sendIt вопросы по реализации некоторых задач
Отличное дополенние. На самом деле если разобраться, то настраивается быстрее и проще чем старый ajaxform.
Наверняка это все есть в документации, но она что-то не очень удобная, точнее обширная. Например, я не увидел все параметры которые можно указать форме data-si-*.
Остальное под катом
Наверняка это все есть в документации, но она что-то не очень удобная, точнее обширная. Например, я не увидел все параметры которые можно указать форме data-si-*.
Остальное под катом
- Как указать форме, что бы она очищалась при отправке
- Можно ли, без сильных изменений указать, что бы стандартные уведомления были справа, увидел такой конфиг, но не разобрался. Например в подвале сайта вызвать какой-то скрипт с 3 строками...
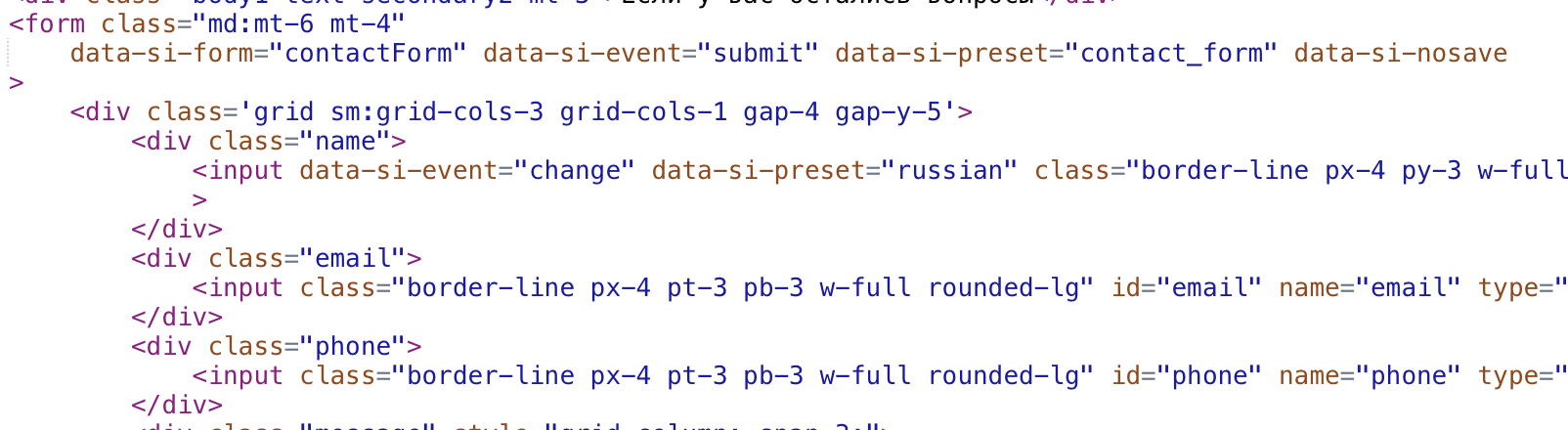
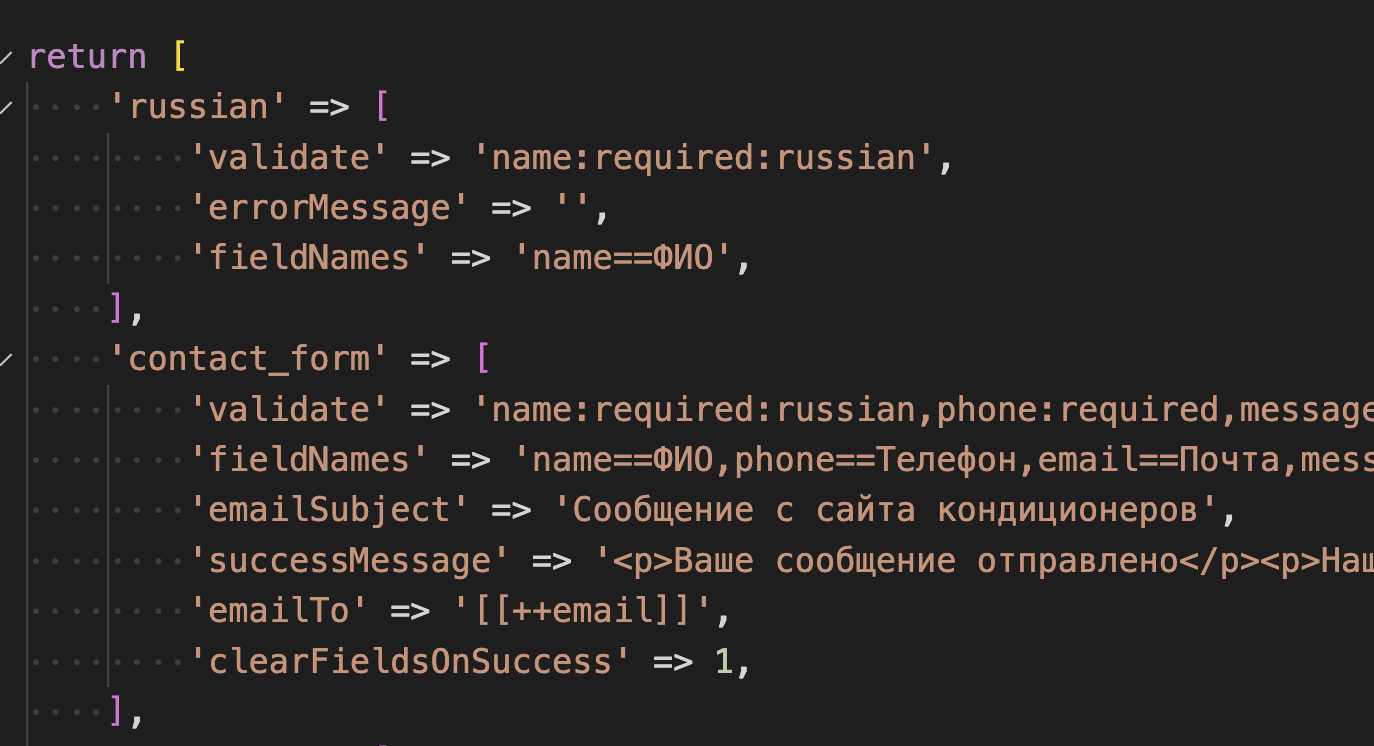
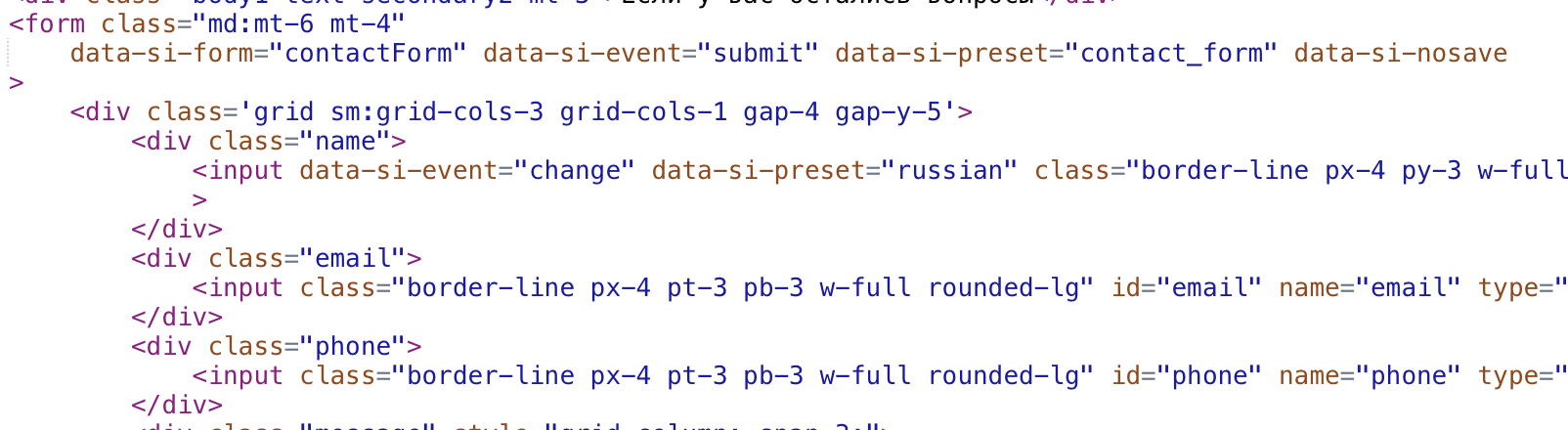
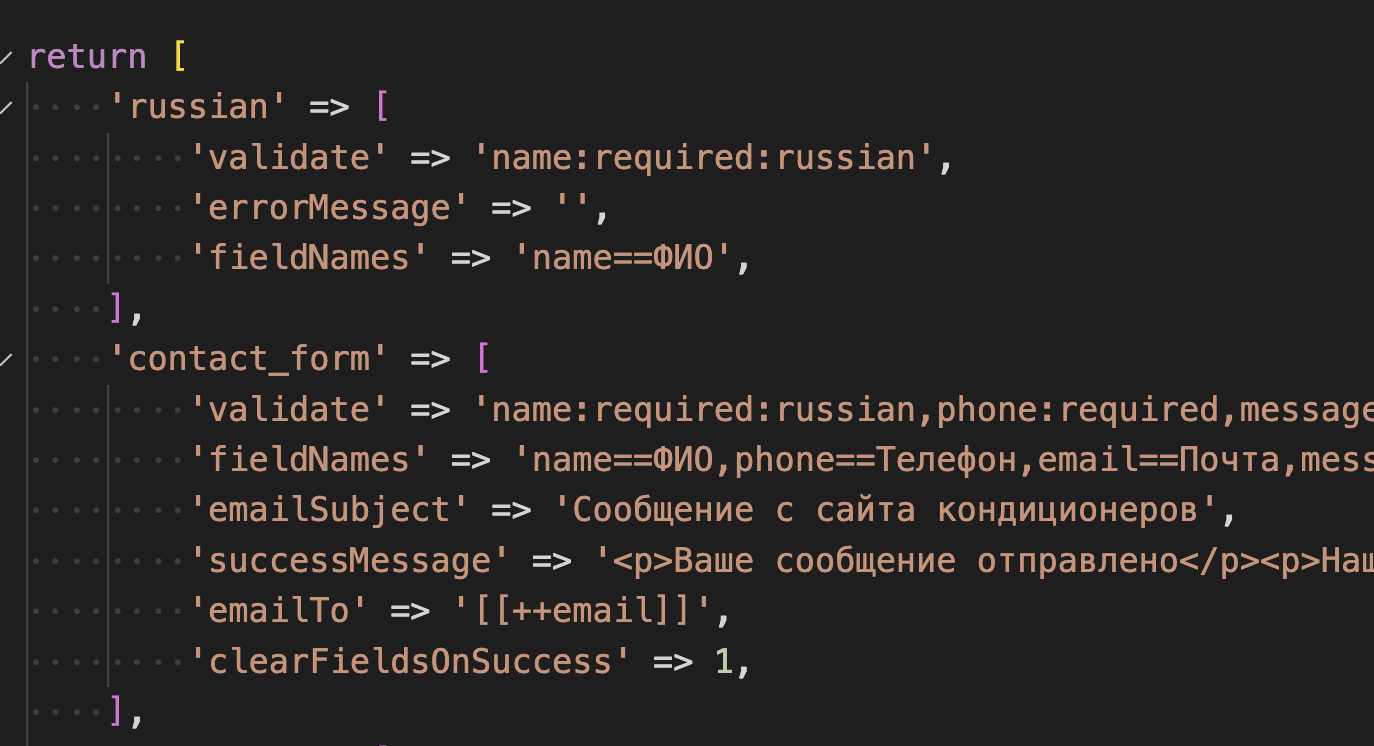
- Вот я указал у поля data-si-event=«change» data-si-preset=«russian». И да, у меня всплывает уведомление, что поле заполнено неверно, но как сделать что бы у поля так же появился класс si-error, так же как происходит при нажатии кнопки отправить у формы. А еще было бы здорово узнать как просто добавить класс, но не выводить сообщение об успешной или об неуспешной валидации. А еще было бы круто понять как сделать, что бы не нужно было заранее знать название данного поля. То есть допустим я хочу это использовать для 10 разных полей name, surname и т.д… А в пресете 'russian' => ['validate' => 'name:required:russian',] не писать название поля, оно же как бы одно...
- Допустим я сделал в поле data-si-event=«change» data-si-preset=«russian». А так же в системной настройке sendIt указал емейл по умолчанию. Как сделать, что бы при выполнении данного события не было отправки письма? А то какой-то спам.
