Проблема с AjaxForm
Добрый вечер!
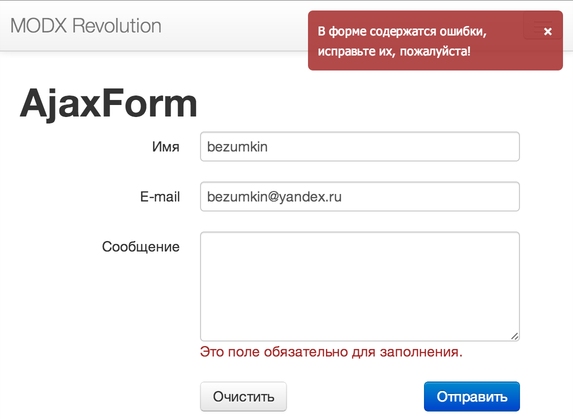
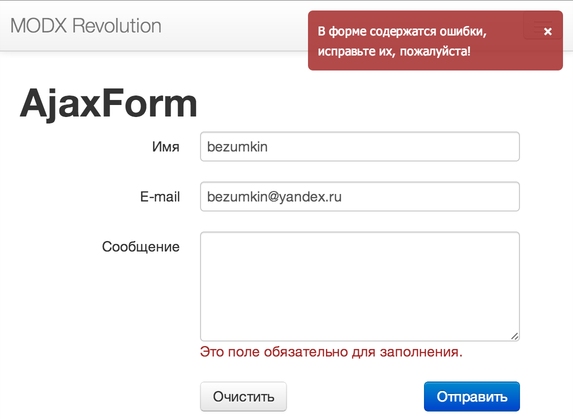
Проблема с AjaxForm, не хочет работать, при нажатии на отправить, страница просто обновляется, и сообщение отправляется, не смотря на не пройденную валидацию, никаких ajax сообщений не выводится.
Вызов:
Проблема с AjaxForm, не хочет работать, при нажатии на отправить, страница просто обновляется, и сообщение отправляется, не смотря на не пройденную валидацию, никаких ajax сообщений не выводится.
Вызов:
[[!AjaxForm?
&snippet=`FormIt`
&form=`footerForm`
&hooks=`email`
&emailSubject=`Сообщение с сайта WebCore.by`
&emailTo=`dmitrysuvoroff@gmail.com`
&validate=`name:required,email:required,message:required`
&validationErrorMessage=`В форме содержатся ошибки!`
&successMessage=`Сообщение успешно отправлено`
]]<form class="nice" method="post" action="" accept-charset="UTF-8">
<p>
<input class="input-text required" placeholder="Ваше имя" name="name" id="name" value="[[!+fi.name]]" type="text" />
[[+fi.error.name]]
</p>
<p>
<input class="input-text required email" placeholder="Ваш e-mail" name="email" id="email" value="[[!+fi.email]]" type="text" />
[[+fi.error.email]]
</p>
<p>
<textarea class="required" placeholder="Ваше сообщение" name="message" id="message" value="[[!+fi.message]]" rows="" cols=""></textarea>
[[+fi.error.message]]
</p>
<p>
<input class="button" value="OK" type="submit" />
</p>
[[+fi.success:is=`1`:then=`
<div class="alert alert-success">[[+fi.successMessage]]</div>
`]]
[[+fi.validation_error:is=`1`:then=`
<div class="alert alert-danger">[[+fi.validation_error_message]]</div>
`]]
</form>Комментарии: 9
страница просто обновляетсяИщи ошибки в консоли браузера.
а, да, точно, забыл добавить, что ошибка в консоли браузера такова:
Uncaught TypeError: Property '$' of object [object Object] is not a function default.js:11
Давай-ка в поисковики с этой «проблемой».
подскажите, как сделать вывод ошибок в таких панельках?

при стандартном выводе они всплывают просто снизу, как было бы и при вызове обычного FormIt, за исключением отсутствия обновления страницы.
пробывал так, не получилось:

при стандартном выводе они всплывают просто снизу, как было бы и при вызове обычного FormIt, за исключением отсутствия обновления страницы.
пробывал так, не получилось:
<script type="text/javascript">
AjaxForm.Message.error('[[+fi.error.name]]', 1);
</script>
хотя это скорее мои косяки. на другом сайте попробывал, все ок.
Здравствуйте.
Может Вы сможете мне помочь? голову сломал уже.
Поставил обратную связь с помощью ajaxForm письма отправляются, но при этом перезагружается страница и не появляются оповещения об успешном отправлении. Неудобно тем что форма внизу сайта, а после перезагрузки возвращается вверх.
в консоли ошибка default.js:11 Uncaught TypeError: $ is not a function
Может Вы сможете мне помочь? голову сломал уже.
Поставил обратную связь с помощью ajaxForm письма отправляются, но при этом перезагружается страница и не появляются оповещения об успешном отправлении. Неудобно тем что форма внизу сайта, а после перезагрузки возвращается вверх.
в консоли ошибка default.js:11 Uncaught TypeError: $ is not a function
Подключите jQuery.
<script type="text/javascript" src="https://code.jquery.com/jquery-latest.min.js"></script>
к сожалению не помогло, теперь на 12 строке ошибка
спасибо что ответили. Разобрался, был подключен скрипт jquery-noconflict.js
Теперь работает
Теперь работает
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.

