Minishop2 Оформление заказа в модальном окне через ajax
Здравствуйте.
Пытаюсь сделать оформление заказа в модальном окне.
Пока вижу 2 большие проблемы:
1. При изменении способа доставки сумма заказа не меняется (и сумма стоимости доставки тоже не выводится)
2. Не понятно как потом выводить страницу Заказ получен (сниппет msGetOrder) — её тоже желательно выводить в новом модальном окне.
Пожалуйста, помогите кто чем может, а то я уже всю голову сломал )
Пытаюсь сделать оформление заказа в модальном окне.
Пока вижу 2 большие проблемы:
1. При изменении способа доставки сумма заказа не меняется (и сумма стоимости доставки тоже не выводится)
2. Не понятно как потом выводить страницу Заказ получен (сниппет msGetOrder) — её тоже желательно выводить в новом модальном окне.
Пожалуйста, помогите кто чем может, а то я уже всю голову сломал )
Комментарии: 20
1) Создаёшь ресурс без шалона со сниппетом msCart

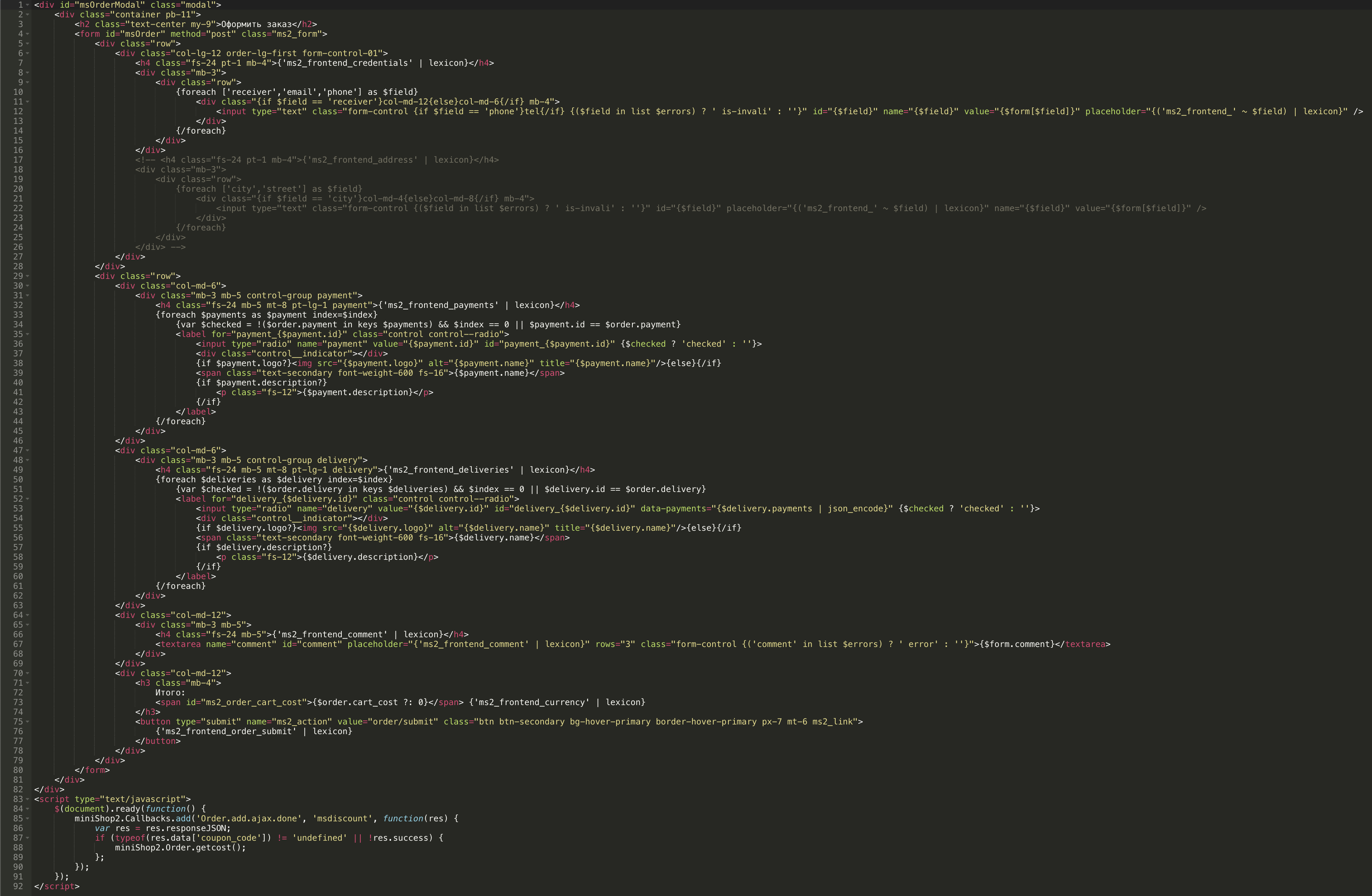
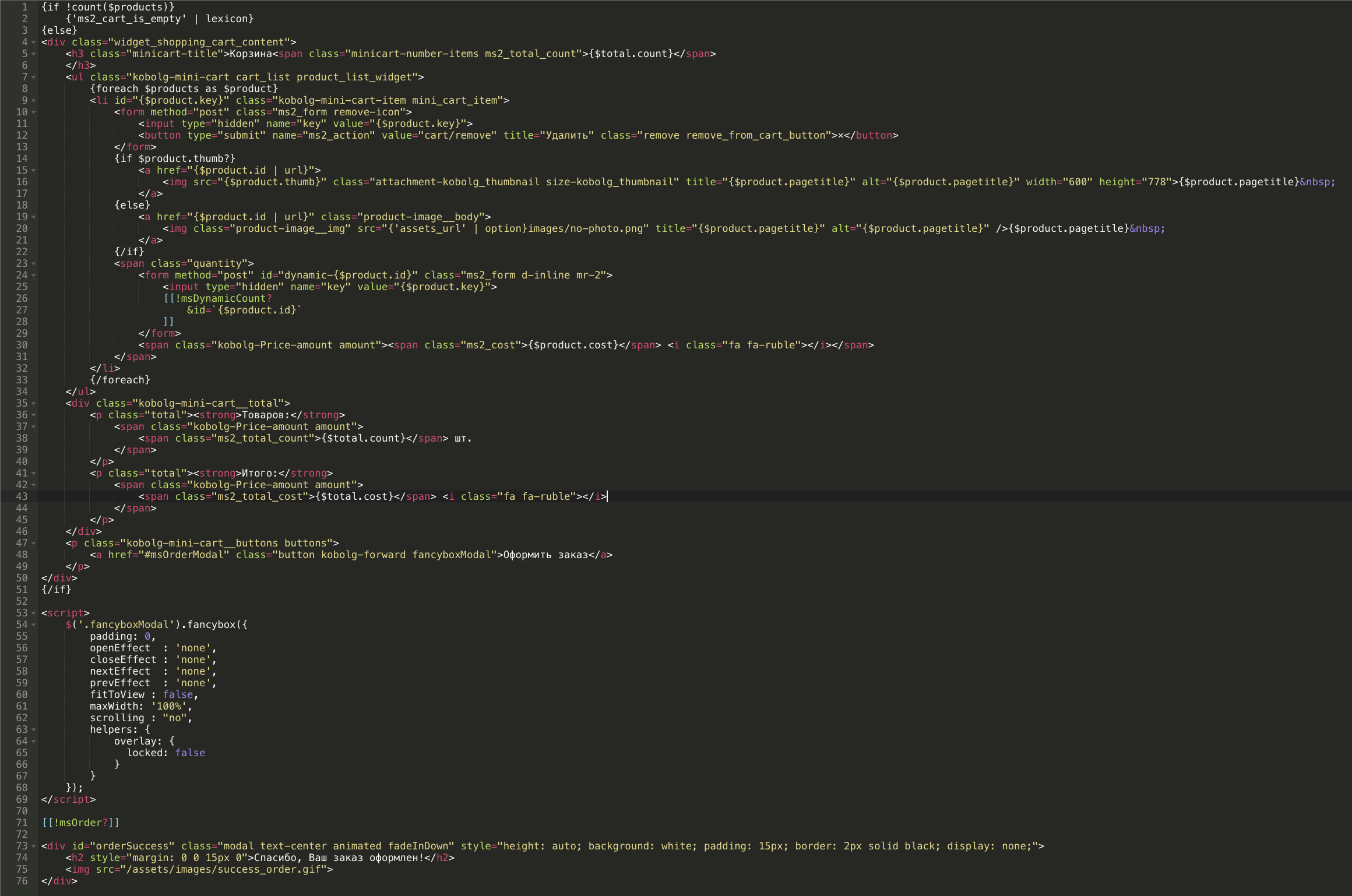
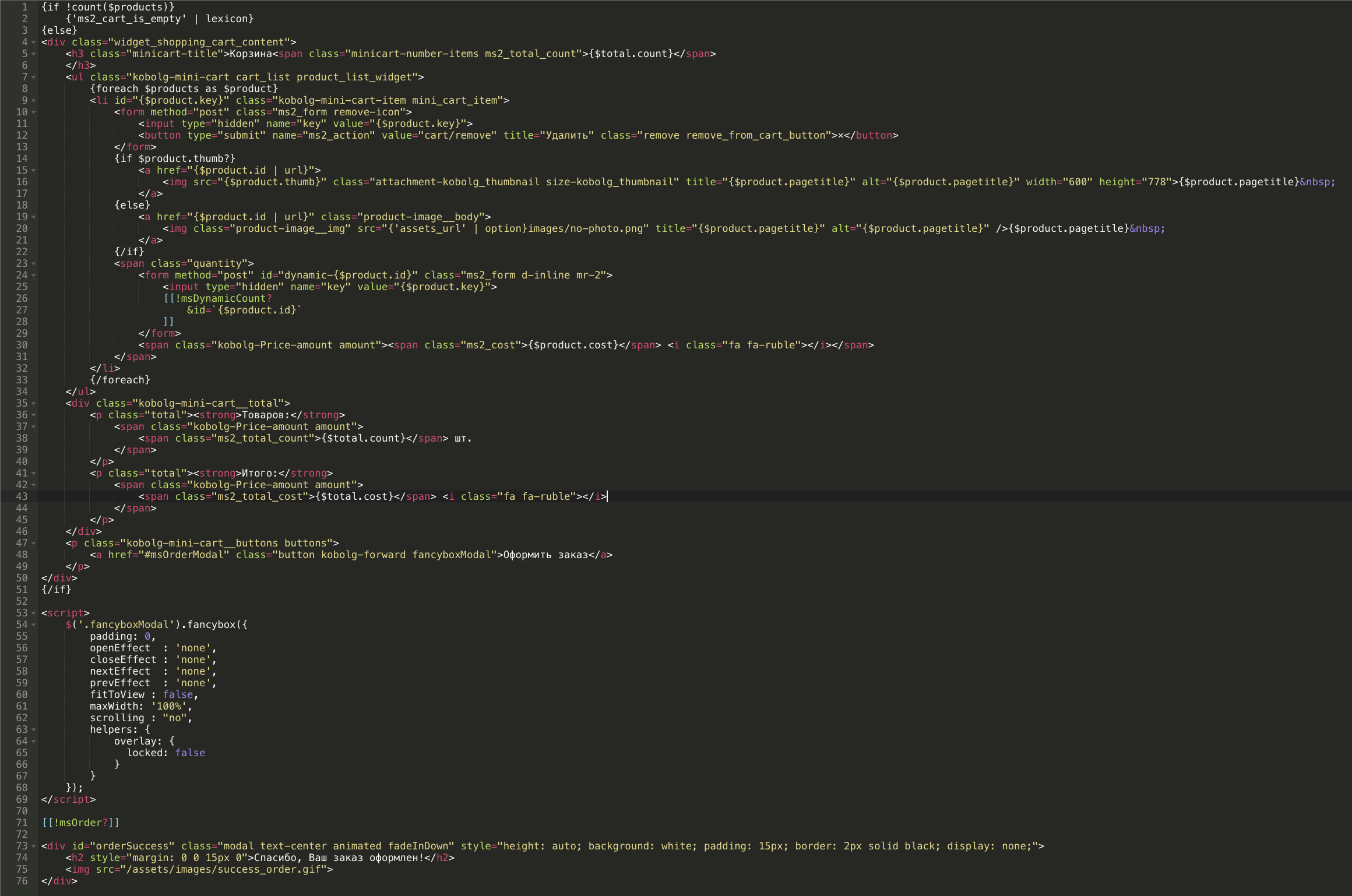
2) В чанк (как моём случае customMiniCart) вкладываешь код самой корзины, сниппет msOrder и т.п., а так же доп. скрипты

3) На миникорзину вешаешь вызов модального окна, так же такой скрипт:
Ну и напоследок: Для динамического изменения кол. товаров и при чём корректного, я использую компонент msMiniCartDynamic

2) В чанк (как моём случае customMiniCart) вкладываешь код самой корзины, сниппет msOrder и т.п., а так же доп. скрипты

3) На миникорзину вешаешь вызов модального окна, так же такой скрипт:
<script>
$(document).on('click', '.msMiniCart', function(e) {
e.preventDefault();
$.ajax({
type: "POST",
url: '[[~ID ресурса созданного при 1 пункте]]',
