Tickets вырезает тег ссылки - <a href=""><img></a>
Доброго вечера, уважаемые! Скажите, пожалуйста, как сделать так, чтобы Tickets не удалял мои ссылки из записей? Премного БлагоДарю за помощь!
А точнее надо вот такой код разрешить:
А точнее надо вот такой код разрешить:
<a href=""><img src="" /></a><object type="application/x-shockwave-flash" data="/player/dewplayer-playlist.swf" width="240" height="200" id="dewplayer1" name="dewplayer">
<param name="wmode" value="transparent" />
<param name="movie" value="/player/dewplayer-playlist.swf" />
<param name="flashvars" value="showtime=true&autoreplay=true&xml=playlist1.xml" />
</object>Комментарии: 20
Извиняюсь за тупость… в настройках тикета нашёл галочку «Отключить Jevix»…
отключать Jevix — не лучший вариант (он вырезает все потенциально ненужное и защищает от детских инъекций в код).
Попробуй зайти в Наборы параметров (выпадающий пункт из шестеренки в админке) и в нужном подразделе jevixa разреши соответствующие опции, расширив параметр
cfgAllowTagParams:
— как-нибудь в таком духе..)
Попробуй зайти в Наборы параметров (выпадающий пункт из шестеренки в админке) и в нужном подразделе jevixa разреши соответствующие опции, расширив параметр
cfgAllowTagParams:
...,"object":["class","style","type","height","width","id","data","bgcolor","name"],"param":["name","value"],"a":["title","href","class","style","target"],...— как-нибудь в таком духе..)
БлагоДарю! Но вчера я и это тоже пробовал сделать, не реагирует на это совершенно. Такое чувство, что он этими параметрами даже не пользуется… Удалось лишь разрешить тег но без внутренних параметров, типа «href»… он их всё-таки вырезал…
кэш / настраивал для нужного параметра?
+ можно проверить остальные опции ниже.
+ стоит проверить синтаксис запятых и кавычек — если не ошибаюсь, параметры будут приниматься jevix'ом до первой ошибке в синтаксисе, а он визуально отображается там несколько не наглядно
+ можно проверить остальные опции ниже.
+ стоит проверить синтаксис запятых и кавычек — если не ошибаюсь, параметры будут приниматься jevix'ом до первой ошибке в синтаксисе, а он визуально отображается там несколько не наглядно
Всё проверял и перепроверял раз сто. Кеш обновлял раз 200. :) Настраивал для нужного параметра. Добавил сначало в список разрешённых тегом «object,param» + добавил список того, что Вы писали выше. Единственное, чего удалось добиться, так это отобразить в таком виде:
<object>
<param>
<param>
</object>
Хех..)
Так затрудняюсь сказать — скинь настройки?
Upd:
Вот мои (тикеты создают только узкий круг лиц, поэтому спектр доступных параметров довольно обширен), можно попробовать копипастой заменить тебе и проверить.
cfgAllowTagParams
cfgAllowTags
cfgSetTagCutWithContent
cfgSetTagParamsRequired и cfgSetTagChilds пустые.
Остальные вряд-и могут быть связаны.)
Так затрудняюсь сказать — скинь настройки?
Upd:
Вот мои (тикеты создают только узкий круг лиц, поэтому спектр доступных параметров довольно обширен), можно попробовать копипастой заменить тебе и проверить.
cfgAllowTagParams
{"pre":["class"],"b":["title"],"div":["class","style"],"object":["class","style","type","height","width","id","data","bgcolor"],"param":["name","value"],"a":["title","href","class","style","target"],"i":["title"],"img":["src","alt","title","align","class","data-original","width","height","style"],"h1":["class","id","style"],"h2":["class","id","style"],"h3":["class","id","style"],"h4":["class","id","style"],"h5":["class","id","style"],"h6":["class","id","style"],"table":["class","id","style","align"],"tr":["class","id","style","rowspan","colspan","align"],"td":["class","id","style","rowspan","colspan","align"]}cfgAllowTags
a,img,i,b,u,em,strong,li,ol,ul,sup,abbr,pre,acronym,h1,h2,h3,h4,h5,h6,cut,br,code,s,blockquote,table,tbody,thead,tr,th,td,video,iframe,object,param,div,hrcfgSetTagCutWithContent
scriptcfgSetTagParamsRequired и cfgSetTagChilds пустые.
Остальные вряд-и могут быть связаны.)
Подскажите пожалуйста, как разрешить определённый класс для тега? Для ссылки необходим class=overlay для работы лайтбокс, вставляется с миниатюрой, при этом остальные классы должны быть запрещены.
