Добавление кастомной кнопки в tinyMCE выше 5 версии
Здравствуйте
Подскажите, сталкивался ли кто-либо в задачей добавить в визуальный редактор свою кнопку кастомную, чтобы оборачивать текст в блок с классом, либо в кастомный тэг?
Ориентировался на данную статью
modx.pro/help/23224
получился вариант с добавлением шаблона, но не совсем удобно, тк вставляется сразу заготовка, а потом необходимо править ее содержимое скажем так, возможно ли выделять текст и оборачивать в класс?
Подскажите, сталкивался ли кто-либо в задачей добавить в визуальный редактор свою кнопку кастомную, чтобы оборачивать текст в блок с классом, либо в кастомный тэг?
Ориентировался на данную статью
modx.pro/help/23224
получился вариант с добавлением шаблона, но не совсем удобно, тк вставляется сразу заготовка, а потом необходимо править ее содержимое скажем так, возможно ли выделять текст и оборачивать в класс?
Комментарии: 1
У меня tinymcerte
Для него делал следующим образом:
1) В системных настройках (tinymcerte.plugins) в список плагинов редактора добавил свой myButtons
2) создал папку myButtons и файл внутри
assets/components/tinymcerte/js/vendor/tinymce/plugins/myButtons/plugin.min.js
В самом файле следующий код.
Оставил добавление двух видов, кнопку и ссылку
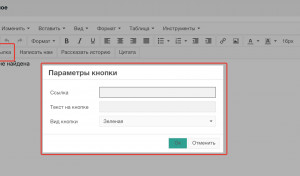
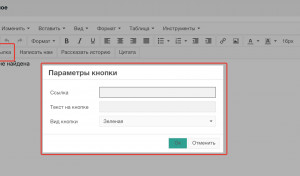
Как это выглядит по итогу

Для него делал следующим образом:
1) В системных настройках (tinymcerte.plugins) в список плагинов редактора добавил свой myButtons
2) создал папку myButtons и файл внутри
assets/components/tinymcerte/js/vendor/tinymce/plugins/myButtons/plugin.min.js
В самом файле следующий код.
Оставил добавление двух видов, кнопку и ссылку
tinymce.PluginManager.add('myButtons', function (editor, url) {
// Add a button that opens a window
editor.addButton('myButtonLink', {
text: 'Кнопка ссылка',
icon: false,
onclick: function () {
// Open window
editor.windowManager.open({
title: 'Параметры кнопки',
minWidth: 500,
body: [
{
type: 'textbox',
name: 'btnlink',
label: 'Ссылка',
tooltip: 'Если это ресурс на сайте, то указывать так: [[~33]] : где 33 - id ресурса/товара',
},
{
type: 'textbox',
name: 'btntext',
label: 'Текст на кнопке',
tooltip: '',
},
{
type: 'listbox',
name: 'btnclass',
label: 'Вид кнопки',
values: [
{ text: 'Зеленая', value: 'btn-green' },
{ text: 'Синяя', value: 'btn-blue' }
]
}
],
onsubmit: function (e) {
if (!e.data.btnlink) {
alert('Укажите ссылку для кнопки!');
return false;
}
editor.insertContent('<a href="'+e.data.btnlink+'" class="btn btn-middle '+e.data.btnclass+'">'+e.data.btntext+'</a>');
}
});
}
});
// Написать нам
editor.addButton('myButtonScribeUs', {
text: 'Написать нам',
icon: false,
onclick: function () {
editor.insertContent('<button type="button" class="btn btn-dark btn-middle" data-toggle="modal" data-target="#write-us" data-tab="0">Написать нам</button>');
}
});
});Как это выглядит по итогу

Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.