data: {parent: '[[*id]]'},
success: function(data) {
if (data){
$('#miniCartContainer').html(data);
miniShop2.Order.initialize();
}else{
AjaxForm.Message.error('Что-то пошло не так, попробуйте позже!');
}
}
});
});
</script>Ну и напоследок: Для динамического изменения кол. товаров и при чём корректного, я использую компонент msMiniCartDynamic
Ну, а что бы как в моём случае после оформления заказа открывалась модалка с id (в конце скрина во 2 пункте) orderSuccess, необходимо изменить js файл MiniShop2:
assets/components/minishop2/js/web/default.jscallbacks.submit.response.success = function (response) {
if (response.data['redirect']) {
document.location.href = response.data['redirect'];
}
else if (response.data['msorder']) {
$('#msMiniCart').removeClass('full');
$('#miniCart').removeClass('open');
$('body').find('.global-overlay').removeClass('overlay-open');
$.fancybox.close([{
src : '#msOrder'
}]);
$.fancybox.open([{
src : '#orderSuccess',
padding: 0
}]);
}
else {
$.fancybox.open([{
src : '#orderSuccess',
padding: 0
}]);
}
};
Корзину-то в модалку я уже вывел (это по верстке отдельное окно) — там все работает хорошо (суммы меняются и т.п.)… А вот страница оформления заказа что-то не хочет подружиться с аяксом — стоимость доставки не подхватывается (на обычной странице все хорошо работает)
Ну вот же, я показал, что можно просто сделать модальное окно в модальном окне по сути, во 2 пункте у меня в коде посмотри, идёт вызов msOrder, где код опять же как модальное окно, а в корзине кнопка «оформить» это вызов этого модального окна… ну и с getOrder так же просто поступи…
ну так и у меня практически также: в модальном окне корзины есть кнопка вызова модального окна заказа…
