PdoMenu и тип ресурса "Ссылка" - криво работает
Всем добрый день. Прошу помощи в головоломке.
Проблема в следующем:
1. Меню имеет стандартную структуру: Категория — Подкатегории (3 штуки)
Обо мне
Образование — Учителя — Достижения
2. На уровне «Обо мне» никакого уникального текста нет, т.е. нужно сразу направлять на «Образование». С этим справлялся тип ресурса «Ссылка».
3. Но, когда я перевел сайт на pdoMenu, в том числе для того, чтобы корректно и без извращений добавлялся класс активного меню в родителя, то этот самый «класс в родителе» стал вести себя криво.
4. Если кликнуть на «Обо мне», то все корректно, у меня выделена категория «Обо мне» и подкатегория «Образование». А вот если перейти на подкатегорию «Учителя», то страница открывается, а вот все подменю исчезает, как будто родитель уже не «Обо мне».
Получается раздел «Обо мне» уже не родитель для «Учителя». Так как «Обо мне» слито с подкатегорией.
Кто-то сталкивался с подобным? Куда копать, кроме редиректов через htaccess, и «вид ресурса» — Символическая ссылка?
Проблема в следующем:
1. Меню имеет стандартную структуру: Категория — Подкатегории (3 штуки)
Обо мне
Образование — Учителя — Достижения
2. На уровне «Обо мне» никакого уникального текста нет, т.е. нужно сразу направлять на «Образование». С этим справлялся тип ресурса «Ссылка».
3. Но, когда я перевел сайт на pdoMenu, в том числе для того, чтобы корректно и без извращений добавлялся класс активного меню в родителя, то этот самый «класс в родителе» стал вести себя криво.
4. Если кликнуть на «Обо мне», то все корректно, у меня выделена категория «Обо мне» и подкатегория «Образование». А вот если перейти на подкатегорию «Учителя», то страница открывается, а вот все подменю исчезает, как будто родитель уже не «Обо мне».
Получается раздел «Обо мне» уже не родитель для «Учителя». Так как «Обо мне» слито с подкатегорией.
Кто-то сталкивался с подобным? Куда копать, кроме редиректов через htaccess, и «вид ресурса» — Символическая ссылка?
Комментарии: 15
Покажите вызов pdoMenu то, а то не совсем понятно, что не так…
Сейчас попробую.
Вызов меню. У меня оформление меню вставляется через чанки, но сюда для упрощения (надеюсь) добавил само содержимое чанков. По этому так оформлено, на сайте все корректно поставлено:
Вызов меню. У меня оформление меню вставляется через чанки, но сюда для упрощения (надеюсь) добавил само содержимое чанков. По этому так оформлено, на сайте все корректно поставлено:
<nav class="menu">
<a class="icon-home" title="Вернуться на главную" aria-label="Вернуться на главную" href="/"><svg viewBox="-4.5 0 32 32" version="1.1" xmlns="http://www.w3.org/2000/svg"><path d="M19.469 12.594l3.625 3.313c0.438 0.406 0.313 0.719-0.281 0.719h-2.719v8.656c0 0.594-0.5 1.125-1.094 1.125h-4.719v-6.063c0-0.594-0.531-1.125-1.125-1.125h-2.969c-0.594 0-1.125 0.531-1.125 1.125v6.063h-4.719c-0.594 0-1.125-0.531-1.125-1.125v-8.656h-2.688c-0.594 0-0.719-0.313-0.281-0.719l10.594-9.625c0.438-0.406 1.188-0.406 1.656 0l2.406 2.156v-1.719c0-0.594 0.531-1.125 1.125-1.125h2.344c0.594 0 1.094 0.531 1.094 1.125v5.875z"></path></svg></a>
[[!pdoMenu?
