Реализация сопутствующих товаров
Здравствуйте! Появилась проблема, не знаю как решить, надеюсь на вашу помощь.
Нужно вывести 6 товаров(или больше) как сопутствующие из категории товара, на странице которого мы находимся.
Хотелось бы в случайном порядке и без товара на котором вы находимся, чтобы не дублировать.
И если в категории товаров меньше 6 штук — забирать из другой необходимое кол-во.
Есть ли стандартные способы решения проблемы?
А я полагаю что нет)) Если знаете, не подскажите как подступиться?
Спасибо!
Нужно вывести 6 товаров(или больше) как сопутствующие из категории товара, на странице которого мы находимся.
Хотелось бы в случайном порядке и без товара на котором вы находимся, чтобы не дублировать.
И если в категории товаров меньше 6 штук — забирать из другой необходимое кол-во.
Есть ли стандартные способы решения проблемы?
А я полагаю что нет)) Если знаете, не подскажите как подступиться?
Спасибо!
Комментарии: 16
Добрый день!
Я новичок и возможно проблема элементарная.
Не хочу создавать новую тему, получается следующая ситуация, может кто-нибудь сталкивался:
Код сниппета:

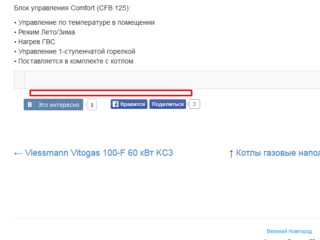
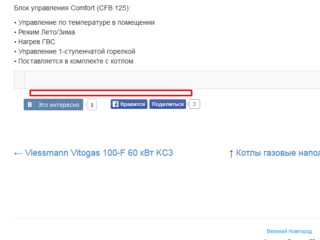
Как должно быть (красным помечено место вывода блока):

Основу кода взял с комментария Василия
Я новичок и возможно проблема элементарная.
Не хочу создавать новую тему, получается следующая ситуация, может кто-нибудь сталкивался:
Код сниппета:
[[!msProducts?
&parents=`0`
&master=`[[*id]]`
&link=`1`
&showUnpublished=`1`
&showLog=`1`
&tpl=`related.products`
]]<img src="[[+thumb:default=`[[++assets_url]]components/minishop2/img/web/ms2_small.png`]]" width="120" height="90" />
<a href="[[~[[+id]]]]">[[+pagetitle]]</a>
Как должно быть (красным помечено место вывода блока):

Основу кода взял с комментария Василия
в коде
Уточните какой вам нужен, видимо не тот используете.
&tpl=`related.products`Уточните какой вам нужен, видимо не тот используете.
Да нет, использую тот, это просто опечатка при составлении комментария!
Каким то образом начинает подгружаться шаблон карточки товара, после первого выведенного товара.
Вызов сниппета размещен в шаблоне карточки товара!
Выборка происходит, т.е. при указании &tpl=`` я вижу 2 нужных мне массива, стоит мне переключиться на свой шаблон или на стандартный, начинается ересь.
Каким то образом начинает подгружаться шаблон карточки товара, после первого выведенного товара.
Вызов сниппета размещен в шаблоне карточки товара!
Выборка происходит, т.е. при указании &tpl=`` я вижу 2 нужных мне массива, стоит мне переключиться на свой шаблон или на стандартный, начинается ересь.
«за место него начинает вставляться код с самого верха шаблона карточки товаров»
такого не может быть если вы используете правильный чанк.
На картинке видно, что есть изображение и ссылка — значит msProducts выводит товар.
все что ниже надо смотреть код, что там не так.
можно код шаблона
такого не может быть если вы используете правильный чанк.
На картинке видно, что есть изображение и ссылка — значит msProducts выводит товар.
все что ниже надо смотреть код, что там не так.
можно код шаблона
Всё может быть, пожалуйста, вот код шаблона:
[[!FormIt?