Комментарии: 24
Например, я не увидел все параметры которые можно указать форме data-si-*Посмотри тут
Как указать форме, что бы она очищалась при отправкеДобавить в пресет параметр
'clearFieldsOnSuccess' => 1,Можно ли, без сильных изменений указать, что бы стандартные уведомления были справаСделай копию стандартного JS конфига, поменяй параметр position на нужный, укажи путь к новому файлу конфига в системной настройке si_js_config_path.
как сделать что бы у поля так же появился класс si-errorКласс устанавливается полю с тем именем, которое ты указал в пресете в параметре validate, само поле ищется внутри data-si-form, если в форме несколько полей с одинаковым именем, то класс будет добавлен только первому.
как просто добавить класс, но не выводить сообщение об успешной или об неуспешной валидацииСообщений об успешной валидации не существует, а чтобы отменить показ сообщений об ошибках, нужно написать обработчик на событие si:send:error в котором установить всем ошибкам в качестве сообщения пустую строку.
было бы круто понять как сделать, что бы не нужно было заранее знать название данного поляНе очень понимаю чего ты хочешь, но есть возможность валидации массивов
Допустим я сделал в поле data-si-event=«change» data-si-preset=«russian». А так же в системной настройке sendIt указал емейл по умолчанию. Как сделать, что бы при выполнении данного события не было отправки письма?SendIt не отправляет письма, это делает хук email компонента FormIt. В формировании списка параметров всегда используется пресет по умолчанию, в котором присутствует данный хук.
Спасибо большое.
У меня есть форма

Пресеты

Так вот. Если я меняю поле Имя, то всплывает ошибка, но класс не добавляется.
так же отправляется письмо на указанный в стандартных настройках компонента емейл
У меня есть форма

Пресеты

Так вот. Если я меняю поле Имя, то всплывает ошибка, но класс не добавляется.
так же отправляется письмо на указанный в стандартных настройках компонента емейл
хм, Письмо победил. Нужно указать hooks = ''
Так же вы пишите, что сообщений об успешной валидации не существует, но если я ввожу на русском языке в поле name, то выводится сообщение ФОРМА ОТПРАВЛЕНА.
P. S. Добавил в пресет 'successMessage' => '', теперь сообщения нет. Ура
P. S. Добавил в пресет 'successMessage' => '', теперь сообщения нет. Ура
Если я меняю поле Имя, то всплывает ошибка, но класс не добавляется.Это ошибка. В Версии 2.0.3 она будет исправлена.
Спасибо вам еще раз. На первый взгляд всего очень много, но если немного разобраться это очень круто)
Что бы убрать ошибку при проверке конкретно поля сделал так
document.addEventListener('si:send:error', (e) => {
const { action, target, result, headers, Sending } = e.detail;
if (target.tagName == 'INPUT') {
Sending.error = () => {};
}
})
Я загрузил обновлённую версию в modstore
Пока может какую-то проверку проходит…


Лучше так
document.addEventListener('si:send:error', (e) => {
const { action, target, result, headers, Sending } = e.detail;
if (target.tagName == 'INPUT') {
result.data.errors = {};
}
})
Пока может какую-то проверку проходит…


Пустой комментарий
Это я ошибся. 2.0.4 следующая версия
Обновил. К сожалению не работает. Кеш сбрасывал и в админке и в браузере
Что именно не работает?
У поля не появляется класс
А этот код есть
document.addEventListener('si:send:error', (e) => {
const { action, target, result, headers, Sending } = e.detail;
if (target.tagName == 'INPUT') {
result.data.errors = {};
}
})
Удалял — все равно не появляется
Если у вас есть время, то я могу дать доступ в админку, написав вам в телеграм
Давай
Подскажите как показать уведомление только при отправке форм с определенным классом:
Вот так запускаю всплывашку для всех форм, но нужно только для форм с классом form_post
Вот так запускаю всплывашку для всех форм, но нужно только для форм с классом form_post
document.addEventListener('si:send:success', (e) => {
const { action, target, result, headers, Sending } = e.detail;
Sending.success = (result, target) => {
Fancybox.close([{ src: "#popup" }]);
Fancybox.show([{ src: "#success-message", type: "inline" }]);
}
})if (target.classList.contains('form_post')) {...}
Спасибо
del
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.

