 600x754 px. Как вообще убрать обрезку? Заметил это на фотографиях с вертикальной ориентацией. Или какого размера должно быть изображения для нормальной работы?
Заранее спасибо!
Комментарии: 8
bezumkin.ru/modx/minishop2/admin/713/
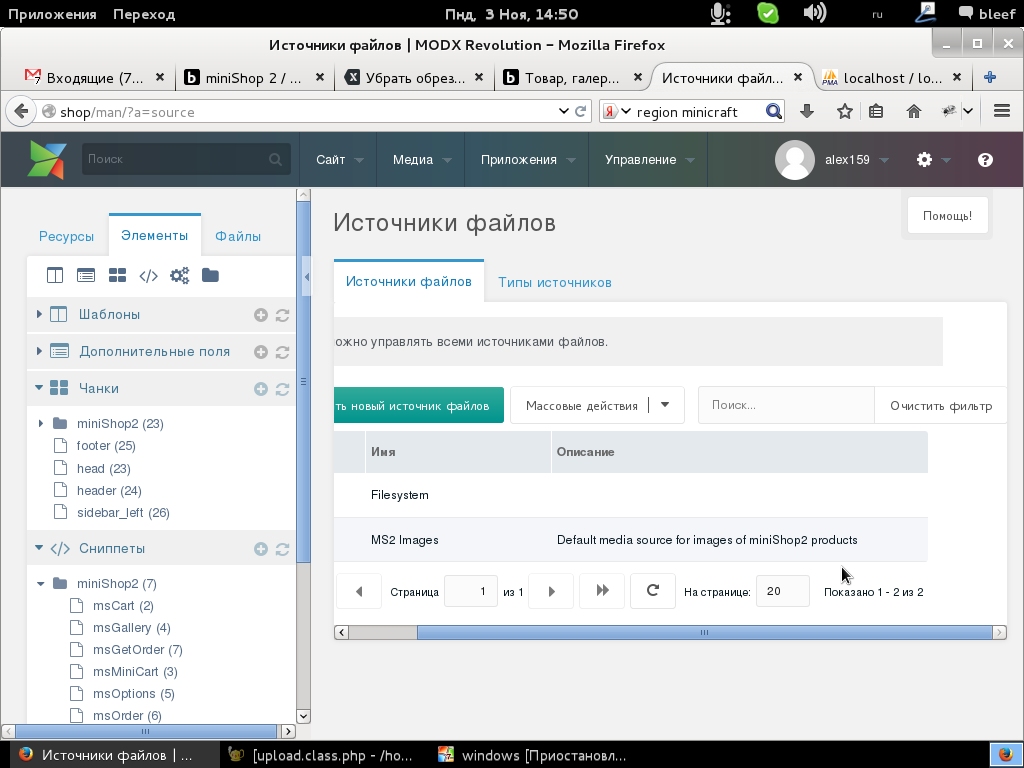
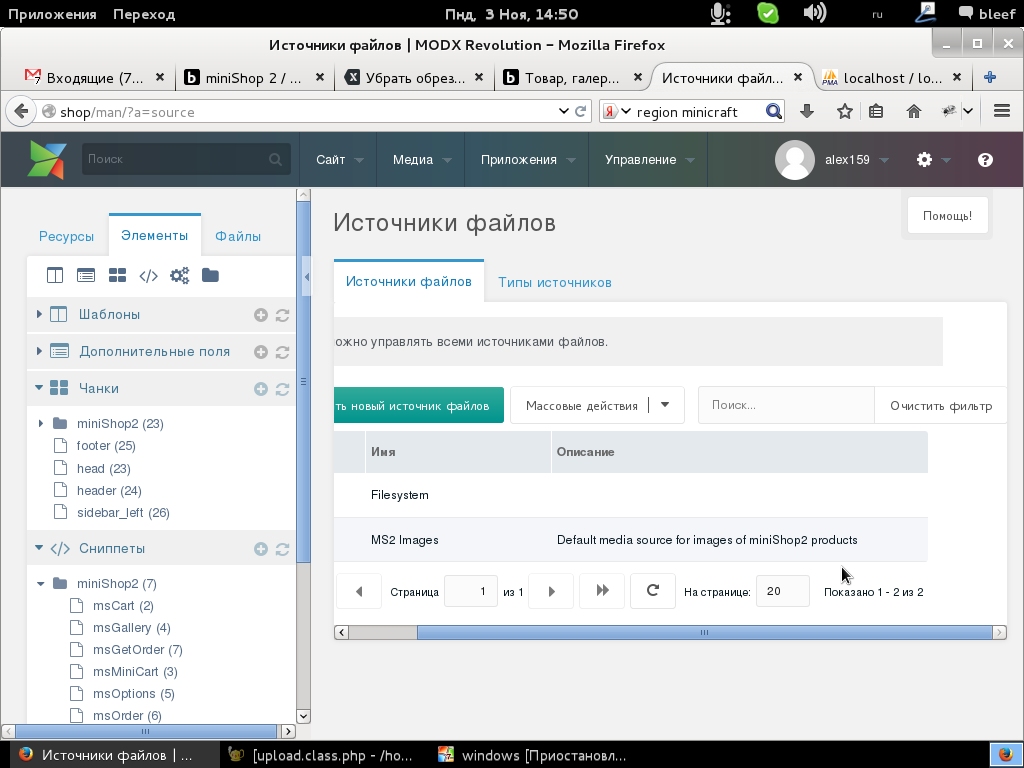
В настройках источника файлов поставить «zc»:«0»
В настройках источника файлов поставить «zc»:«0»
прикол в том что в источниках файлов нету возможности что либо редактировать. Только удалить
«прикол в том что» все есть: смотри поле thumbnails [{«w»:120,«h»:90,«q»:90,«zc»:«1»,«bg»:«000000»},{«w»:360,«h»:270,«q»:90,«zc»:«1»,«bg»:«000000»},{«w»:800,«h»:519,«q»:90,«zc»:«1»,«bg»:«000000»]},
а можно и свои источники файлов создать, например, для вертикальных фото — один источник файлов, для горизонтальных -другой.
