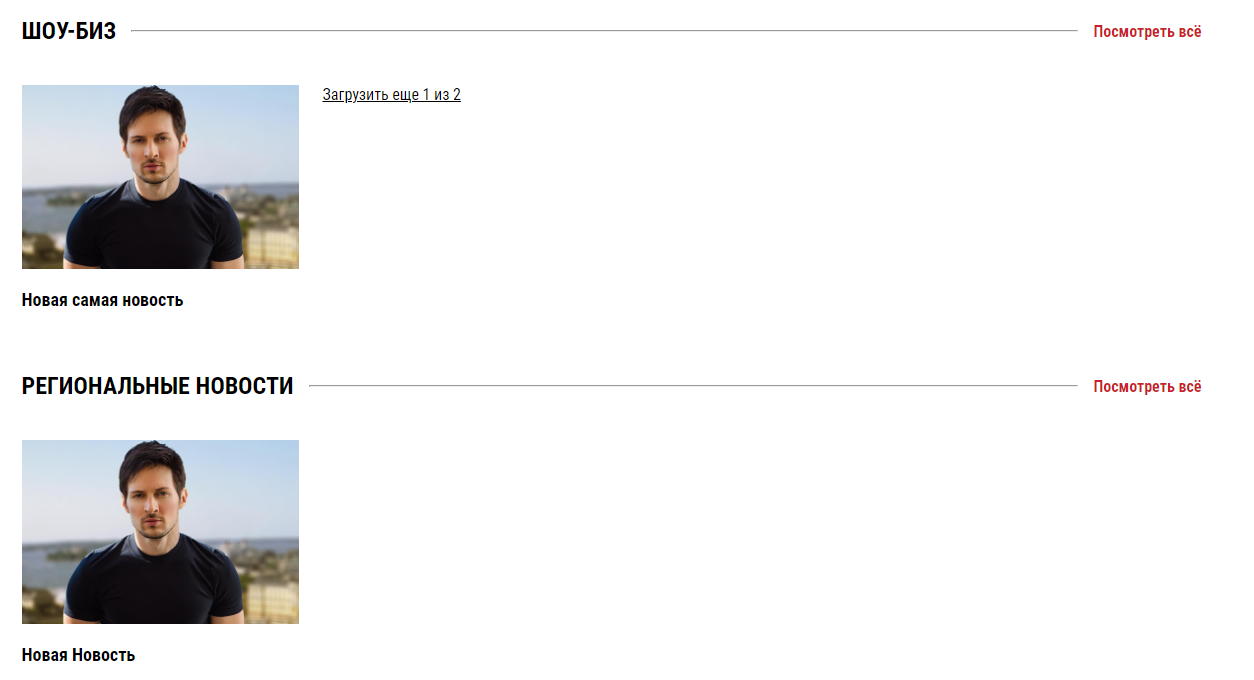
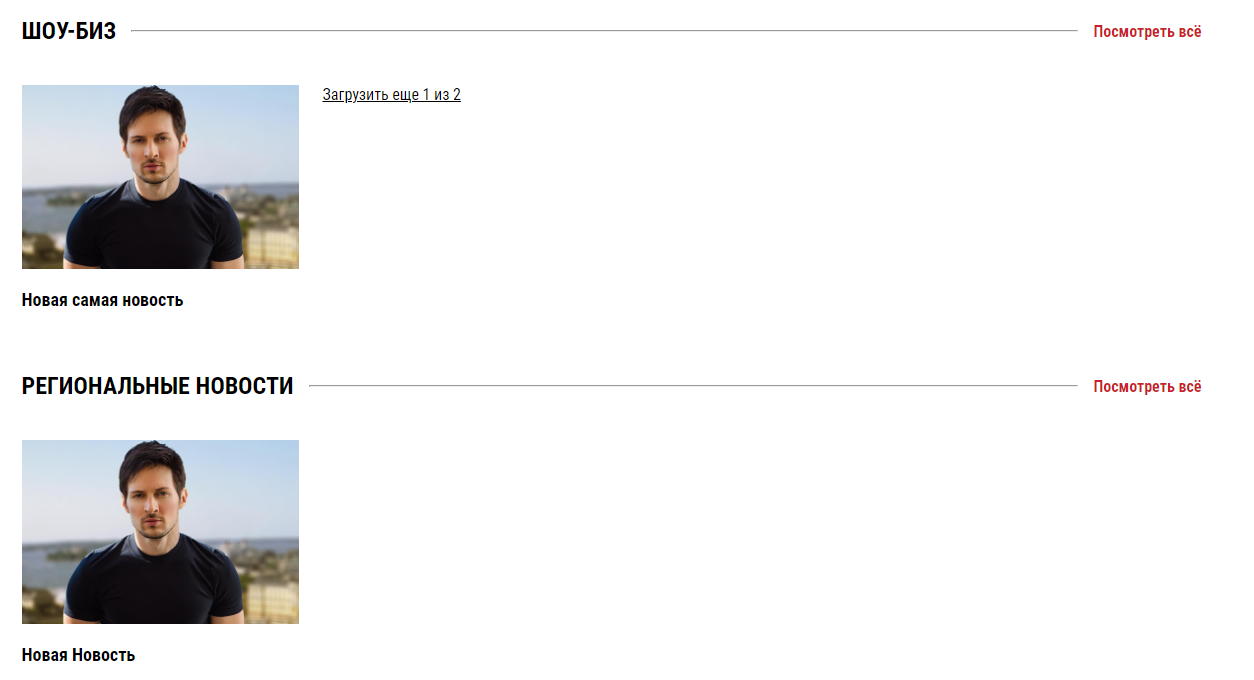
Кнопка загрузки ресурсов работает сразу на все вызовы, как исправить?
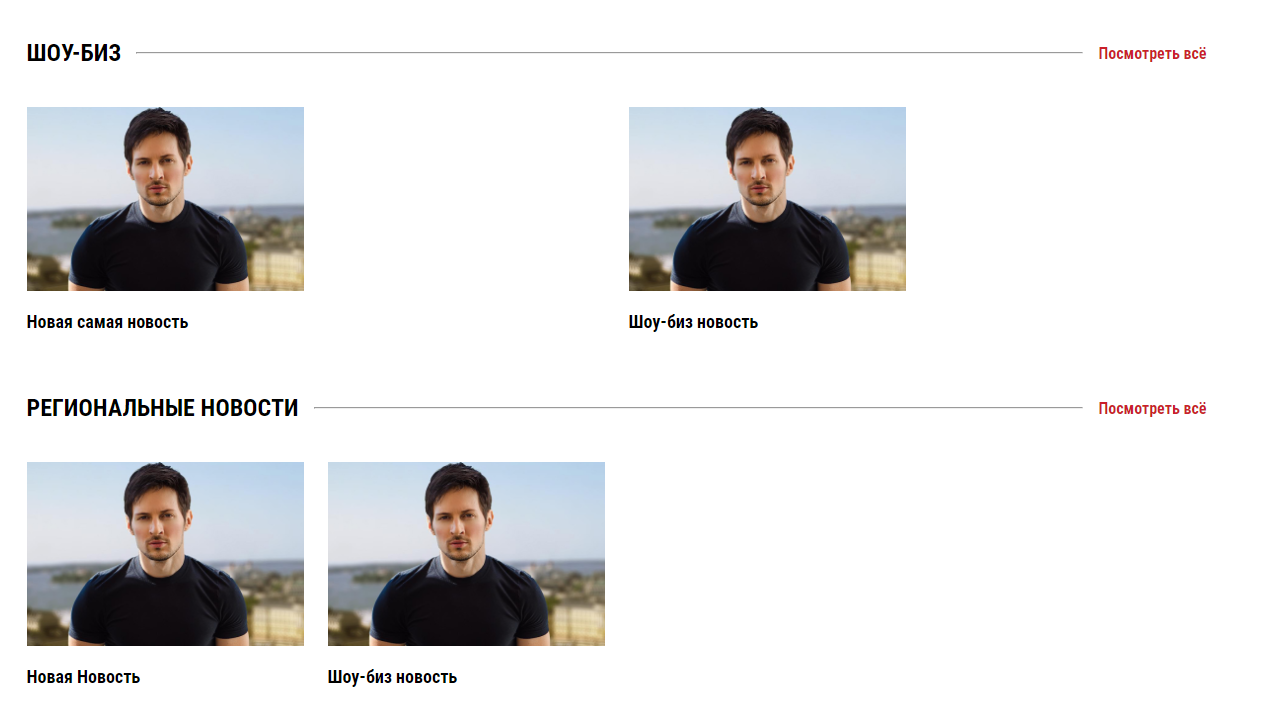
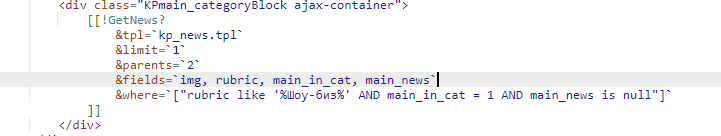
У меня на странице, сниппет вызывается несколько раз и у каждого вызова свой параметр &where, в вызове сниппета стоит &limit и если количество новостей больше чем &limit то появляется кнопка подгрузить ещё, но при нажатие в неё новость подгружается не только в том вызове на котором нажал кнопку, но и во все другие и вот хотел бы узнать какое решение можно применить.






Комментарии: 16
Ну вероятно надо смотреть скрипт который возвращает данные, т.к. он скорее всего возвращает в блок с классом ajax-container. Соответственно просто скопировав блоки сделать не получится, надо править скрипт.
Тоже постоянно сталкиваюсь с такой проблемой.
Обычно отказываюсь от использования pdoPage и придумываю что-то сам.
Вот недавно делал такое.
В шаблоне
Есть javascript
И есть php файл
Такой способ позволяет на странице иметь сколько угодно блоков, потому что каждый из них имеет свой уникальный идентификатор, в которые информация будет погружать отдельно.
