Как можно узнать об изменении файла и внести в чанк/сниппет изменения?
Приветствую.
Не знаю, знаете ли вы о таком понятии, как «cache busting», но я о нем узнал сегодня. Раньше знал о такой штуке, но не применял. А теперь хотелось бы применить, но стооолько вопросов появилось о том, как это реализовать в MODX. Если посоветуете, что-то дельное, буду признателен.
В общем, есть стандартный вариант: внутри чанка ссылка на подключение стилей, этот чанк вставлен в шаблон. Все просто.
А теперь сложная часть. Стили в файле поменял. Как можно поменять и ссылку на стили в чанке, т. е. добавить ей параметр, к примеру, ...styles.css?version_x...? Можно сделать это и ручками, но этот вариант мне не подходит — хотелось бы все автоматизировать и так. А вот как это сделать, я уже не понимаю.
Если знаете конкретные оптимальные решения, буду признателен за них.
Не знаю, знаете ли вы о таком понятии, как «cache busting», но я о нем узнал сегодня. Раньше знал о такой штуке, но не применял. А теперь хотелось бы применить, но стооолько вопросов появилось о том, как это реализовать в MODX. Если посоветуете, что-то дельное, буду признателен.
В общем, есть стандартный вариант: внутри чанка ссылка на подключение стилей, этот чанк вставлен в шаблон. Все просто.
А теперь сложная часть. Стили в файле поменял. Как можно поменять и ссылку на стили в чанке, т. е. добавить ей параметр, к примеру, ...styles.css?version_x...? Можно сделать это и ручками, но этот вариант мне не подходит — хотелось бы все автоматизировать и так. А вот как это сделать, я уже не понимаю.
Если знаете конкретные оптимальные решения, буду признателен за них.
Комментарии: 8
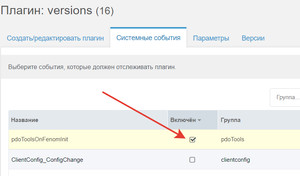
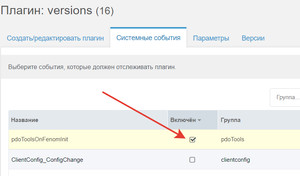
1) Создать плагин versions
2) Вешаем на событие pdoToolsOnFenomInit

3) Вызываем файлики так:
У кого-то подсмотрел не помню точно. Но легко гуглится, сможете найти.
Пользуюсь много лет, ни разу не подвел.
<?php
switch($modx->event->name){
case "pdoToolsOnFenomInit":
$fenom->addModifier('versions', function($input){
if(isset($input))
return $input.'?v='.filemtime(MODX_BASE_PATH.$input);
});
break;
}2) Вешаем на событие pdoToolsOnFenomInit

3) Вызываем файлики так:
<link rel="stylesheet" href="{'/assets/templates/shop/styles/style.css' | versions}">
<script src="{'/assets/templates/shop/js/script.js' | versions}"></script>У кого-то подсмотрел не помню точно. Но легко гуглится, сможете найти.
Пользуюсь много лет, ни разу не подвел.
Тоже этим вариантом пользуюсь много лет. Отлично себя показывает. Кэширует все стили ровно до того момента, как они изменятся
Отличный плагин, необходимый. А на стандартный синтаксис как такое сделать?
Спасибо. Возможно я неправ, но в данном способе для fenom всё по красоте сделано, без лишних записей в системные настройки) я думал, что также можно и для стандартного синтаксиса сделать… Видел ещё вот такой способ arahort.pro/blog/modx-izmenenie-versii-fajlov-cssjs/ но тут есть ещё один минус: версия будет прописываться одинаковая для всех файлов, к которым будет примерен плагин…
Там по ссылке для стандартного парсера можно так вызывать:
<link rel="stylesheet" href="[[!versions? &input=`assets/css/style.css`]]">
Да, разобрался, спасибо вам за подсказку.
Спасибо вам, обязательно попробую.
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.