{«a»:{«class»:[«overlay»]}
Подскажите пожалуйста, аналогичная ситуация, только класс lazy, а тег img.
Стоит компонент lazy image.
Если дописывать в тег img, в тикете к ресурсу, класс «lazy», то не срабатывает ленивая загрузка.
В комментариях класс выводится и срабатывает ленивая загрузка, а в тикетсах не хочет.
Как выход из ситуации, пробовал дописывать в cfgAllowTagParams, в тег img такую конструкцию — «img»:[«class»], и «img»:[«class»:«lazy»], чистил кеши, но так и не хочет срабатывать класс ленивой загрузки только в тикетсах к ресурсу. Везде работает.
Сверял все параметры jevix'а с комментариями, никаких различий.
Что я упускаю?
Стоит компонент lazy image.
Если дописывать в тег img, в тикете к ресурсу, класс «lazy», то не срабатывает ленивая загрузка.
В комментариях класс выводится и срабатывает ленивая загрузка, а в тикетсах не хочет.
Как выход из ситуации, пробовал дописывать в cfgAllowTagParams, в тег img такую конструкцию — «img»:[«class»], и «img»:[«class»:«lazy»], чистил кеши, но так и не хочет срабатывать класс ленивой загрузки только в тикетсах к ресурсу. Везде работает.
Сверял все параметры jevix'а с комментариями, никаких различий.
Что я упускаю?
"img": {
"0": "src",
"1": "title",
"alt": "#text",
"align": [
"right",
"left",
"center"
],
"class": [
"lazy"
],
"width": "#int",
"height": "#int",
"hspace": "#int",
"vspace": "#int"
}
Спасибо что откликнулись.
Попробовал, но все равно не хочет пропускать класс.
Вот что у меня прописано в cfgAllowTagParams в тикетсах сейчас:
{«pre»:{«class»:[«prettyprint»]},
«cut»:{«title»:["#text"]},
«a»:[«title»,«href»],
«img»:{«0»:«src»,«alt»:"#text",«1»:«title»,«align»:[«right»,«left»,«center»],«class»:[«lazy»],«width»:"#int",«height»:"#int",«hspace»:"#int",«vspace»:"#int"}}
дело в том, что для Comment стоят аналогичные настройки в Jevix, но в Comment`ах класс ленивой загрузки срабатывает, а в тикетсах никак не хочет.
Вот конструкция из cfgAllowTagParams коментариев:
{«pre»:{«class»:[«prettyprint»]},
«a»:[«title»,«href»],
«img»:{«0»:«src»,«alt»:"#text",«1»:«title»,«align»:[«right»,«left»,«center»],«width»:"#int",«height»:"#int",«hspace»:"#int",«vspace»:"#int"}}
Такое впечатление что это не Jevix влияет на вывод тегов и их атрибутов в тикетсах, что дело в чём-то другом.
Попробовал, но все равно не хочет пропускать класс.
Вот что у меня прописано в cfgAllowTagParams в тикетсах сейчас:
{«pre»:{«class»:[«prettyprint»]},
«cut»:{«title»:["#text"]},
«a»:[«title»,«href»],
«img»:{«0»:«src»,«alt»:"#text",«1»:«title»,«align»:[«right»,«left»,«center»],«class»:[«lazy»],«width»:"#int",«height»:"#int",«hspace»:"#int",«vspace»:"#int"}}
дело в том, что для Comment стоят аналогичные настройки в Jevix, но в Comment`ах класс ленивой загрузки срабатывает, а в тикетсах никак не хочет.
Вот конструкция из cfgAllowTagParams коментариев:
{«pre»:{«class»:[«prettyprint»]},
«a»:[«title»,«href»],
«img»:{«0»:«src»,«alt»:"#text",«1»:«title»,«align»:[«right»,«left»,«center»],«width»:"#int",«height»:"#int",«hspace»:"#int",«vspace»:"#int"}}
Такое впечатление что это не Jevix влияет на вывод тегов и их атрибутов в тикетсах, что дело в чём-то другом.
Ну что вы там на сайте наделали я знать не могу, но одно знаю точно. Именно Jevix убирает из текста все, что ему не прописали в параметрах. Если у тикета отключить Jevix, класс вырезаться не будет, проверьте этот момент.