&hooks=`email,redirect`
&customValidators=`fiValidatorLink`
&validate=`link:fiValidatorLink,feedbackname:required,feedbackcontact:required`
&redirectTo=`5106`
&emailTo=`###`
&emailFrom=`###`
&emailSubject=`Предложение о снижении стоимости на [[*pagetitle]]`
&emailTpl=`tpl.ownPrice`
&store=`1`
]]
<!DOCTYPE html>
<html lang="ru">
<head>
[[$miniShop2.head]]
[[$postHead]]
</head>
<body class="fixed blue [[!+fi.validation_error_message:notempty=`modal-open`]]">
[[$btn.Facebook.head]]
[[preWrapper]]
[[$navbar.fixed.blue]]
<div class="container">
[[$breadcrumbs]]
<div class="row phones">
[[$ContactPhones]]
</div>
<div id="content" class="">
<div id="msProduct" class="row padding-left-sm">
<div class="col-sm-6 col-md-4">
[[!msGallery? &tplOuter=`tpl.Product.Gallery.outer`]]
</div>
<div class="col-sm-6 col-md-4 col-lg-5">
[[!+price[[!+affiliator.prefix]]:toPlaceholder=`newPrice`]]
[[!+newPrice:gt=`0`:then=``:else=`<div class="layer" style="position: absolute;top: 0;bottom: 0;left: 0;right: 0;background-color: rgba(255, 255, 255, 0.9);z-index: 1;text-align: center;"><div style="position: absolute;left: 50%;top: 32%;font-size: 20px;font-weight: 800;width: 300px;margin-left: -150px;">Этого товара нет в выбранном вами регионе</div></div>`]]
<table class="table table-striped table-bordered">
<tbody>
<tr>
<th><span class="title">Артикул</span></th>
<td>[[+[[+article:len:gt=`8`:then=``:else=`article`]]]]</td>
</tr>
<th><span class="title">В наличии</span></th>
<td>[[!+request_[[!+affiliator.key]]:is=``:then=`да`:else=`доступен для предзаказа`]]</td>
</tr>
<tr>
<th><span class="title">Бренд</span></th>
<td><img src="[[+vendor.logo]]" class="img-responsive" alt="[[+vendor.name]]" style="max-height: 60px;"></td>
</tr>
<tr>
<th><span class="title">Страна производителя</span></th>
<td>[[+vendor.country]]</td>
</tr>
[[!msOptions? &tplOuter=`tpl.my.msOptions.outer` &tplRow=`tpl.msOptions.row` &name=`color`]]
[[!msOptions? &tplOuter=`tpl.my.msOptions.outer` &tplRow=`tpl.msOptions.row` &name=`size`]]
<tr>
<th><span class="title">Цена</span></th>
<td class="text-center">
<span style="font-weight: 700; font-size: 20px;">[[!+newPrice]] [[%ms2_frontend_currency]]</span>
[[!+old_price[[!+affiliator.prefix]]:gt=`[[!+newPrice]]`:then=`
<sub class="old_price">[[!+old_price[[!+affiliator.prefix]]]]</sub>
`:else=``]]
[[!+affiliator.key:is=`spb`:then=`<button type="button" class="btn btn-link btn-sm btn-block" data-toggle="modal" data-target="#ownprice">Знаете, где дешевле?</button>`]]
</td>
</tr>
<tr>
</tbody>
</table>
<form class="form-horizontal ms2_form" method="post">
<input type="hidden" name="id" value="[[*id]]">
<input type="hidden" name="count" value="1">
<div class="form-group">
<div class="col-xs-offset-1 col-xs-10 col-md-offset-0 col-md-12 col-lg-offset-5 col-lg-7">
[[!+newPrice:gt=`0`:then=`<button type="submit" name="ms2_action" class="btn btn-block btn-success btn-lg" style="border-radius: 0;" value="cart/add">Купить <i class="glyphicon glyphicon-shopping-cart"></i></button>`:else=``]]
</div>
</div>
</form>
</div>
<div class="hidden-xs col-sm-6 col-md-4 col-lg-3 text-center">
####################
</div>
</div>
<ul id="myTab" class="nav nav-tabs padding-left-sm_">
<li class="active"><a href="#description-text" data-toggle="tab"><h4>Описание</h4></a></li>
<li><a href="#features" data-toggle="tab"><h4>Технические характеристики</h4></a></li>
<li><a href="#materials" data-toggle="tab"><h4>Материалы</h4></a></li>
</ul>
<div id="myTabContent" class="tab-content padding-left-sm">
<div class="tab-pane fade in active" id="description-text">
<p class="hidden-xs"> </p>
[[xContent]]
</div>
<div class="tab-pane fade" id="features">
<p class="hidden-xs"> </p>
<table class="table table-hover">
[[getImageList?
&tvname=`product_features`
&tpl=`product_features.row`
]]
</table>
</div>
<div class="tab-pane fade" id="materials">
<p class="hidden-xs"> </p>
<dl class="dl-horizontal">
[[*product_booklet:notempty=`
<dt>Буклет</dt>
<dd><a href="[[*product_booklet]]">скачать</a></dd>
`]]
[[*product_leafleat:notempty=`
<dt>Листовка</dt>
<dd><a href="[[*product_leafleat]]">скачать</a></dd>
`]]
[[*product_memo:notempty=`
<dt>Памятка</dt>
<dd><a href="[[*product_memo]]">скачать</a></dd>
`]]
[[*product_guide:notempty=`
<dt>Руководство</dt>
<dd><a href="[[*product_guide]]">скачать</a></dd>
`]]
[[*product_certificate:notempty=`
<dt>Сертификат</dt>
<dd><a href="[[*product_certificate]]">скачать</a></dd>
`]]
[[*product_license:notempty=`
<dt>Лицензия</dt>
<dd><a href="[[*product_license]]">скачать</a></dd>
`]]
</dl>
</div>
</div>
<div class="red">
[[!msProducts?
