Как добавить вкладку в профиле пользователя?
Добрый день!
Пытаюсь создать собственную вкладку в профиле пользователя для вывода там кастомных полей. joxi.ru/5mdEGK0IaEl342
Использую вот такой способ:
Пытаюсь создать собственную вкладку в профиле пользователя для вывода там кастомных полей. joxi.ru/5mdEGK0IaEl342
Использую вот такой способ:
case "OnUserFormPrerender":
if (!isset($user) || $user->get('id') < 1) {
return;
}
if (!$modx->getCount('modPlugin', array('name' => 'AjaxManager', 'disabled' => false))) {
$data['new_field'] = htmlspecialchars($user->Profile->new_field);
$modx->regClientStartupHTMLBlock("
<script type='text/javascript'>
MODx.on('ready',function() {
MODx.addTab('modx-user-tabs',{
title: 'Доп. поля',
width: '95%'',
items: [{
id: 'modx-user-new_field',
name: 'test',
fieldLabel: 'Новое поле профиля',
xtype: 'textfield',
anchor: '100%'',
maxLength: 255,
value: '{$data['new_field']}',
}]
});
});
</script>");Комментарии: 17
Я делал так и ставил событие на OnUserFormRender
Файл: /assets/components/customModx/js/mgr/user/tab.js
if ($modx->event->name != 'OnUserFormRender') return '';
$modx->controller->addLastJavascript('/assets/components/customModx/js/mgr/user/tab.js');Файл: /assets/components/customModx/js/mgr/user/tab.js
Ext.override(MODx.panel.User,{
getParentFields: MODx.panel.User.prototype.getFields,
getFields: function(config) {
var parentFields = this.getParentFields.call(this,config);
parentFields.push({
id: 'my-custom-tab'
,title: 'Доступ к курсам'
,layout: 'form'
,defaults: { border: false ,autoHeight: true }
,hideMode: 'offsets'
,items: [{
html: '<p>Включение и отключение доступа пользователя к видео-урокам</p>'
,xtype: 'modx-description'
},{
//Тут остальные элементы
}]
});
return parentFields;
}
});
Спасибо! Это помогло. А как в таком случае выводить кастомное поле на вкладке? А Вам не приходилось добавлять в профиль в админке поле migx? Не можете подсказать как это можно сделать?
Нет, не пробовал. А что вы хотите сделать?
Поищите на ютубе: «Свои xtype в ExtJS».
Поищите на ютубе: «Свои xtype в ExtJS».
Вообще, я хочу сделать в админке баллы для пользователя магазина. Знаю, что есть модуль для MiniShop2, но проблема в том, что на сайте Shopkeeper. Поэтому решил реализовать сам, пусть и костыльно. Не придумал ничего лучше, чем попробовать реализовать доп. вкладку у пользователя, на которой было бы поле migx, в которое можно было бы заносить элементы, в которых было бы записано количество баллов и дата их сгорания.

Что-то типа того.
Посмотрите, тут, может натолкнет на мысль.
