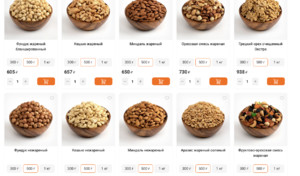
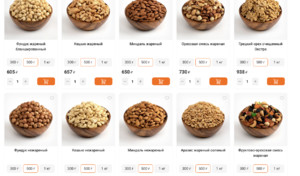
выбор опций msop2 прямо в каталоге
Добрый вечер!
Я купил msoptionsprice2 и msearch2.
Каждому товару добавил модификации — фасовку и цену
Не смог найти в инструкциях, как сделать в каталоге функционал как на скриншоте
Т.е. прямо в каталоге каждому товару вывести варианты фасовки. Выбирая вариант меняется цена. Далее выбираем количество и отправляем в корзину.
При этом в корзину летит именно выбранная модификация в выбранном количестве.

Я купил msoptionsprice2 и msearch2.
Каждому товару добавил модификации — фасовку и цену
Не смог найти в инструкциях, как сделать в каталоге функционал как на скриншоте
Т.е. прямо в каталоге каждому товару вывести варианты фасовки. Выбирая вариант меняется цена. Далее выбираем количество и отправляем в корзину.
При этом в корзину летит именно выбранная модификация в выбранном количестве.

Комментарии: 3
В документации всё есть.
Дефолтный скрипт отслеживает изменение формы продукта и подгружает данные о модификации.
Для работы скрипта необходимо добавить необходимые классы, пример чанка продукта — gist.github.com/vgrish/b6998560c6a64c0f34109a9e632b9b56
Вывел через радио кнопки (стилизовал под кнопки)
Где-то еще видимо нужно добавить id продукта.
Подскажите, где ошибка.
В корзину добавляются правильно.
<li class="ms2_product">
<form method="post" class="ms2_form msoptionsprice-product">
<input type="hidden" name="id" value="[[+id]]">
<input type="hidden" name="key" class="key-product" value="">
<input type="hidden" name="options" value="[]">
.......
{'!msOptionsPrice.option' | snippet : [
'product'=>$id,
'options'=>'wes',
'tpl'=>'tpl.options-weight'
]}
......
<button type="submit" class="btn btn-add-cart addcart" title="Купить {$pagetitle}" name="ms2_action" value="cart/add"><i class="fa fa-shopping-cart"></i></button>
</form>
</li>{foreach $options as $name => $values}
{foreach $values as $value index=$index}
<div class="form_radio_btn col-xs-4 col-sm-4 col-md-4 mt20">
<input type="radio" value="{$values[$index]}" id="wes_{$index}" name="options[{$name}]"
{if $index == 0}checked="checked"{/if}
/>
<label for="wes_{$index}" class=" {if $index == 0}checked{/if}"> {$values[$index]} [[%ms2_frontend_weight_unit]]</label>
</div>
{/foreach}
{/foreach}Где-то еще видимо нужно добавить id продукта.
Подскажите, где ошибка.
В корзину добавляются правильно.
Разобрался
{foreach $options as $name => $values}
{foreach $values as $value index=$index}
<div class="form_radio_btn col-xs-4 col-sm-4 col-md-4 mt20" style="padding-left: 0;">
<input type="radio" value="{$values[$index]}" id="wes_{$index}_[[+id]]" name="options[{$name}]"
{if $index == 0}checked="checked"{/if}
/>
<label for="wes_{$index}_[[+id]]" class="packing_item btn btn-gray sharp btn-lg btn-block {if $index == 0}checked{/if}"> {$values[$index]} [[%ms2_frontend_weight_unit]]</label>
</div>
{/foreach}
{/foreach}
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.