а можно и свои источники файлов создать, например, для вертикальных фото — один источник файлов, для горизонтальных -другой.
Извините за нубовский вопрос. Я не вижу где редактировать, с modx знаком не так давно.

___
P.S нашел извиняюсь

___
P.S нашел извиняюсь
По-умолчанию параметры заблокированы. Верху кнопочка разблокировать
Спасибо. Проблема решена.
bezumkin.ru/training/course2/, Василий открыл бесплатный доступ, а вам там есть что почитать по MODx и Минишоп2.
Товарищи, надо ли обновлять превью, как сказано в мануале docs.modx.pro/components/ms2gallery/update-preview?
Есть проблема с обрезкой фотографий на странице продукта.
т.к. фотки у мня квадратные 800*800, а поле под фотку 360*270, в рез-те фотка режется.
Пробую разные варианты,
В настройках сайта / phpThump по умолчанию ноль ( phpThumb Кадрирование phpthumb_zoomcrop 0 )
В настройках источника файлов, параметр «zc»:«0» изменений не дал.
Пробывал оквадратить их «w»:360,«h»:360, но результата почему то нет?
[{«w»:120,«h»:90,«q»:90,«zc»:«1»,«bg»:«000000»},{«w»:360,«h»:270,«q»:90,«zc»:«1»,«bg»:«000000»}]
Сейчас все вернул как было,
и результат принес размерчик +360x360 в чанках: tpl.msGallery.row и tpl.msGallery.outer
но прежде чем загрузится фотография, проскакивает стандратная картинка ms2_medium.png
Хочется разобраться что за что отвечает. Помоему я не могу решить одну и ту же задачу двумя способами.
Заранее спасибо!
Есть проблема с обрезкой фотографий на странице продукта.
т.к. фотки у мня квадратные 800*800, а поле под фотку 360*270, в рез-те фотка режется.
Пробую разные варианты,
В настройках сайта / phpThump по умолчанию ноль ( phpThumb Кадрирование phpthumb_zoomcrop 0 )
В настройках источника файлов, параметр «zc»:«0» изменений не дал.
Пробывал оквадратить их «w»:360,«h»:360, но результата почему то нет?
[{«w»:120,«h»:90,«q»:90,«zc»:«1»,«bg»:«000000»},{«w»:360,«h»:270,«q»:90,«zc»:«1»,«bg»:«000000»}]
Сейчас все вернул как было,
и результат принес размерчик +360x360 в чанках: tpl.msGallery.row и tpl.msGallery.outer
<div class="span2 col-md-2">
<a href="[[+360x360:default=`[[+url]]`]]" class="thumbnail" data-image="[[+url]]">
<img src="[[+120x90]]" alt="" title="[[+name]]" width="120" height="90">
</a>
</div><div id="msGallery">
<a rel="fancybox" href="[[+url:default=`/assets/components/minishop2/img/web/ms2_big.png`]]" target="_blank">
<img src="[[+360x360:default=`/assets/components/minishop2/img/web/ms2_medium.png`]]" width="360" height="360" alt="" title="" id="mainImage" />
</a>
<div class="row">
[[+rows]]
</div>
</div>но прежде чем загрузится фотография, проскакивает стандратная картинка ms2_medium.png
Хочется разобраться что за что отвечает. Помоему я не могу решить одну и ту же задачу двумя способами.
Заранее спасибо!
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.

