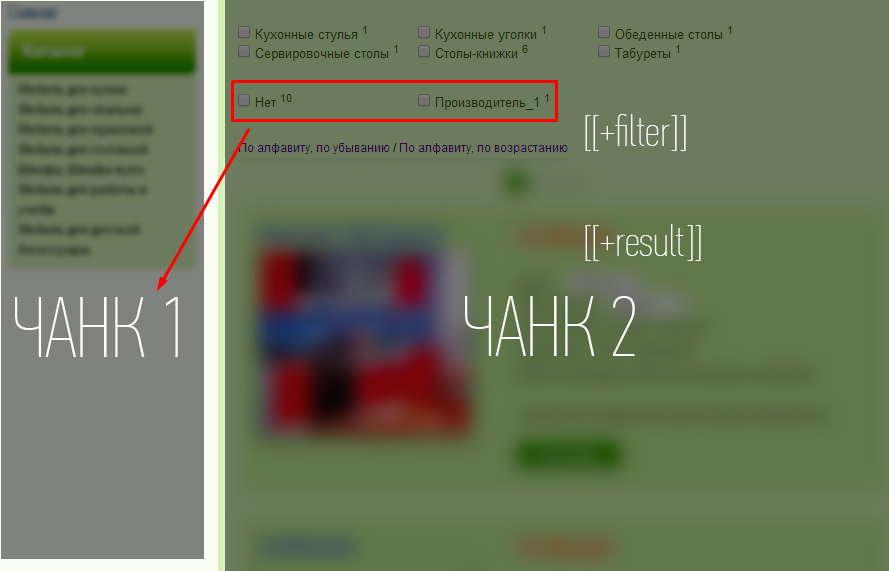
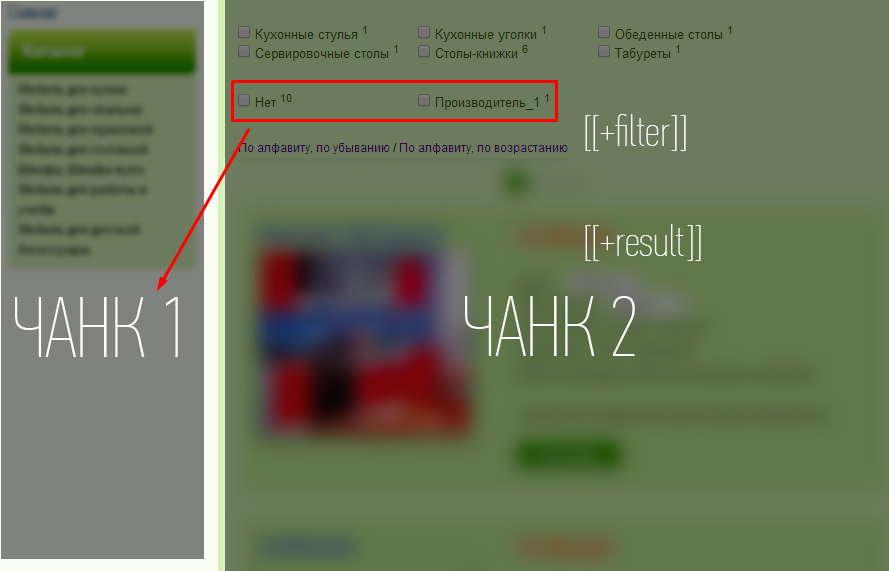
Вывод фильтров в разных чанках.
Добрый день! Стоит mFilter2. Есть фильтры по категориям и производителям, они выводятся в одном месте. Но вывод фильтров по производителям нужно выводить в другом чанке, помогите реализовать.
Вызов mFilter

Вызов mFilter
[[!mFilter2?
&pageFirstTpl=`<a[[+classes]][[+title]] href="[[+href]]"></a>`
&pageLastTpl=`<a[[+classes]][[+title]] href="[[+href]]"></a>`
&pageNextTpl=`<a[[+classes]][[+title]] href="[[+href]]"><span class="next1"></span></a>`
&pagePrevTpl=`<a[[+classes]][[+title]] href="[[+href]]"><span class="prev1"></span></a>`
&pageNavTpl=`<a[[+classes]][[+title]] href="[[+href]]">[[+pageNo]]</a>`
&pageActiveTpl=`<a[[+classes]][[+title]] href="[[+href]]" class="active">[[+pageNo]]</a>`
&limit=`5`
&parents=`[[*id]]`
&element=`msProducts`
&includeThumbs=`210x`
&includeTVs=`colorFasad,furnitura,washing`
&class=`msProduct`
&filters=`resource|parent:categories,ms|vendor:vendors`
&sort=`resource|publishedon:desc`
&tpls=`tpl.msProducts.row`
&disableSuggestions=`0`
&where=`{"class_key":"msProduct"}`
&tplFilter.outer.ms|vendor=`tpl.mFilter2.filter.vendor`
]]<div class="row" id="mse2_mfilter">
<div class="span3">
[[*id:ne=`2`:then=`[[$mFilter2_categoryFilter]]`]] <!-- Тут плейсхолдер [[+filter]] -->
</div>
<div class="span9">
<div id="mse2_sort">
<a href="#" data-sort="resource|pagetitle:desc" class="[[+resource|pagetitle:desc]]">По алфавиту, [[%mse2_sort_desc]]</a> /
<a href="#" data-sort="resource|pagetitle:asc" class="[[+resource|pagetitle:asc]]">По алфавиту, [[%mse2_sort_asc]]</a>
</div>
<div class="paginator">
<p>[[!+page.nav]]</p>
</div>
<div id="mse2_results">
[[+results]]
</div>
<div class="paginator">
<p>[[!+page.nav]]</p>
</div>
</div>
</div>
Комментарии: 5
угу, то что нужно, спасибо.
Только я сделал как указано Вами в комментарии
и во все плейсхолдеры добавил, но результат перестал выводиться
Только я сделал как указано Вами в комментарии
&toSeparatePlaceholders=`in.`и во все плейсхолдеры добавил, но результат перестал выводиться
[[!mFilter2?
&pageFirstTpl=`<a[[+classes]][[+title]] href="[[+href]]"></a>`
&pageLastTpl=`<a[[+classes]][[+title]] href="[[+href]]"></a>`
&pageNextTpl=`<a[[+classes]][[+title]] href="[[+href]]"><span class="next1"></span></a>`
&pagePrevTpl=`<a[[+classes]][[+title]] href="[[+href]]"><span class="prev1"></span></a>`
&pageNavTpl=`<a[[+classes]][[+title]] href="[[+href]]">[[+pageNo]]</a>`
&pageActiveTpl=`<a[[+classes]][[+title]] href="[[+href]]" class="active">[[+pageNo]]</a>`
&toPlaceholders=`my.`
&limit=`5`
&parents=`[[*id]]`
&element=`msProducts`
&includeThumbs=`210x`
&includeTVs=`colorFasad,furnitura,washing`
&class=`msProduct`
&filters=`resource|parent:categories,ms|vendor:vendors`
&sort=`resource|publishedon:desc`
&tpls=`tpl.msProducts.row`
&disableSuggestions=`0`
&where=`{"class_key":"msProduct"}`
&tplFilter.outer.ms|vendor=`tpl.mFilter2.filter.vendor`
]]результат не выводится
сам вызов работает, просто [[+my.results]] и [[+my.filters]] не воспринимаются
у меня просто версия старая)
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.

