<optiongroup> в секциях Tickets
Приветствую.
Подскажите как сделать чтобы все секции делились на разделы с помощью тегов в форме добавления тикетов.
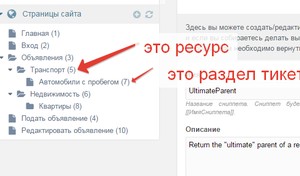
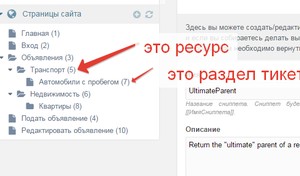
В админке выглядит примерно так:
Ресурс (категория)
Раздел с тикетами (подкатегория)
Раздел с тикетами (подкатегория)
Раздел с тикетами (подкатегория)
Ресурс (категория)
Раздел с тикетами (подкатегория)
Раздел с тикетами (подкатегория)
Раздел с тикетами (подкатегория)
Соответственно категории должны быть обернуты в в селекте разделов в форме добавления тикетов.
Подскажите как сделать чтобы все секции делились на разделы с помощью тегов в форме добавления тикетов.
В админке выглядит примерно так:
Ресурс (категория)
Раздел с тикетами (подкатегория)
Раздел с тикетами (подкатегория)
Раздел с тикетами (подкатегория)
Ресурс (категория)
Раздел с тикетами (подкатегория)
Раздел с тикетами (подкатегория)
Раздел с тикетами (подкатегория)
Соответственно категории должны быть обернуты в в селекте разделов в форме добавления тикетов.
Поблагодарить автора
Отправить деньги
Комментарии: 8
Извиняюсь, глупый вопрос был, ведь можно в ручную забить все в чанке создания тикета.
Хотя нет, вопрос все еще актуален. Не получается сделать так чтобы при изменении тикета рездел тикетов сохранялся.
Здравствуйте. Если я вас правильно понял, то вот костыли.
1. форму для публикации тиккета выводим так (понятно, что используемые и необходимые поля у каждого свои )
У сниппета TicketForm есть возможность выбора родителя откуда выводить: &parents Вот туда мы будем подставлять значение из выбранного селекта (категории). Мы выбираем селект (категории — выводимый с помощью pdoMenu), форма отправляется по выбору селекта (onchange=«if (this.selectedIndex) this.form.submit ()»). Сниппет [[!get?]] ловит отправленное значение (id) формы (id категории), по выбранному нами селекту (категории) и подставляет его в TicketForm &parents=`[[!get?]]`. Так, как после автоматической отправки формы, по выбору селекта страница перезагружается и он сбрасывается, то скриптом $("#parentcat [value='[[!get?]]']").attr(«selected», «selected»); устанавливаем выбранное значение, чтобы не путать пользователя.
Как следует, не потестил, но пока вроде работает.
К сожалению это всего лишь костыли и решение достаточно кривое, но как сделать более красиво я не знаю. Нужно просить у Василия, и если он сочтет нужным и выкроит время, то будет счастье и появится такая возможность из коробки.
Приветствуются любые правки, переделки и оптимизация.
1. форму для публикации тиккета выводим так (понятно, что используемые и необходимые поля у каждого свои )
[!TicketForm? &requiredFields=`longtitle,introtext` &allowedFields=`longtitle,fullname,introtext` &redirectUnpublished=`ваш id` &parents=`[[!get?]]` &tplFormCreate=`tpl.Tickets.form.create1` ]]<?php
return $_GET[parentcat];<script>
window.onload = function()
{$("#parentcat [value='[[!get?]]']").attr("selected", "selected");}
</script>
<form action="" id="ticketFormcat" method="get" >
<div class="form-group">
<label for="ticket-sections">Ваше название</label>
<select name="parentcat" class="form-control" id="parentcat" onchange="if (this.selectedIndex) this.form.submit ()">
<option value="" ></option>
[[pdoMenu?
&parents=`0`
&level=`1`
&firstClass=``
&lastClass=``
&hereClass=``
&outerClass=``
&tplOuter=`@INLINE [[+wrapper]]`
&tpl=`@INLINE <option value="[[+id]]">[[+menutitle]]</option>`
]]
</select>
</div>
</form>У сниппета TicketForm есть возможность выбора родителя откуда выводить: &parents Вот туда мы будем подставлять значение из выбранного селекта (категории). Мы выбираем селект (категории — выводимый с помощью pdoMenu), форма отправляется по выбору селекта (onchange=«if (this.selectedIndex) this.form.submit ()»). Сниппет [[!get?]] ловит отправленное значение (id) формы (id категории), по выбранному нами селекту (категории) и подставляет его в TicketForm &parents=`[[!get?]]`. Так, как после автоматической отправки формы, по выбору селекта страница перезагружается и он сбрасывается, то скриптом $("#parentcat [value='[[!get?]]']").attr(«selected», «selected»); устанавливаем выбранное значение, чтобы не путать пользователя.
Как следует, не потестил, но пока вроде работает.