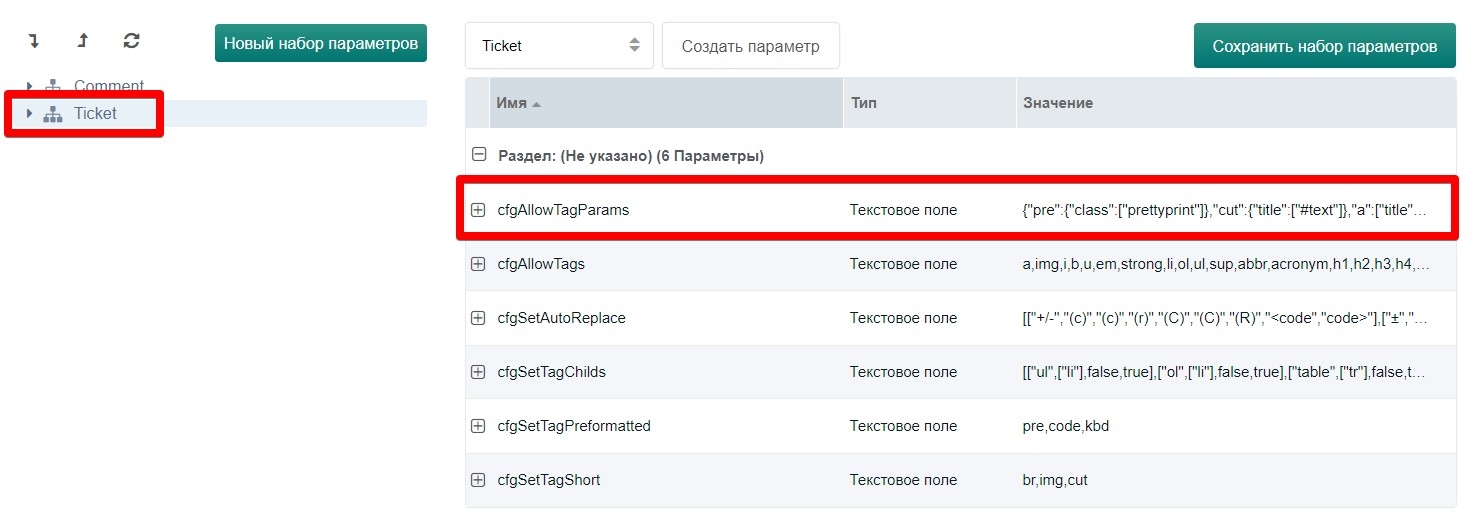
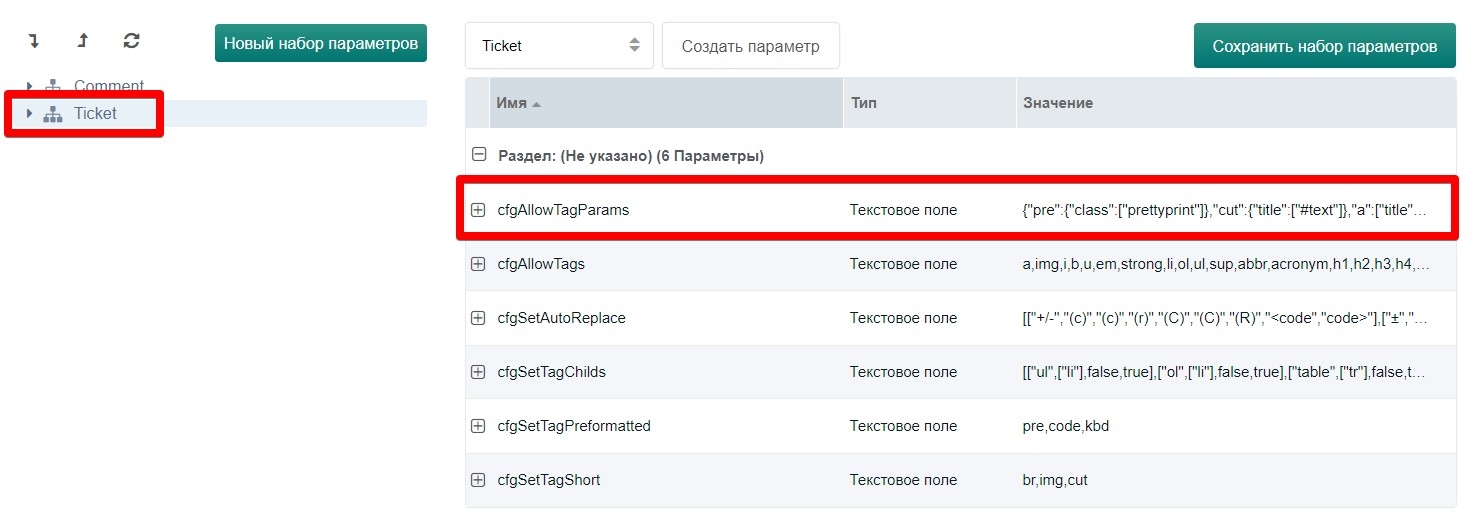
Только что применил настройки на своем сайте, класс lazy не вырезается. Правил тут:

Вот весь массив:
P.S.
