AjaxForm изменен формат response?
При работе с ajaxform часто использую событие af_complete, на которое можно подписаться и например отправить инфу в яндекс метрику об успешной отправке формы или же просто закрыть модальное окно.
Элемент формы можно было получить так

Это временный глюк? Или так всегда и было и это меня глючит? Получается если я нажму обновить ajaxform на всех своих сайтах, у меня придет в нерабочее состояние отправка целей в метрику, закрытие модальных форм.
Элемент формы можно было получить так
const form = response.form
Это временный глюк? Или так всегда и было и это меня глючит? Получается если я нажму обновить ajaxform на всех своих сайтах, у меня придет в нерабочее состояние отправка целей в метрику, закрытие модальных форм.
Комментарии: 10
Пытаюсь понять почему в более старых версиях AjaxForm я мог внутри события af_complete получить форму как
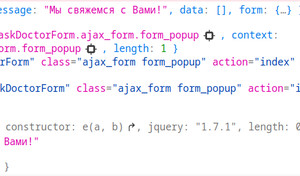
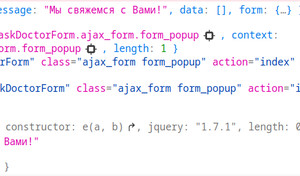
Нашел свой старенький сайт и распечатал там объект response

Вижу что он отличается от более «свежего» тем, что у form присутствует свойство context. У нового объекта нет этого свойства.
const form = response.formНашел свой старенький сайт и распечатал там объект response

Вижу что он отличается от более «свежего» тем, что у form присутствует свойство context. У нового объекта нет этого свойства.
Если ты хотел опровержения, то его не будет. Получить форму можно только как
const form = response.form[0];
Получается что была сломана обратная совместимость и каждый кто обновит ajaxform может сломать свой сайт. У меня куча сайтов, где форма получается как
да и на странице документации так написано
docs.modx.pro/komponentyi/ajaxform
const form = response.formда и на странице документации так написано
docs.modx.pro/komponentyi/ajaxform
$(document).on('af_complete', function(event, response) {
var form = response.form;
if (form.attr('id') == 'значение id формы') {
window.location.href = "[[~id страницы]]"
}
});
Согласен, нехорошо получилось. Но если и сломается, починить недолго)))
на одном сайте да. Когда их 40-50 штук чуть сложнее) Но во первых это нужно сначала как-то заметить. Ведь сама форма отправляться будет, а заметят это скорее всего, когда яндекс метрика перестанет регистрировать какие либо срабатывания целей.
А ты обновляешь компоненты автоматически?
нет. Очень много раз наступал на грабли, когда обновления компонентов просто убивали сайт. Одно время перед каждым обновлением делал резервную копию. Но опять же, когда у тебя 1-2 сайта, это ничего. А когда их около полусотни, и у каждого делать резервную копию чтобы обновить minishop или ajaxform — нужно неделю только делать копии. В итоге пришел пусть и к «неправильному» но решению — сделал сайта на актуальных на тот момент пакетах, довел его до работы без ошибок и нефиг нажимать на кнопкочки — обновить) Возможно только поэтому у меня некоторые сайты работают 8 лет.
ведь как ни крути, софт который мы устанавливаем с modx.pro разрабатывается и поддерживается людьми энтузиастами, после основной работы. Понятно что ему не могут уделять столько времени чтобы всесторонне тестировать и доводить до идеала. Я это понимаю.
@Александр Мельник Это всё хорошо, но нужно отставить панику!
AjaxFrom, насколько я знаю, использует для отправки формы jquery.form, а он всегда возвращал 4-ым параметром jQuery объект.
Как получить дата атрибуты формы с помощью jQuery?
Как получить дата атрибуты формы без него?
Сегодня обнаружил, что свойство form у response перестало указывать на конкретную форму..
Это временный глюк? Или так всегда и было и это меня глючит?
Получается если я нажму обновить ajaxform на всех своих сайтах, у меня придет в нерабочее состояние отправка целей в метрику, закрытие модальных форм.А точно перестало? Александр, если бы вы пользовались github-ом, то могли бы удостовериться, что ничего не изменилось.
AjaxFrom, насколько я знаю, использует для отправки формы jquery.form, а он всегда возвращал 4-ым параметром jQuery объект.
Пытаюсь понять почему в более старых версиях AjaxForm я мог внутри события af_complete получить форму как const form = response.form и мог например сразу получить у нее data атрибуты. А теперь нет.Вы путаете jQuery объект с Element, это проблема разработчиков которые изучали js через jQuery
response.form // jQuery object
response.form[0] // Element/HTMLElement
response.form.0 // Element/HTMLElement
response.form.eq(0) // Element/HTMLElement
response.form.get(0) // Element/HTMLElementКак получить дата атрибуты формы с помощью jQuery?
const data = response.form.data()
console.log(data) // { attr: "value", foo: "bar" }
const foo = response.form.data('foo')
console.log(foo) // barКак получить дата атрибуты формы без него?
const form = response.form[0]
const data = form.dataset
console.log(data) // { attr: "value", foo: "bar" }
const foo = form.dataset.foo
console.log(foo) // bar
const foo = form.getAttribute('data-foo')
console.log(foo) // bar
const foo = form.attributes.getNamedItem('data-foo').value
console.log(foo) // bar
Да. спасибо. Скорее всего вы правы, потому что я действительно стараюсь последний год не использовать синтаксис jquery и получаю дата атрибуты через dataset.
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.