К сожалению это всего лишь костыли и решение достаточно кривое, но как сделать более красиво я не знаю. Нужно просить у Василия, и если он сочтет нужным и выкроит время, то будет счастье и появится такая возможность из коробки.
Приветствуются любые правки, переделки и оптимизация.
Спасибо. Я решил немного другим способом.
Секции вызываю как у вас, через pdomenu:

При этом при редактировании ресурса показывается selected.
При этом использовался сниппет UltimateParent
Секции вызываю как у вас, через pdomenu:
<select name="parent" class="form-control" id="ticket-sections">
[[!pdoMenu?
&parents=`3`
&level=`3`
&firstClass=``
&lastClass=``
&hereClass=``
&outerClass=``
&tplOuter=`@INLINE [[+wrapper]]`
&tpl=`@INLINE <optgroup label="[[+menutitle]]">[[+wrapper]]</optgroup>`
&tplInner=`@INLINE [[+wrapper]]`
&tplInnerRow=`Sections`
]]
</select><option [[+id:is=`[[UltimateParent? id=`[[#GET.tid]]` &topLevel=`4`]]`:then=`selected`]] value="[[+id]]">[[+menutitle]]</option>
При этом при редактировании ресурса показывается selected.
При этом использовался сниппет UltimateParent
Подскажите пожалуйста ответ на вопрос по поводу значений из селектов для TicketForm:
Есть html-кусок в чанке создания тикета для TicketForm:
И сниппет getTv, который подцепляет возможные значения tv-поля:
— который формиует option поля. Но TicketForm не воспринимает выбранное значение при добавление тикета и просит заполнить соответствующее поле. Подскажите, пожалуйста, в чем может быть причина?
Есть html-кусок в чанке создания тикета для TicketForm:
<select class="roundInput" name="news.Category">
[[!getTv? &tvName=`news.Category`]]
</select>И сниппет getTv, который подцепляет возможные значения tv-поля:
<?php
$getCategory = $modx->getObject('modTemplateVar',array('name'=>$tvName));
$getCategory = $getCategory->get('elements');
$getCategory = explode('||',$getCategory);
if (!isset($defaultText)) {$defaultText = 'Выберите категорию';}
if (in_array($current, $getCategory)) {
echo '<option disabled="disabled" value="">'.$defaultText.'</option>';
}
else {
echo '<option disabled="disabled" selected="selected" value="">'.$defaultText.'</option>';
}
foreach($getCategory as $key => $value) {
$row = explode('==',$value);
if ($current == $row[1]) {
echo '<option selected="selected" value="' . $row[1] . '">' . $row[0] . '</option>';
}
else {
echo '<option value="' . $row[1] . '">' . $row[0] . '</option>';
}
}— который формиует option поля. Но TicketForm не воспринимает выбранное значение при добавление тикета и просит заполнить соответствующее поле. Подскажите, пожалуйста, в чем может быть причина?
Здравствуйте. Ответить точно я не могу, но могу привести свой пример.
У меня в форме есть доп. поля (tv, например поле model ) которые пользователь заполняет сам, я их не подцепляю.
Вот пример вызова, обратите внимание на &allowedFields=`longtitle,fullname,model,introtext,avtor`
Все работает и введенные поля (tv) успешно отправляет.
И еще, если не получается решить простым способом, попробуйте сделать ваш select необязательным полем, создайте скрытый input и подставляйте выбранное значение из select яваскриптом в этот input, а его уже и отправляйте. Сам не пробовал, но должно получится. В данном случае, какая разница, заполнил поле пользователь или скрипт.
У меня в форме есть доп. поля (tv, например поле model ) которые пользователь заполняет сам, я их не подцепляю.
Вот пример вызова, обратите внимание на &allowedFields=`longtitle,fullname,model,introtext,avtor`
[[!TicketForm? &requiredFields=`longtitle,model,introtext` &allowedFields=`longtitle,fullname,model,introtext,avtor` &redirectUnpublished=`63` &parents=`[[!get?]]` &tplFormCreate=`tpl.Tickets.form.create1` ]]<div class="form-group">
<label for="ticket-model">[[%ticket_model]]</label>
<input type="text" class="form-control" placeholder="[[%ticket_model]]" name="model" value="" maxlength="50" id="ticket-model"/>
<span class="error"></span>
</div>Все работает и введенные поля (tv) успешно отправляет.
И еще, если не получается решить простым способом, попробуйте сделать ваш select необязательным полем, создайте скрытый input и подставляйте выбранное значение из select яваскриптом в этот input, а его уже и отправляйте. Сам не пробовал, но должно получится. В данном случае, какая разница, заполнил поле пользователь или скрипт.
По поводу скрипта — да, работать будет, но это — костыль.
По поводу вашего кода — в том то и соль, что select — не input и, видимо, обрабатывается иначе.
По поводу вашего кода — в том то и соль, что select — не input и, видимо, обрабатывается иначе.
Полностью с вами согласен, решение кривое, но решение. Если найдете правильное решение, напишите пожалуйста, может пригодиться многим.
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.