&parents=`-1,-29,-44,-168,-775`
&level=`2`
&includeTVs=`icon_prev,class_item`
&tplOuter=`<ul class="menu__top-level top-level">[[+wrapper]]</ul>`
&tpl=`<li class="top-level__item"><a class="top-level__link" href="[[+link]]" [[+attributes]]>[[+pagetitle]]</a>[[+wrapper]]</li>`
&tplHere=`<li class="top-level__item top-level__item_current active"><a class="top-level__link" href="[[+link]]" [[+attributes]]>[[+pagetitle]]</a>[[+wrapper]]</li>`
&tplParentRow=`<li class="top-level__item"><a href="[[+link]]" class="top-level__link" [[+attributes]]>[[+pagetitle]]</a></li>[[+wrapper]]`
&tplParentRowHere=`<li class="top-level__item active top-level__[[+classnames]] "><a href="[[+link]]" class="top-level__link" [[+attributes]]>[[+pagetitle]]</a></li>[[+wrapper]]`
&tplParentRowActive=`<li class="top-level__item active top-level__[[+classnames]]"><a href="[[+link]]" class="top-level__link" [[+attributes]]>[[+pagetitle]]</a></li>[[+wrapper]]`
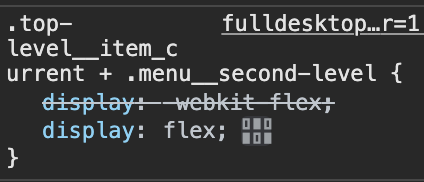
&tplInner=`<ul class="menu__second-level [[+classnames]]">[[+wrapper]]</ul>`
&tplInnerRow=`<li class="second-level__item second-level__[[+classnames]] second-level__item_[[+icon_prev]]"><a href="[[+link]]" class="second-level__link" [[+attributes]]><span class="second-level__icon">[[+class_item]]</span>
<span class="second-level__title">[[+menutitle]]</span></a></li>[[+wrapper]]`
&tplInnerHere=`<li class="second-level__item second-level__[[+classnames]] second-level__item_[[+icon_prev]]"><a href="[[+link]]" class="second-level__link" [[+attributes]]><span class="second-level__icon">[[+class_item]]</span><span class="second-level__title">[[+menutitle]]</span></a>[[+wrapper]]</li>`
&hereClass=`item_current`
&firstClass=``
&lastClass=``
]]
</nav>
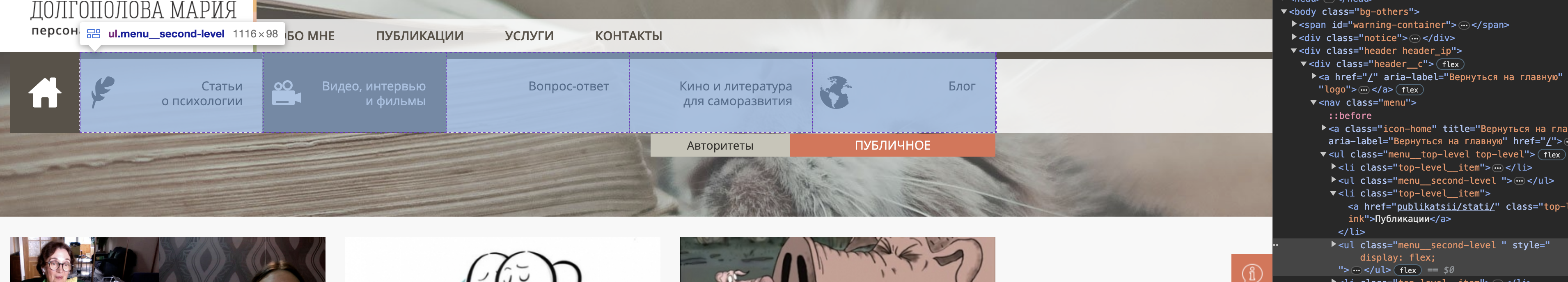
Ну и если здесь можно временно разместить ссылку, то вот так это на сайте — mariadolgopolova.ru/publikatsii/stati/
Если просто «Публикации», то переход на «Статьи» нормальный, а вот если перейти на «Видео, интервью и т.д», то меню пропадает. Точнее, категория «Публикации» перестает считаться активной.
Если просто «Публикации», то переход на «Статьи» нормальный, а вот если перейти на «Видео, интервью и т.д», то меню пропадает. Точнее, категория «Публикации» перестает считаться активной.