Вы код обрамляйте в соответствующий тег.
Только что применил настройки на своем сайте, класс lazy не вырезается. Правил тут:

Вот весь массив:
{
"pre": {
"class": [
"prettyprint"
]
},
"cut": {
"title": [
"#text"
]
},
"a": [
"title",
"href"
],
"img": {
"0": "src",
"1": "title",
"alt": "#text",
"align": [
"right",
"left",
"center"
],
"class": [
"lazy"
],
"width": "#int",
"height": "#int",
"hspace": "#int",
"vspace": "#int"
}
}P.S.
Вы код обрамляйте в соответствующий тег.
To iWatchYouFromAfar, возможно даю неправильные вводные, поэтому с начала и по порядку).
В шаблоне товара есть блок с отзывами, который выводится сниппетом ecMessages из компонента easyComm, там всё нормально.
Также, в шаблоне статьи (новости), есть блок с комментариями, который выводится сниппетом TicketComments из компонента Tickets. Вот в этих комментариях и пропадает класс у изображений.
Пробовал менять настройки jevix'а и для tickets, и по умолчанию, в разных вариантах, и Вашу конструкцию тоже подставлял, но класс так и не прописывается.
После того как методом научного тыка попробовал прописать в теге img такой атрибут — loading=«lazy» (на форуме вычитал), то начали вырезаться ещё и изображения у комментариев. Черт его знает почему.
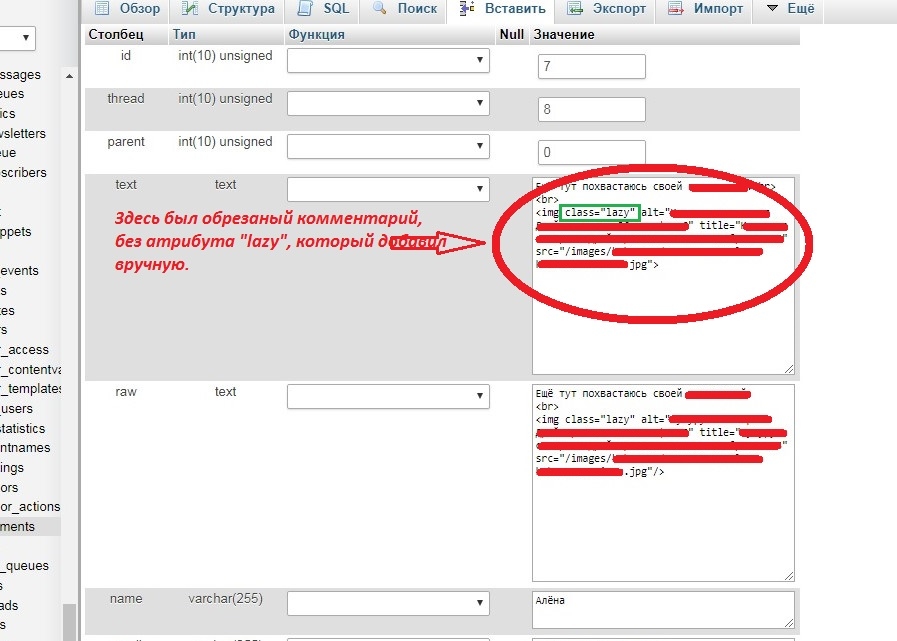
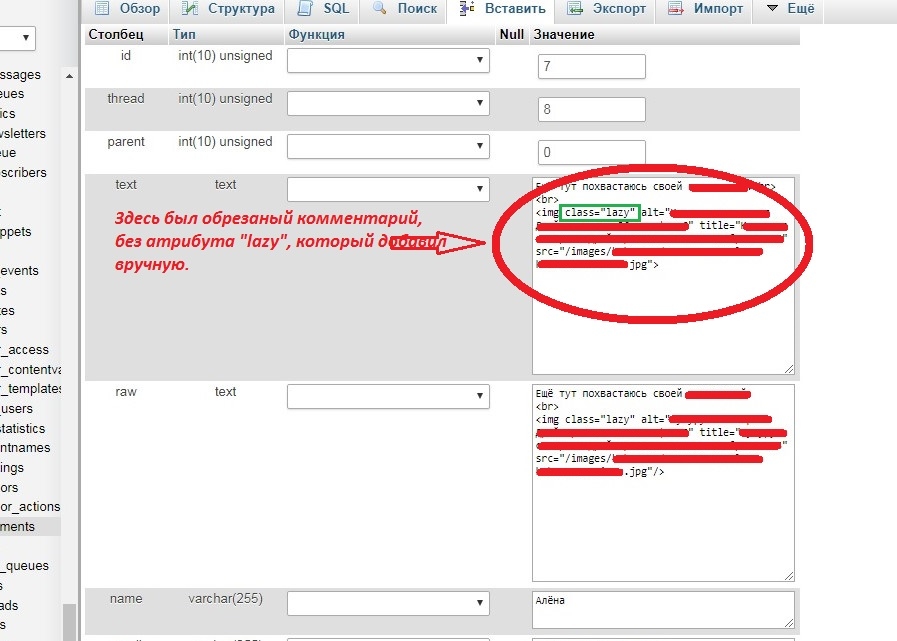
Решил проблему пока что так — зашел в базу данных, и уже там изменил текст который должен выводиться на нужный:

Но это не выход постоянно лазить в базу и там менять настройки для каждого комментария.