У тебя меняется стоимость доставки и общая сумма заказа в модальном окне? У меня нет
У тебя меняется стоимость доставки и общая сумма заказа в модальном окне? У меня нет
Вызов msOrder как у меня, с! знаком? Т.е. всё не кешированное вызывается?
Подключил скрипт минишопа default.js и тестовое сообщение в модальном окне — видно что так стоимость доставки пересчитывается (без default.js не пересчитывается), но во фронтенде так ничего и не меняется — что я мог упустить? (
<script src="/assets/components/minishop2/js/web/default.js"></script>
<script>
miniShop2.Callbacks.Order.getcost.response.success = function(response) {
var rdc = response.data['delivery_cost'];
alert(rdc);
}
</script>
Не знаю, насколько это правильно, но со стоимостью доставки вроде получилось решить таким костылем:
<script src="/assets/components/minishop2/js/web/default.js"></script>
<script>
miniShop2.Callbacks.Order.getcost.response.success = function(response) {
$('.mydeliverycost').text(miniShop2.Utils.formatPrice(response.data['delivery_cost']));
$('.myorderprice').text(miniShop2.Utils.formatPrice(response.data['cost']));
}
</script>
А зачем выносить полноценное оформление заказа в модалку?
А кто же его знает? Хозяин — барин, спорить что-то доказывать бесполезно… ((
Бесполезно, только если нет аргументов. Оформление заказа в модальном окне нужно чтобы ускорить процесс, а если нагружать его выбором способов оплаты и доставки, расчётом стоимости доставки, то весь смысл теряется, а процесс разработки усложняется.
Самое страшное, что я пока не сильно понимаю, как сделать всплывающее окно станицы «Заказ получен» со всеми данными из GetOrder ((
Делать запрос на сервер с id заказа и получать нужные данные.