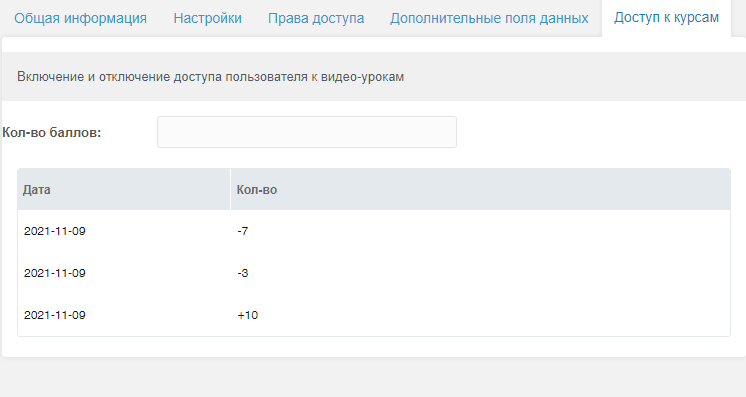
Часть кода, что быстро написал:
Ext.override(MODx.panel.User,{
getParentFields: MODx.panel.User.prototype.getFields,
getFields: function(config) {
var parentFields = this.getParentFields.call(this,config);
parentFields.push({
id: 'my-custom-tab'
,title: 'Доступ к курсам'
,layout: 'form'
,defaults: { border: false ,autoHeight: true }
,hideMode: 'offsets'
,items: [{
html: '<p>Включение и отключение доступа пользователя к видео-урокам</p>'
,xtype: 'modx-description'
},
{
xtype: 'textfield'
,fieldLabel: 'Кол-во баллов'
,name: 'ball'
,width: 300
},
{
xtype: 'panel',
cls: 'container',
items: [
{
xtype: 'grid',
columns: [ // Добавляем ширину и заголовок столбца
{dataIndex: 'date', width: 150, header: 'Дата'},
{dataIndex: 'count', width: 150, header: 'Кол-во'}
],
autoHeight: true, // Высота таблицы вычисляется автоматически
viewConfig: {
forceFit: true, // Растягиваем таблицу на всю ширину
scrollOffset: 0 // Убираем вертикальный скролл (у нас же автовысота)
},
store: new Ext.data.ArrayStore({
fields: ['date','count'],
data: [
['2021-11-09', '-7'],
['2021-11-09', '-3'],
['2021-11-09', '+10'],
]
})
}]
}]
});
return parentFields;
}
});
Спасибо за совет. Я попробую
Попробовал. Получилось вывести таблицу в отдельную вкладку. А как в эту таблицу подтягивать данные из базы данных?
Точнее подтягивать это ладно, это я кажется понял. А вот как редактировать и сохранять в базу это вопрос
Пришлите код, что у вас получается.
Вот код самой вкладки:
Вот плагин, который получает данные из базы и подключает вкладку:
Ext.override(MODx.panel.User,{
getParentFields: MODx.panel.User.prototype.getFields,
getFields: function(config) {
var parentFields = this.getParentFields.call(this,config);
var pointsTab = {
id: 'my-custom-tab',
title: 'Баллы',
layout: 'form',
defaults: { border: false ,autoHeight: true },
hideMode: 'offsets',
items: [
{
html: '<p>Редактирование баллов пользователя</p>',
xtype: 'modx-description'
},
{
xtype: 'panel',
cls: 'container',
items: [
{
xtype: 'editorgrid',
clicksToEdit: 1,
columns: [
{header: 'Дата истечения', dataIndex: 'date', sortable: true},
{header: 'Количество баллов', dataIndex: 'points'}
],
autoHeight: true,
viewConfig: {
forceFit: true, // Растягиваем таблицу на всю ширину
scrollOffset: 0 // Убираем вертикальный скролл (у нас же автовысота)
},
store: userPointsData,
}
]
}
]
};
parentFields.splice(1, 0, pointsTab);
return parentFields;
}
});Вот плагин, который получает данные из базы и подключает вкладку:
<?php
if ($modx->event->name != 'OnUserFormRender') return '';
$modx->controller->addLastJavascript('/assets/components/customModx/js/mgr/user/custom_tab.js');
$id; //internalKey в БД
$sql = "SELECT * FROM `modx_user_points` WHERE `internalKey` = ".$id;
$query = $modx->query($sql);
$res = $query->fetchAll(PDO::FETCH_ASSOC);
$data = [];
foreach ($res as $row){
$date = date("Y.m.d H:i:s", $row['expirationDate']);
$dataPoint = [$date, $row['points']];
array_push($data, $dataPoint);
}
$data = json_encode($data);
$htmlOutput = "
<script>
var userPointsData = new Ext.data.ArrayStore({
fields: ['date','points'],
data: ".$data."
});
</script>
";
$modx->controller->addHtml($htmlOutput);
id в таблице modx_user_points есть? Просто нужно понять, по каких полям будет редактирование и удаление.
Комментарий излишен: $id; //internalKey в БД
и так понятно. =)
Комментарий излишен: $id; //internalKey в БД
и так понятно. =)
joxi.ru/4AkYZXvu0v0MKm
редактировать нужно количество баллов, если удалять, то всю запись (строку таблицы) целиком
А зачем вам для этого migx? Вот пример добавление в раздел пользователя таба, внутри которой можете рендерить что угодно и работать с этими полями штатно, как с другими полями пользователя.