&parents=`0`
&master=`[[*id]]`
&link=`1`
&showUnpublished=`1`
&showLog=`1`
&tpl=`related.products`
]]
</div>
<div class="margin20 pull-left">
[[$LikeButtons]]
</div>
<div class="pull-right">[[$YandexShare]]</div>
<div class="clearfix"></div>
<p> </p>
[[pdoNeighbors@CatalogNeighbors]]
</div>
[[$footer]]
[[$postFooter]]
</div>
<div class="modal fade" id="ownprice" tabindex="-1">
<div class="modal-dialog modal-lg">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
<h4 class="modal-title">Нашли товар дешевле?</h4>
</div>
<div class="modal-body row">
<div class="col-md-7">
<p>Вы нашли в нашем каталоге нужный товар (<b>[[*pagetitle]]</b> за <b>[[!+price]] [[%ms2_frontend_currency]]</b>), но в другом магазине он продаётся дешевле?</p>
<p>Сообщите нам об этом, и мы постараемся снизить для вас цену:</p>
<form role="form" action="[[*uri]]" method="post" class="well">
<input type="hidden" name="pagetitle" value="[[*pagetitle]]">
<input type="hidden" name="fromlink" value="[[*uri]]">
<div class="form-group [[!+fi.error.link:notempty=`has-error`]]">
<label for="link">Ссылка на товар в другом магазине</label>
<input type="text" class="form-control" name="link" id="link" placeholder="http://" value="[[!+fi.link]]" required>
</div>
<div class="form-group [[!+fi.error.feedbackname:notempty=`has-error`]]">
<label for="feedbackname">Как вас зовут</label>
<input type="text" class="form-control" name="feedbackname" id="feedbackname" placeholder="напр. Илья" value="[[!+fi.feedbackname]]">
<small class="help-block">Нам важно знать, кто помогает нам придерживаться конкурентной ценовой политике</small>
</div>
<div class="form-group [[!+fi.error.feedbackcontact:notempty=`has-error`]]">
<label for="feedbackcontact">Обратная связь</label>
<input type="text" class="form-control" name="feedbackcontact" id="feedbackcontact" placeholder="email или телефон" value="[[!+fi.feedbackcontact]]" required>
<small class="help-block">Мы не рассылаем спам и не передаём ваши контактные данные <i>третьим лицам</i></small>
</div>
<div class="form-group">
<textarea class="form-control" name="comment" rows="4" placeholder="Если у вас есть дополнительная информация, которая, как вы считаете, поможет нам быстрее принять решение, напишите, пожалуйста, об этом здесь.">[[!+fi.comment]]</textarea>
</div>
[[*id:is=`274`:then=``:else=`<button type="submit" class="btn btn-success btn-lg btn-block">Получить скидку</button>`]]
</form>
</div>
</div>
</div>
</div>
</div>
[[!+fi.validation_error_message:notempty=`<script>$(document).ready(function(){ $('#ownprice').modal('toggle'); });</script>`]]
</body>
</html>
если чанк related.products такой:
ответ на вопрос ниже: понимаю
<img src="[[+thumb:default=`[[++assets_url]]components/minishop2/img/web/ms2_small.png`]]" width="120" height="90" />
<a href="[[~[[+id]]]]">[[+pagetitle]]</a>ответ на вопрос ниже: понимаю
Вы понимаете в чем смысл то, в том, что если я убираю вызов сниппета, то всё — нормально, если же вставляю — начинается вот такое безобразие.
<div class="red">
Код который здесь выдает покажите
</div>
Если Вы имели в ввиду код чанка, то вот

Но если мы вообще удалим tpl или поставим свой, то появляются проблемы.
Кэш чистил — не понимаю в чем дело…
<img src="[[+thumb:default=`[[++assets_url]]components/minishop2/img/web/ms2_small.png`]]" width="120" height="90" />
<a href="[[~[[+id]]]]">[[+pagetitle]]</a>
Но если мы вообще удалим tpl или поставим свой, то появляются проблемы.
Кэш чистил — не понимаю в чем дело…
на самой странице что выдает, html код с чанком
<div class="red">
Код который здесь выдает покажите
</div>
О боже мой…
У меня нет слов…
Спасибо Вам за помощь, всё изначально работало верно. Проблема была связана совершенно с другим!
У меня нет слов…
Спасибо Вам за помощь, всё изначально работало верно. Проблема была связана совершенно с другим!
с чем?
Можете сказать как мне добавить префикс для всех плейсхолдеров, получаемых в результате работы плагина?
[[!msProducts?
&tpl=`related.products`
&tvPrefix=`rl`
&parents=`0`
&master=`[[*id]]`
&link=`1`
&showUnpublished=`1`
]]
для плейсхолдеров я чет не нашел префикса только
параметр toSeparatePlaceholders
если не секрет для чего вам это?
параметр toSeparatePlaceholders
&tvPrefix — почему то не срабатывает…насколько знаю tvPrefix только для ТВ которые перечисленны в параметре includeTVs
если не секрет для чего вам это?
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.