как в modx получить параметры изображения?
Обратил внимание что modx в диспетчере файлов показывает размер изображения 2768x1504px эту информацию можно как-то подтянуть на сайте?
Можно использовать сниппет вида
При обычной загрузке все ок работает, при Аякс нет, отсюда я и подумал может как-то в бд хранятся данные об изображениях как в WP
Можно использовать сниппет вида
<?php
if (file_exists($input)) {
list ($width, $height, $type, $attr) = getimagesize($input);
$extension = pathinfo( $input, PATHINFO_EXTENSION );
return ['width' => $width, 'height' => $height, 'extension' => $extension, 'src' => $input];
} else {
return ['width' => 0, 'height' => 0, 'extension' => '', 'src' => $input];
}При обычной загрузке все ок работает, при Аякс нет, отсюда я и подумал может как-то в бд хранятся данные об изображениях как в WP
Комментарии: 8
Если ты работаешь с miniShop2 и его галереей (я сделал этот вывод, основываясь на том, что речь идет о сниппете mFilter2), то стоит посмотреть на таблицу modx_ms2_product_files и колонку properties: в ней хранятся св-ва изображения. Будет не обязательно дергать физический файл на диске, чтобы узнать размер фото.
Я использую migx для формирования конвента на странице (на сайте очень много разных блоков и блоки вставляю через Multiple Formtabs)
Сейчас пришла идея что по факту можно в поле listbox выводить все миниатюры галлереи minishop2 а не грузить их в каждый блок, но сомневаюсь в удобстве этого действия, интересно, возможно ли сделать поле migx таким образом чтобы можно в нем было выбирать нужное изображение
Сейчас пришла идея что по факту можно в поле listbox выводить все миниатюры галлереи minishop2 а не грузить их в каждый блок, но сомневаюсь в удобстве этого действия, интересно, возможно ли сделать поле migx таким образом чтобы можно в нем было выбирать нужное изображение
А нет, не подойдет такой вариант потому что нет вкладки галлерея для категорий
а ну есть msGallery2 который для всех типов ресурсов modx однако вопрос как у него с генерацией webp с прозрачным фоном, ну и я на сколько знаю он генерит миниатюры исходя из настроек, в моем случае приходится брать размер картинки, и формировать из нее исходя из ее размера 1 webp для ретины затем в два раза меньше разрешение 1 webp для обычных экранов и еще 2 jpg/png для retina и обычных экранов, пока только pThumb с этим справляется однако очень медленно работает фильтрация поскольку mfilter2 пересоздает изображения в чанках где есть pthumb а не использует кэширование картинки, которые уже ранее были сгенерированы, отсюда вывод что надо как-то докручивать связку mfilter2 + pthumb
Ничего не нужно докручивать.
есть 2 пути.
Минишоповский (заранее сгенериной) ИЛИ phpThumb(Of|On|и т.д.) снипет-пакетом.
В любом случае используется расширение входящее в MODX — pThumb. И что минишоп, что пакеты phpThumb используют эту библиотеку.
Поэтому если решать через минишоп, то вписать все настройки необходимых миниатюр в спец. конфиг и перегенерировать это дело.
Либо без минишопа использовать, например phpThumbOn для геренрации миниатюр по факту.
Если сайт мелкий совсем — до 100 товаров, то не критично и можно использовать последний вариант.
НО если товаров много и планируется увеличение, то генерировать ЛУЧШЕ фотки заранее.
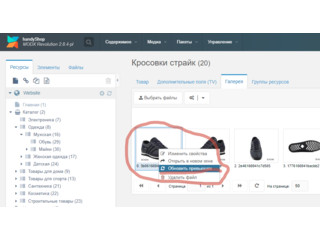
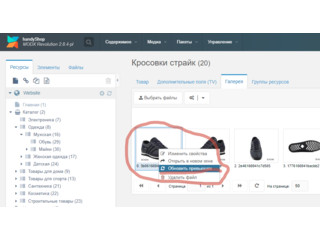
Для одной фотки в админке можно сделать так:

Для большого кол-ва есть в новом минишопе автообновление фоток.
Так же в handyShop теме так же есть перегенерация всех фоток на сайте.
Для больших магазинов она займет время, если требуется прям кординально все поменять по превьюшкам.
Как-то так.
есть 2 пути.
Минишоповский (заранее сгенериной) ИЛИ phpThumb(Of|On|и т.д.) снипет-пакетом.
В любом случае используется расширение входящее в MODX — pThumb. И что минишоп, что пакеты phpThumb используют эту библиотеку.
Поэтому если решать через минишоп, то вписать все настройки необходимых миниатюр в спец. конфиг и перегенерировать это дело.
Либо без минишопа использовать, например phpThumbOn для геренрации миниатюр по факту.
Если сайт мелкий совсем — до 100 товаров, то не критично и можно использовать последний вариант.
НО если товаров много и планируется увеличение, то генерировать ЛУЧШЕ фотки заранее.
Для одной фотки в админке можно сделать так:

Для большого кол-ва есть в новом минишопе автообновление фоток.
Так же в handyShop теме так же есть перегенерация всех фоток на сайте.
Для больших магазинов она займет время, если требуется прям кординально все поменять по превьюшкам.
Как-то так.
сайт по факту не является магазином в привычном понимании, это портал с предоставлением услуг, каждая услуга как товар, нет обычного понимания галлереи, каждая страница услуги как отдельный лендинг с наполнением, всего на сайте около 40 секций которые заполнены через migx
Соответственно, мне не совсем подходит генерация миниатюр через msGallery поскольку каждый блок имеет свой размер изображений, и тогда мне для универсальности нужно генерить каждую картинку во всех возможных вариациях на сайте помноженное на 4 (webp retina/webp/jpg retina/jpg) по мне так это оч много) + адаптивные картинки, некоторые секции имеют разные картинки на десктоп/таблет/мобайл, я все это добро вставляю через

В сторону phpthumbon он работает аналогично с pthumb однако он не переваривает конвертацию png в web с сохранением прозрачности (всегда добавляет белый фон)
Соответственно, мне не совсем подходит генерация миниатюр через msGallery поскольку каждый блок имеет свой размер изображений, и тогда мне для универсальности нужно генерить каждую картинку во всех возможных вариациях на сайте помноженное на 4 (webp retina/webp/jpg retina/jpg) по мне так это оч много) + адаптивные картинки, некоторые секции имеют разные картинки на десктоп/таблет/мобайл, я все это добро вставляю через
<picture><source media.....</picture>
В сторону phpthumbon он работает аналогично с pthumb однако он не переваривает конвертацию png в web с сохранением прозрачности (всегда добавляет белый фон)
Ну так я о чем и говорю.
Вы же говорите о проблеме что фото постоянно заново генерятся. Или вы решили уже проблему и все хорошо?
Просто в phpThumbOn нет такой проблемы и прозрачность по-моему фиксилась far=0. Попробуйте.
Вы же говорите о проблеме что фото постоянно заново генерятся. Или вы решили уже проблему и все хорошо?
Просто в phpThumbOn нет такой проблемы и прозрачность по-моему фиксилась far=0. Попробуйте.
pThumb кэширует все ок, просто почему-то при обычной загрузке и Ajax разные кэши изображения
/assets/components/phpthumbof/cache/potreb_preview.19cb9a5166b7c3afe3d9d6c584abd4be.jpg — обычная
/assets/components/phpthumbof/cache/potreb_preview.48445472a51abf0072eea4c9ab7cf72a.jpg — Ajax
попробовал phpThumbOn он работает с mfilter2 и реально помогло far=0 спасибо!
/assets/components/phpthumbof/cache/potreb_preview.19cb9a5166b7c3afe3d9d6c584abd4be.jpg — обычная
/assets/components/phpthumbof/cache/potreb_preview.48445472a51abf0072eea4c9ab7cf72a.jpg — Ajax
попробовал phpThumbOn он работает с mfilter2 и реально помогло far=0 спасибо!
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.