А migx для того, чтобы можно было добавлять и удалять элементы, каждый из которых содержал бы в себе кол-во баллов и дату сгорания. Т.е. кол-во полей должно динамически меняться
А, ну для этого я бы посмотрел в сторону написания своего небольшого компонента. Кстати, именно такой кейс в свое время был и у меня. В процессе его реализации и смены кое-каких требований, пришел к выводу, что проще будет сменить стек.
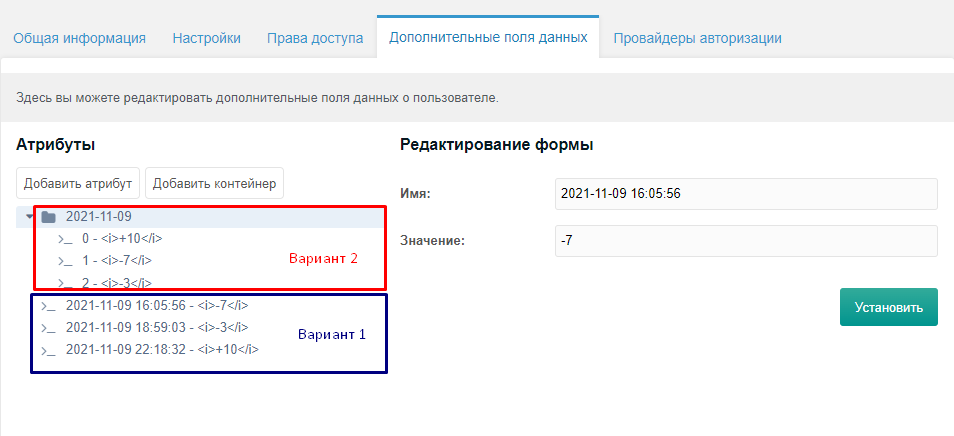
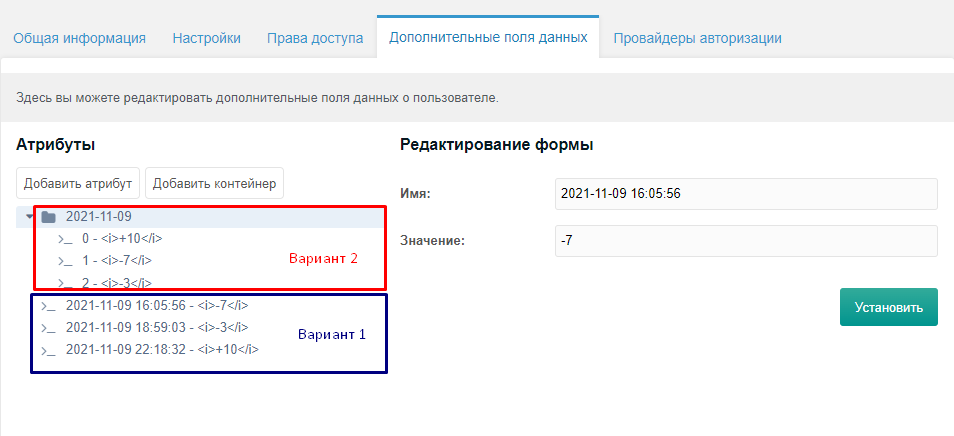
Не такое естетическое решение как у вас, но можно воспользоваться стандарными полями MODX

В результате можно обращаться к этим полям вот так:

В результате можно обращаться к этим полям вот так:
$profile = $modx->getObject('modUserProfile', $userID);
print_r($profile->get('extended'));
/*
array(
[2021-11-09] => array(
[0] => +10
[1] => -7
[2] => -3
)
[2021-11-09 16:05:56] => -7
[2021-11-09 18:59:03] => -3
[2021-11-09 22:18:32] => +10
)
*/
Не, заказчику надо именно красивые редактируемые таблички в админке
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.