Хотелось бы разобраться в чём дело, может я не в том направлении ищу решение?
Вот код из cfgAllowTagParams для ticket:
В шаблоне товара есть блок с отзывами, который выводится сниппетом ecMessages из компонента easyComm, там всё нормально.
Также, в шаблоне статьи (новости), есть блок с комментариями, который выводится сниппетом TicketComments из компонента Tickets. Вот в этих комментариях и пропадает класс у изображений.
Пробовал менять настройки jevix'а и для tickets, и по умолчанию, в разных вариантах, и Вашу конструкцию тоже подставлял, но класс так и не прописывается.
После того как методом научного тыка попробовал прописать в теге img такой атрибут — loading=«lazy» (на форуме вычитал), то начали вырезаться ещё и изображения у комментариев. Черт его знает почему.
Решил проблему пока что так — зашел в базу данных, и уже там изменил текст который должен выводиться на нужный:

Но это не выход постоянно лазить в базу и там менять настройки для каждого комментария.
Хотелось бы разобраться в чём дело, может я не в том направлении ищу решение?
Вот код из cfgAllowTagParams для ticket:
{
"pre":{"class":["prettyprint"]},
"cut":{"title":["#text"]},
"a":["title","href"],
"img":{
"0":"src",
"class":["lazy"],
"alt":"#text",
"1":"title",
"align":["right","left","center"],
"width":"#int",
"height":"#int",
"hspace":"#int",
"vspace":"#int"}}{
"a":["title","href"],
"img":{
"0":"src",
"class":["lazy"],
"alt":"#text",
"1":"title",
"align":["right","left","center"],
"width":"#int",
"height":"#int",
"hspace":"#int",
"vspace":"#int"}
}
Понятно… Если есть желание избавиться от этой проблемы, пишите мне в личку. За адекватную плату все настрою.
Спасибо, надеюсь что до этого не дойдет.)
Хочу сам разобраться в MOD'эксе. Понять принципы работы компонентов и сниппетов, зависимость их от различных настроек и параметров и т.д. Ну интересно мне разобраться что к чему, и ничего с этим поделать не могу. Как то так.)
Хочу сам разобраться в MOD'эксе. Понять принципы работы компонентов и сниппетов, зависимость их от различных настроек и параметров и т.д. Ну интересно мне разобраться что к чему, и ничего с этим поделать не могу. Как то так.)
Пробовал делать ресурс не документом, а тикетсом, всё равно вырезает класс в конечном итоге, такое впечатление что сниппет TicketComments живёт отдельной жизнью, и его не волнуют проблемы Jevix`а…
Может была уже тема такая?
Может была уже тема такая?
Может и была, я уже предложил свою помощь выше.
Такую помощь я и на воркзилле могу найти… ладно, проехали, спасибо что хоть Вы откликнулись.
Если сам не найду решения, возможно так и будет.
Грустный у вас форум сообщества какой-то… Все куда-то уходить собираются..)
Если сам не найду решения, возможно так и будет.
Грустный у вас форум сообщества какой-то… Все куда-то уходить собираются..)
Отцы, подскажите, можно как-то с помощью Jevix разрешить активные ссылки только на внутренние страницы сайта?
сейчас столкнулся с такой же необходимостью. Вы нашли ответ на этот вопрос?
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.