Обычно отказываюсь от использования pdoPage и придумываю что-то сам.
Вот недавно делал такое.
В шаблоне
{set $result = '!pdoResources'|snippet:[
'parents'=>$id,
'depth'=>0,
'limit'=>3,
'includeTVs'=>'',
'tvPrefix'=>'',
'tpl'=>'@FILE tpls/oneSolution.tpl'
]}
{if $result}
<section class="current-projects-use ip-decisions-slider wrapper">
<div class="h4 completed-projects__title">name</div>
<ul class="completed-projects__list-slider ip-decisions__slider" id="solutionsWrapper-{$id}">
{$result}
</ul>
<a href="#" class="completed-projects__order button loadDataByAjax completed-projects__order-text"
data-parent="{$id}" data-limit="3">
Показать больше
</a>
</section>
{/if}Есть javascript
const loadDataByAjaxs = document.querySelectorAll('.loadDataByAjax');
if (loadDataByAjaxs) {
loadDataByAjaxs.forEach((btn) => {
btn.addEventListener('click', async (event) => {
event.preventDefault();
const btn = event.target;
const parent = btn.dataset.parent;
const limit = btn.dataset.limit;
const wrapper = document.querySelector(`#solutionsWrapper-${parent}`);
const offset = wrapper.childElementCount ? wrapper.childElementCount : 3;
console.log(wrapper.childElementCount);
const data = new FormData();
data.append('parent', parent);
data.append('limit', limit);
data.append('offset', offset);
let response = await fetch('/core/elements/snippets/getData.php', {
method: 'POST',
headers: {},
body: data
});
let result = await response.text();
if (result) { wrapper.innerHTML += result; } else { btn.remove(); }
});
});
}И есть php файл
<?php
require_once 'path_to/config.core.php';
require_once MODX_CORE_PATH.'model/modx/modx.class.php';
$modx = new modX();
$modx->initialize('web');
$modx->getService('error','error.modError', '', '');
$parent = $_POST['parent'];
$limit = $_POST['limit'];
$offset = $_POST['offset'];
$output = $modx->runSnippet('pdoResources',array(
'parents' => $parent,
'limit'=> $limit,
'offset'=>$offset,
'includeTVs'=>'',
'tvPrefix'=>'',
'tpl'=>'oneSolution.tpl'
));
echo $output;
die();Такой способ позволяет на странице иметь сколько угодно блоков, потому что каждый из них имеет свой уникальный идентификатор, в которые информация будет погружать отдельно.
