Кастомизация miniShop2
Простой (я надеюсь) и короткий вопрос от обучающегося :) Правильно я понял, что для того, чтобы «минишоп» на сайте выглядел «согласно дизайну сайта» нужно после установки править чанки «минишопа», доводя их до «шаблонного вида»?
Комментарии: 11
Да, конечно.
Именно поэтому в чанки вынесено все оформление.
Именно поэтому в чанки вынесено все оформление.
Спасибо :) пошел править!
Я бы советовал не править их, а создавать свои. И в случае, если что удалил всегда можно посмотреть, как нужно на месте, плюс при обновлении гарантированно ничего не поломается. Да, чанки при обновлении не перезаписываются, но человеческий фактор такой, кто-то другой в момент обновления галки таки проставит и досвидания часы работы. А привычка делать бекапы приходит только раз на 5 :)
Да насчет бекапов полностью согласен :) Я сначала копирую себе на диск в папочку «чанки минишопа» исходный код, а потом начинаю править… — подстраховался :) А насчет «создавать свои» — я пока не разобрался «что и куда», т.к. действую методом «полутыка», в половине случаев не понимая «что творю» — ни разу не програмист однако… (поэтому в обязательном порядке бекапы!...:))
Можно зайти в чанк, нажать «статичный», сохранить и обновить страницу — чанк станет стандартным. Потом можно убирать галочку, редактировать и сохранять снова.
А еще можно переустановить MS2 с перезаписью нужных чанков.
Или даже зайти в репозиторий — там всё есть.
В общем, потерять оригинальные чанки невозможно, так что не трать время на лишнее копирование.
А еще можно переустановить MS2 с перезаписью нужных чанков.
Или даже зайти в репозиторий — там всё есть.
В общем, потерять оригинальные чанки невозможно, так что не трать время на лишнее копирование.
спасибо :) попробую!
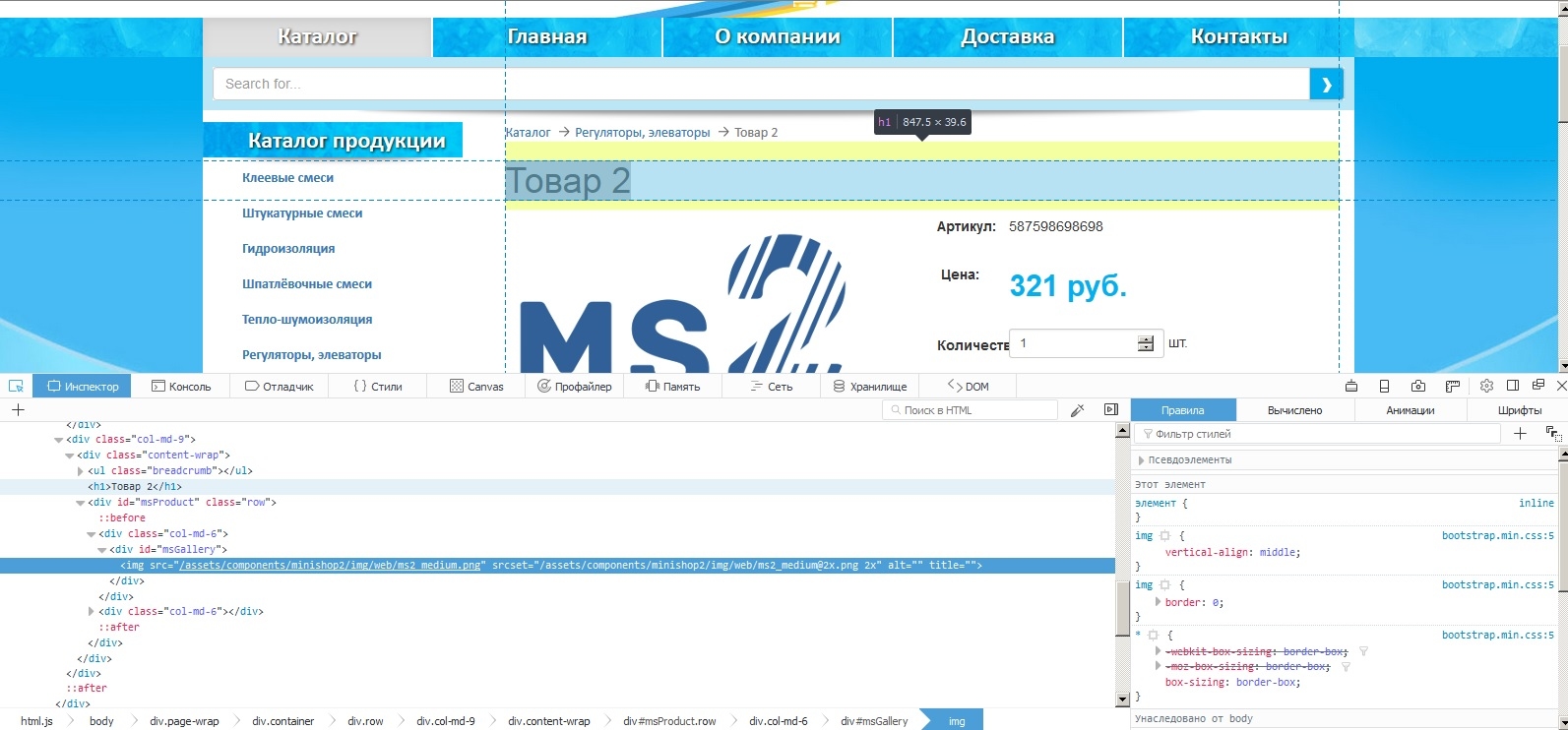
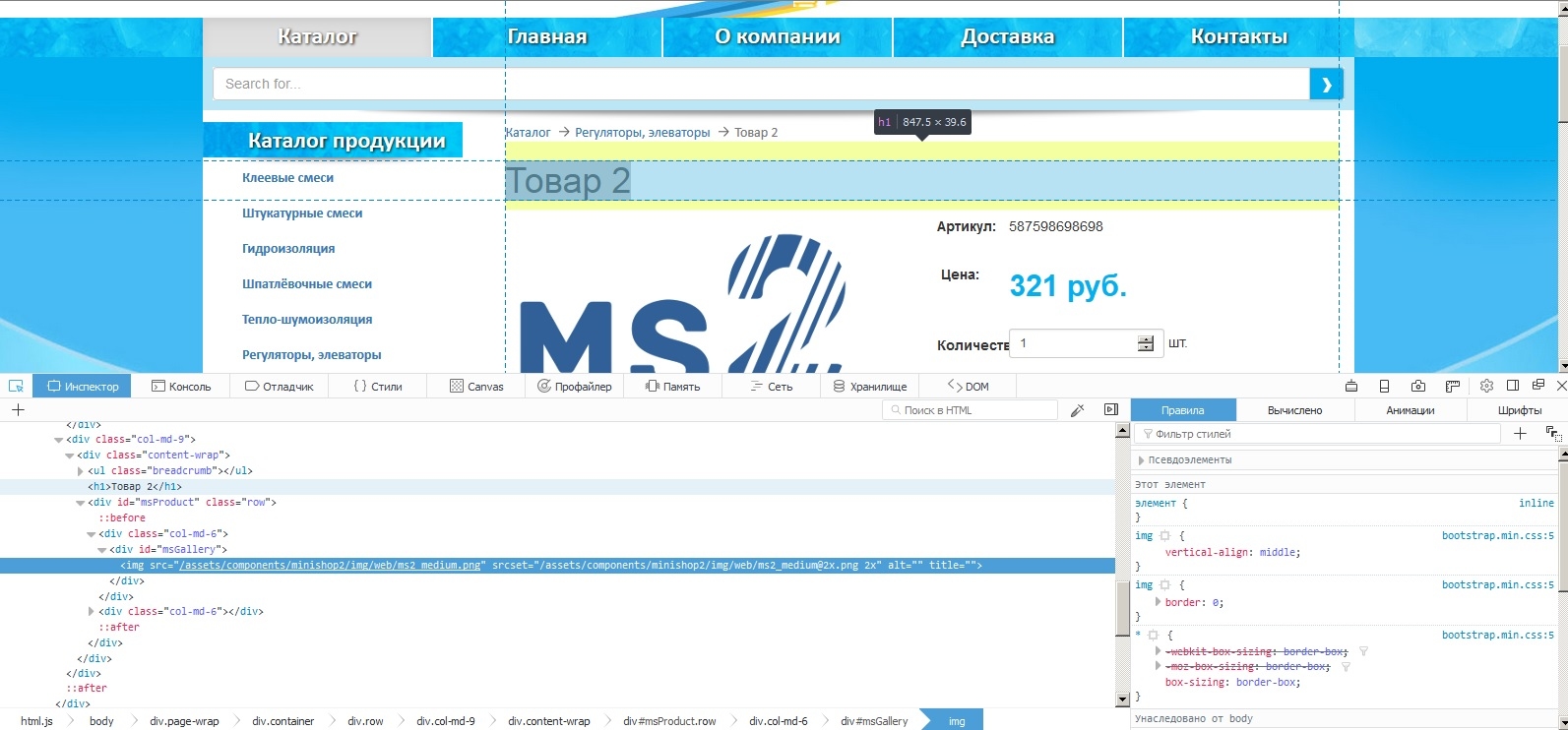
скажите, а где редактируются стили и надписи Минишопа? в чанках их нет. Я хотел изменить надпись кнопки и добавить свой класс к названию товара, который выводится на странице товара. вот наглядный пример — 

Нафиг редактировать стандартные стили? При обновлении затрётся. Пишите просто свой css.
