Чанк с содержанием динамических ссылок на кнопку
Здравствуйте!
Задача стоит такая: куча страниц и на каждой стоит кнопка, уникальные значения которой — НАЗВАНИЕ и ССЫЛКА
Необходимо это все реализовать в чанке… Сам не понимаю зачем, а что самое печальное пока не нашел выхода/решения.
Может кто подобным способом вставляет уникальные данные на страницы?
Смысл именно в том, что бы это все было в одном месте!
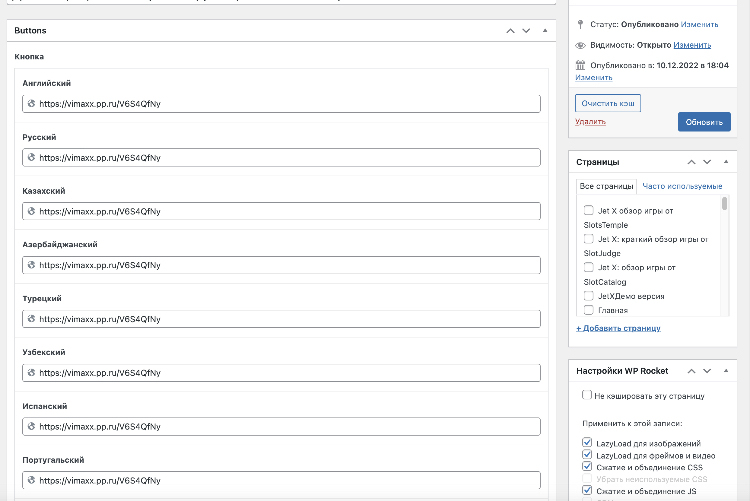
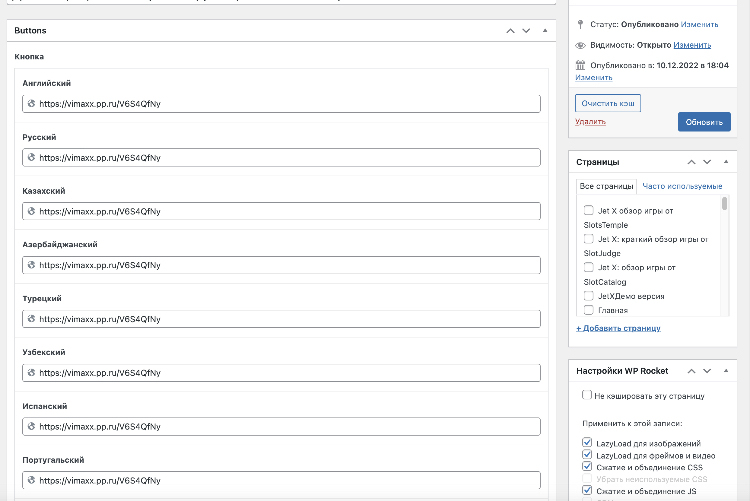
Прикрепляю картинку для наглядности.
Заранее спасибо!

Задача стоит такая: куча страниц и на каждой стоит кнопка, уникальные значения которой — НАЗВАНИЕ и ССЫЛКА
Необходимо это все реализовать в чанке… Сам не понимаю зачем, а что самое печальное пока не нашел выхода/решения.
Может кто подобным способом вставляет уникальные данные на страницы?
Смысл именно в том, что бы это все было в одном месте!
Прикрепляю картинку для наглядности.
Заранее спасибо!

Комментарии: 5
По-моему максимально непонятно вы описали задачу. То, что на скриншоте, можно сделать на MIGX. Причём тут какой-то чанк вообще не ясно.
Спасибо. Изучу!
Простым языком мне нужно что бы в одном месте добавлять кнопки на страницы. А не в самих страницах это все прописывать…
Простым языком мне нужно что бы в одном месте добавлять кнопки на страницы. А не в самих страницах это все прописывать…
Тогда MIGX. Добавляешь в любом удобном ресурсе ТВ этого типа с нужной конфигурацией и заполняешь. Потом в любом месте сможешь его получить. Для ресурса с ID 1
<!-- FENOM -->
{set $buttons = 1 | resource: 'buttons' | fromJSON}
{foreach $buttons as $button}
{$button | print}
{/foreach}
<!-- phx -->
[[getImageList?
&tvname=`buttons`
&tpl=`Button.tpl`
&docid=`1`
]]
Артур, изучил MIGX более-менее, но у меня, допустим 150 страниц, на каждой странице по тексту разбросаны уникальные кнопки (штук по 10), получается, что мне надо к каждой странице свой шаблон?
Напомню, что управление всеми кнопками должно быть в одном месте (как на картинке выше, которую крепил к вопросу)
Напомню, что управление всеми кнопками должно быть в одном месте (как на картинке выше, которую крепил к вопросу)
Надо каждой кнопке задать уникальный идентификатор. В тест вставлять [[buttonId]]. Потом написать плагин на OnWebPagePrerender, который из общего места получит список всех кнопок и заменит [[buttonId]] на значение соответствующей кнопки.
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.