А всего лишь нужно было документацию почитать или взглянуть на код pdoPage:
'pageVarKey' => 'unique',
'pageNavVar' => 'unique.nav',
'ajaxElemWrapper' => '#unique',
'ajaxElemRows' => '#unique .rows',
'ajaxElemPagination' => '#unique .pagination',
'ajaxElemLink' => '#unique .pagination a',
'ajaxElemMore' => '#unique .more',
Наверное вы правы, но есть два НО.
Во первых я когда то несколько лет назад, когда только столкнулся впервые с modx и с такой проблемой в работе pdoPage, я общался с Василием Наумкиным и он сказал, что нормального решения нет, можно там как то сбрасывать какие-то хеши… Для меня это было и есть темный лес. Хорошо если решение этого пофиксили, правда в документации мне не попадалось описание.
Во вторых, я очень люблю что то писать сам, а не пользоваться чужим кодом. Когда говорят мол иди изучи как там в сниппете сделано, это всегда скучно и ты зажат рамками чужой идеи. Я же почти всегда могу придумать свою идею и именно за это я обожаю программирование, за возможность каждый день строит свои мир.
Во первых я когда то несколько лет назад, когда только столкнулся впервые с modx и с такой проблемой в работе pdoPage, я общался с Василием Наумкиным и он сказал, что нормального решения нет, можно там как то сбрасывать какие-то хеши… Для меня это было и есть темный лес. Хорошо если решение этого пофиксили, правда в документации мне не попадалось описание.
Во вторых, я очень люблю что то писать сам, а не пользоваться чужим кодом. Когда говорят мол иди изучи как там в сниппете сделано, это всегда скучно и ты зажат рамками чужой идеи. Я же почти всегда могу придумать свою идею и именно за это я обожаю программирование, за возможность каждый день строит свои мир.
modx.pro/help/22774 я тут вопрос задавал если знаете в чём может быть причина, можете пожалуйста подсказать, webdesign-master.ru/blog/modx/2016-05-03-modx-ajax-filter.html я в проекте ещё такой ajax фильтр использую может в нём проблема? ( хотя его убирал на проверку и тоже не работал pdoPage
Проблема в том что, у меня почему-то PdoPage не работает, то есть ресурсы выводить, но пагинация не работает (хотя всё по документации сделал) AjaxMode button выводит кнопку, но при клике ничего не происходит и никаких ошибок не выводит
Попробуйте копать в сторону &pageVarKey и других параметров pdoPage в которых есть слово *var* (variable).
Кажется, то что вам нужно, есть там из коробки!
Кажется, то что вам нужно, есть там из коробки!
Это сообщение было удалено
Это сообщение было удалено
Zhan, нужно как то все разложить по полочкам, а то уже перестало быть понятно, на какой вопрос вам давать ответ.
Вы используете на одной странице несколько раз вызов pdoPage и с кнопкой для подгрузки ресурсов по кнопке.