А это в чанках есть.
Я хотел изменить надпись кнопки и добавить свой класс к названию товара
А это в чанках есть.
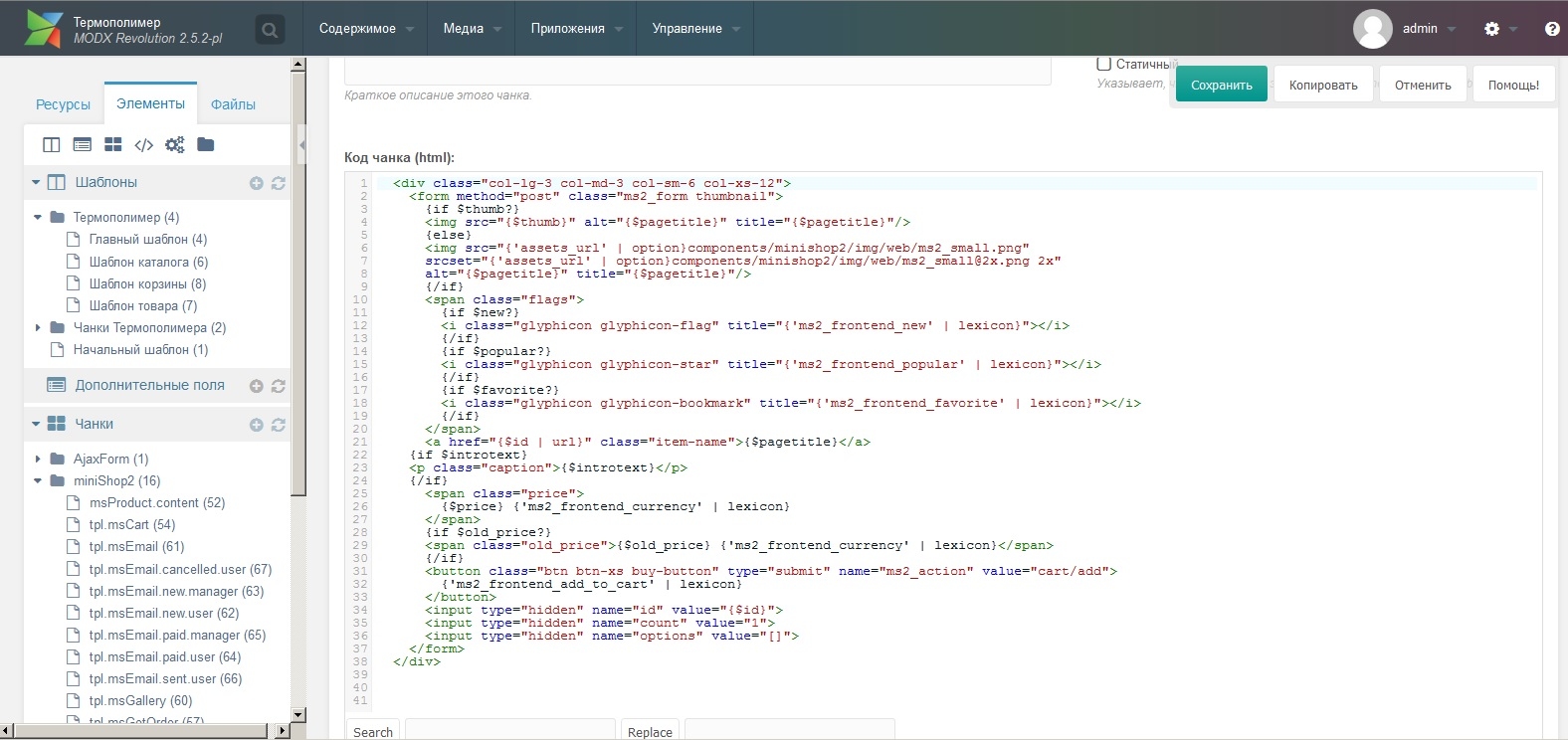
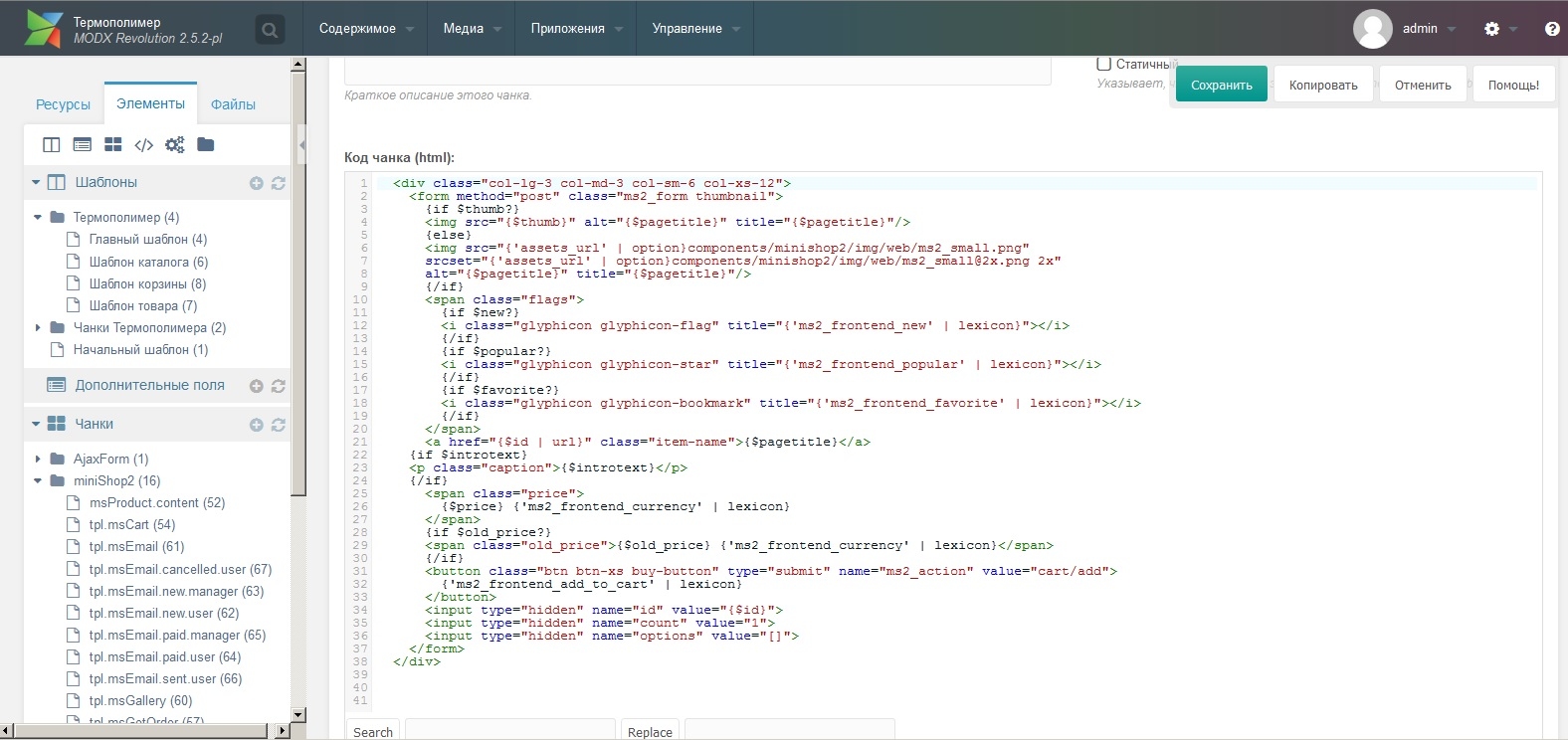
ну у меня подключён свой файл стилей. Мне просто нужно указать в теге свои классы =) А вот надпись кнопки в чанках не нашёл. По крайней мере, в чанке вывода товаров на главную страницу (tpl.msProducts.Row) 

<button class="btn btn-default pull-right" type="submit" name="ms2_action" value="cart/add">
<i class="glyphicon glyphicon-barcode"></i> {'ms2_frontend_add_to_cart' | lexicon}
</button>
всё, нашёл. modx.pro/help/4768/ я был немного невнимателен)
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.

