msOptionsPrice2 - условие в зависимости от опции товара в модификации.
Здравствуйте. Категория товаров (сетка товаров) реализована через «mFilter2». Товары с модификациями «msOptionsPrice2 », при переключении опций происходит смена цены и фото товара. В каждой модификации товара есть опция minishop2 «to_order», в зависимости от модификации цифровое значение 0 или 1 или 2. Подскажите пожалуйста как сделать проверку на эту опцию, в зависимости от значения «to_order» выводим или нет кнопку «в корзину»
Что то на вроде:
Что то на вроде:
{if $to_order == 0}
нет на складе
{elseif $to_order == 1}
под заказ
{elseif $to_order == 2}
в корзину
{/if}Комментарии: 8
Вероятно нужно будет делать дополнительный запрос на сервер после переключения модификации и по результатам запроса прятать или показывать кнопку В корзину.
Да, по логике нужно делать запрос. Вопрос: как?
Посмотрите что хранит переменная:
<pre>{$to_order | print_r}</pre>
Вот что хранит переменная:
Array
(
[0] => 0
[1] => 1
[2] => 2
)
1
Вывод один — что-то не так делаете и что-то не так проверяете…
тк в переменной массив из всех значений. И понять в какой опции у вас что активно — не возможно.
Если вы хотите что-то менять в зависимости от модификации, то в модификации нужно указывать эту зависимость от параметра.
Посмотрите выбрано ли в каждой опции какой либо значение. И проверьте правильно ли вы выводите.
Если хотите помощи, то нужны скриншоты заполненых полей модификации хотя бы одной. и коды вывода на сайте снипеты и переменные.
тк в переменной массив из всех значений. И понять в какой опции у вас что активно — не возможно.
Если вы хотите что-то менять в зависимости от модификации, то в модификации нужно указывать эту зависимость от параметра.
Посмотрите выбрано ли в каждой опции какой либо значение. И проверьте правильно ли вы выводите.
Если хотите помощи, то нужны скриншоты заполненых полей модификации хотя бы одной. и коды вывода на сайте снипеты и переменные.
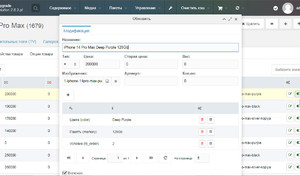
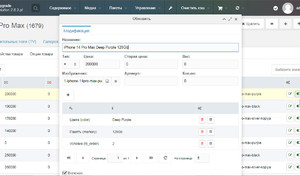
Вот скрин модификации:

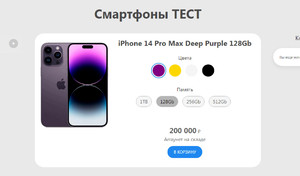
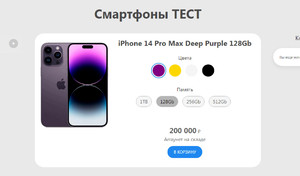
Скрин товара на сайте:

Так выводятся опции «color, memory», опцию «to_order» выводить не нужно, нужно только сделать проверку по ней:

Скрин товара на сайте:

Так выводятся опции «color, memory», опцию «to_order» выводить не нужно, нужно только сделать проверку по ней:
{$_modx->runSnippet('msOptionsPrice.option', [
'options' => 'color, memory',
'product' => $id,
'tpl' => '@FILE chunks/tpl_product_options_iphone.tpl',
'sortOptions' => 'memory:SORT_ASC:SORT_NUMERIC',
'processColors' => 1,
'constraintOptions' => [
'color' => ['memory']
]
])}{foreach $options as $name => $values}
<div class="uk-text-emphasis uk-margin-small-bottom uk-text-center">{('ms2_product_' ~ $name) | lexicon}</div>
<div class="uk-margin-bottom options_box uk-text-center"
{if $constraints[$name]}
data-constraints="{$constraints[$name]| json_encode: 256 | htmlentities}"
{/if}
>
{foreach $values as $value index=$index}
<label class="radio input-parent">
<input type="radio" value="{$values[$index]}" name="options[{$name}]"
{if $index == 0}checked="checked"{/if}
{if $constraints[$name]}
data-relations="{$relations[$name][$value]| json_encode: 256 | htmlentities}"
{/if}
/>
{if $colors[$name] && $colors[$name][$value]}
{if $colors[$name][$value]['pattern']?}
<span title="{$value}" data-uk-tooltip="{$value}" class="uk-background-center-center uk-background-norepeat uk-display-inline-block uk-margin-small-right option_color"
style="background-image:url({$colors[$name][$value]['pattern']}); background-position: center; width:40px; height:40px;"></span>
{else}
<!--<span class="uk-margin-small-right" data-uk-tooltip="{$values[$index]}">{$values[$index]}</span>-->
<span title="{$values[$index]}" class="uk-display-inline-block uk-margin-small-right option_color" style="background-color:#{$colors[$name][$value]['color']}; width:40px; height:40px;" data-uk-tooltip="title: {$values[$index]}"></span>
{/if}
{else}
{if $name=='memory'}
<span class="uk-margin-small-right uk-margin-small-bottom rectangle" data-uk-tooltip="{$values[$index]}">{$values[$index]}</span>
{else}
<span class="uk-margin-small-right" data-uk-tooltip="{$values[$index]}">{$values[$index]}</span>
{/if}
{/if}
</label>
{/foreach}
</div>
{/foreach}
Вы в снипете не указали to_order, а memory, например, указали.
ну и внутри чанка в переменной $name будет ключ названия to_order
Сделайте условие и проверяйте в зависимости от значения. (в $name ключ опции, а в $values — значение)
Если не поняли о чем я, то лучше обратитесь в раздел работы тк тут нужно начинать с php и понимания переменных и циклов. и потом в fenom уже прыгать.
ну и внутри чанка в переменной $name будет ключ названия to_order
Сделайте условие и проверяйте в зависимости от значения. (в $name ключ опции, а в $values — значение)
Если не поняли о чем я, то лучше обратитесь в раздел работы тк тут нужно начинать с php и понимания переменных и циклов. и потом в fenom уже прыгать.
Спасибо за совет. Если не справлюсь, обращусь в раздел работа, надеюсь такой функционал не очень дорого будет стоить.
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.