В самом начале в тексте этого поста вы пишите, что нажимаете на одну кнопку, а ресурсы подгружаются сразу во все блоки, так?
Вам предложили несколько вариантов решения
— Баха пишет вам, что нужно просто для каждого вызова pdoMenu указывать свой уникальный идентификатор и плюс прописывать все остальные параметры сниппета
Вы проверили этот вариант?
Я написал вам вариант, как сделать подгрузку данных по нажатию кнопки, не используя pdoPage. Сразу скажу что это не готовый код, который можно скопировать, это фрагмент моего сайта, под ваши условия его нужно немного доработать. Просто вникните в сам код и он поможет решить вашу задачу.
Вы используете на одной странице несколько раз вызов pdoPage и с кнопкой для подгрузки ресурсов по кнопке.
В самом начале в тексте этого поста вы пишите, что нажимаете на одну кнопку, а ресурсы подгружаются сразу во все блоки, так?
Вам предложили несколько вариантов решения
— Баха пишет вам, что нужно просто для каждого вызова pdoMenu указывать свой уникальный идентификатор и плюс прописывать все остальные параметры сниппета
'pageVarKey' => 'unique',
'pageNavVar' => 'unique.nav',
'ajaxElemWrapper' => '#unique',
'ajaxElemRows' => '#unique .rows',
'ajaxElemPagination' => '#unique .pagination',
'ajaxElemLink' => '#unique .pagination a',
'ajaxElemMore' => '#unique .more',Вы проверили этот вариант?
Я написал вам вариант, как сделать подгрузку данных по нажатию кнопки, не используя pdoPage. Сразу скажу что это не готовый код, который можно скопировать, это фрагмент моего сайта, под ваши условия его нужно немного доработать. Просто вникните в сам код и он поможет решить вашу задачу.
Извиняюсь что вопрос некорректно задаю. Получается так, что в самом начале я хотел использовать PdoPage, но проблема в том что у меня почему-то PdoPage выводит ресурсы, но при выводе пагинации(ajaxMode button) он выводит кнопку правильно, но при нажатие на кнопку ничего происходит.
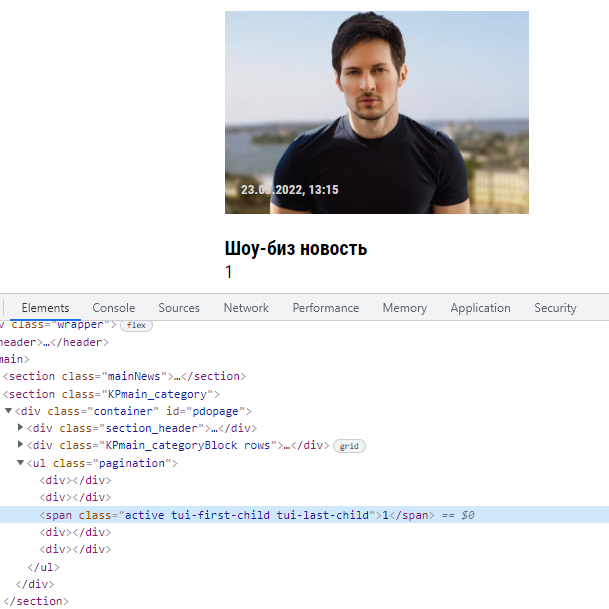
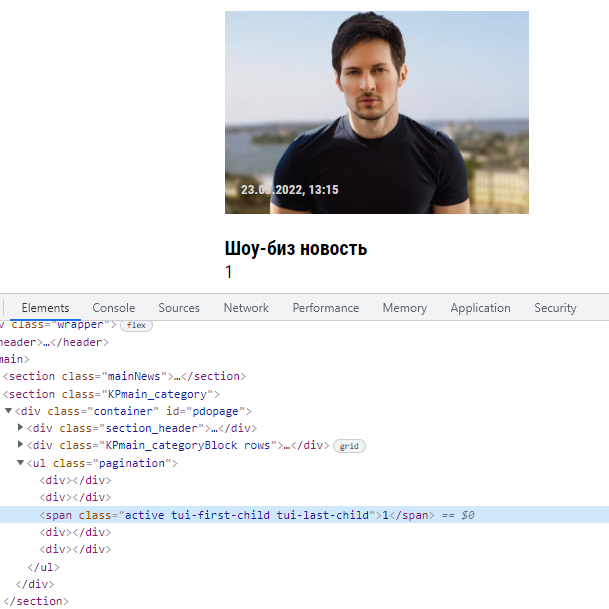
а например если я вывожу обычную пагинацию то выводится вот так:

а например если я вывожу обычную пагинацию то выводится вот так:

а вот в том вопросе на страничке которой мы сейчас находимся, я выводил ресурсы с помощью данного ajax фильтра webdesign-master.ru/blog/modx/2016-05-03-modx-ajax-filter.html, но по факту мне было бы удобно выводить через pdoPage, но не могу исправить проблему с пагинацией уже 2 дня((((
я буквально 4 дня тому назад тоже испытывал теже проблемы.