Скорее всего, проблема тут:
У Вас [[+wrapper]] за пределами пункта li, попробуйте заменить на:
&tplParentRow=`<li class="top-level__item"><a href="[[+link]]" class="top-level__link" [[+attributes]]>[[+pagetitle]]</a></li>[[+wrapper]]`
&tplParentRowHere=`<li class="top-level__item active top-level__[[+classnames]] "><a href="[[+link]]" class="top-level__link" [[+attributes]]>[[+pagetitle]]</a></li>[[+wrapper]]`
&tplParentRowActive=`<li class="top-level__item active top-level__[[+classnames]]"><a href="[[+link]]" class="top-level__link" [[+attributes]]>[[+pagetitle]]</a></li>[[+wrapper]]`У Вас [[+wrapper]] за пределами пункта li, попробуйте заменить на:
&tplParentRow=`<li class="top-level__item"><a href="[[+link]]" class="top-level__link" [[+attributes]]>[[+pagetitle]]</a>[[+wrapper]]</li>`
&tplParentRowHere=`<li class="top-level__item active top-level__[[+classnames]] "><a href="[[+link]]" class="top-level__link" [[+attributes]]>[[+pagetitle]]</a>[[+wrapper]]</li>`
&tplParentRowActive=`<li class="top-level__item active top-level__[[+classnames]]"><a href="[[+link]]" class="top-level__link" [[+attributes]]>[[+pagetitle]]</a>[[+wrapper]]</li>`
Не, к сожалению, не так просто с этим. Сам wrapper ведь не влияет на присвоение классов. А там именно класс активности не присваивается родительскому пункту, если переходить по подкатегориям.
Такое ощущение, что я какой-то из чанков не указал вовсе. Или не добавил в него класс активности.
Такое ощущение, что я какой-то из чанков не указал вовсе. Или не добавил в него класс активности.
Вы не туда зашли. Я вас запутал, признаю. В примере использовал раздел «Обо мне», но когда давал ссылку, там написал, что нужно смотреть в «Публикации». Попробуйте там перейти на любую подкатегорию, например «Видео, интервью...»
Вы просто добавили видимость блоку :) Конечно, оно на место встанет, CSS-то насторено.
Суть в том, что пункт «Публикации» должен иметь класс «top-level__item_current», который ему присваивается, если pdoMenu корректно отлеживает родителя.
В общем, дело не в CSS, а чисто в выводе на уровне php.
Суть в том, что пункт «Публикации» должен иметь класс «top-level__item_current», который ему присваивается, если pdoMenu корректно отлеживает родителя.
В общем, дело не в CSS, а чисто в выводе на уровне php.
Ответил ниже)
Только что перепроверил когда и как выдаются параметры оформления. Там реально получается, что «Публикации» не считаются родителем «Видео, интервью..» (хотя это не так), если «Публикации» являются ссылкой на «Статьи».
Либо pdoMenu такое не умеет отслеживать, либо есть какой-то недокументированный параметр с оформлением подобных пунктов :(
Либо pdoMenu такое не умеет отслеживать, либо есть какой-то недокументированный параметр с оформлением подобных пунктов :(
В общем то, вроде надо у параметра:
Добавить [[+classnames]]:
&tplParentRow=`<li class="top-level__item"><a href="[[+link]]" class="top-level__link" [[+attributes]]>[[+pagetitle]]</a></li>[[+wrapper]]`Добавить [[+classnames]]:
&tplParentRow=`<li class="top-level__item top-level__[[+classnames]]"><a href="[[+link]]" class="top-level__link" [[+attributes]]>[[+pagetitle]]</a></li>[[+wrapper]]`
Неа, не хочет pdoMenu видеть в «Публикациях» родителя :)
Странное поведение. Нашел в в старых своих заметках от 2016 года аж такой же вопрос, тогда мне никто так и не ответил. Похоже, не лечится, придется редиректить, плохо, что на Таймвеб этот редирект не совсем корректно отрабатывает из-за специфики url'а
Странное поведение. Нашел в в старых своих заметках от 2016 года аж такой же вопрос, тогда мне никто так и не ответил. Похоже, не лечится, придется редиректить, плохо, что на Таймвеб этот редирект не совсем корректно отрабатывает из-за специфики url'а
В любом случае спасибо за участие. Если до конца дня найду выход, напишу сюда, чтобы осталось на будущее.
Нашел-таки в документации параметр:
&useWeblinkUrl=`0`
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.