Пытаюсь вызвать callback на отправку из ajax формы (хочу в дальнейшем вызывать модальное окно «Заказ получен»:
miniShop2.Callbacks.Order.submit.response.success = function (response) { alert('eeeeeeee'); };miniShop2.Callbacks.Order.submit.response.error = function(response) { }
В исходном коде при успешном оформлении редирект происходит, причём на сервере.
Обернул колбэк в функцию — так вроде он работает с моим аяксом…
$(document).ready(function() {
miniShop2.Callbacks.Order.submit.response.success = function (response) {
if (response.data['redirect']) {
document.location.href = response.data['redirect'];
} else if (response.data['msorder']) {
if(document.location.pathname.indexOf('checkout') == -1){
document.location.href = document.location.origin + '/getorder.html'
+ (document.location.search ? document.location.search + '&' : '?')
+ 'msorder=' + response.data['msorder'];
}
else{
document.location.href = document.location.origin + document.location.pathname
+ (document.location.search ? document.location.search + '&' : '?')
+ 'msorder=' + response.data['msorder'];
}
} else {
location.reload();
}
};
});
Доброе утро. Вот так надо?
видео
видео
Здравствуйте.
Не совсем — оформление заказа у меня в отдельном модальном окне (в принципе с ним уже разобрался кое-как костылями-колбэками). Остается теперь ещё одно окно «Заказ получен» как-то прикрутить.
Не совсем — оформление заказа у меня в отдельном модальном окне (в принципе с ним уже разобрался кое-как костылями-колбэками). Остается теперь ещё одно окно «Заказ получен» как-то прикрутить.
Посмотрите вот это дополнение QuickView
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.