Изначально у меня не появлялась кнопка подгрузки.
Я использую синтаксис шаблонизатора fenom всегда. Потом взял переписал на синтаксисе стандартного шаблонизатора и кнопка появилась. Но При клике на нее тоже ничего не происходило, причем никаких запросов не отображалось в консоли.
Только после того как я тупо скопировал кусок кода вызова сниппета из документации, тогда заработало.
Но все равно, использование pdoMenu имеет один существенный минус (на мой взгляд)
он требует дополнительную обертку, которой в верстке проекта может и не быть.
Мало того что сами результаты должны иметь обертку с классом rows (если не переопределять), так еще нужна и дополнительная обертка #pdopage.
Раньше это не было так критично, всегда можно было без проблем добавить в верстку лишний div и ничего не ломалось, но сейчас, когда современная верстка перешла на css-grid и flexbox оборачивание данных в дополнительный див может полностью ломать верстку страницы.
Изначально у меня не появлялась кнопка подгрузки.
Я использую синтаксис шаблонизатора fenom всегда. Потом взял переписал на синтаксисе стандартного шаблонизатора и кнопка появилась. Но При клике на нее тоже ничего не происходило, причем никаких запросов не отображалось в консоли.
Только после того как я тупо скопировал кусок кода вызова сниппета из документации, тогда заработало.
Но все равно, использование pdoMenu имеет один существенный минус (на мой взгляд)
он требует дополнительную обертку, которой в верстке проекта может и не быть.
Мало того что сами результаты должны иметь обертку с классом rows (если не переопределять), так еще нужна и дополнительная обертка #pdopage.
Раньше это не было так критично, всегда можно было без проблем добавить в верстку лишний div и ничего не ломалось, но сейчас, когда современная верстка перешла на css-grid и flexbox оборачивание данных в дополнительный див может полностью ломать верстку страницы.
у меня просто если даже стандартный кусок кода вызова сниппета вставить, всё равно пагинация не работает

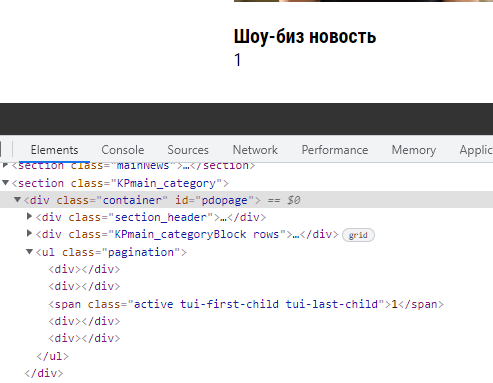
пагинация вот так выводится, хотя вроде там по другому должно быть
@Zhan Не флуди, одни и те же вопросы всем подряд задавать нет смысла
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.
