Ext JS, MODEXT, Fileattach. Ширина табов внутри кастомной вкладки на странице ресурса
Сам Fileattach добавляет вкладку у ресурса modx-resource-tabs и там кастомная сетка grid.items. Я делаю вместо кастомной сетки — modx-tabs с двумя вкладками и уже в одну из вкладок добавляю grid.items, а в другую пока ничего.
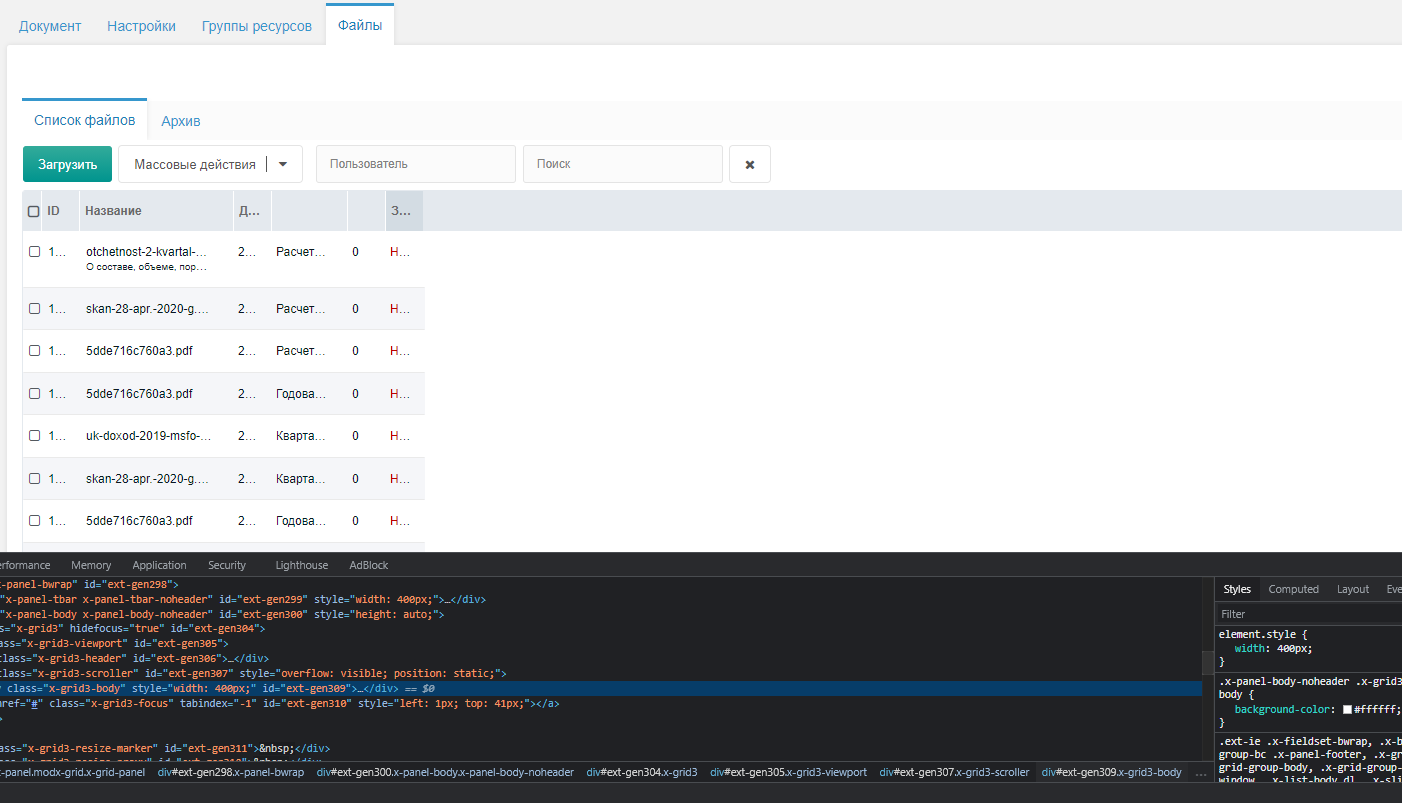
Собственно, проблема в ширине самого компонента modx-tabs внутри modx-resource-tabs. Он, почему-то 400px всегда. Добавляю width: 100% и ширина становится 5000px, ставлю anchor:100% и сам интерфейс растягивается, но физически он ужат, но если попробовать по двигать границу колонок то ширина выпрямляется как надо.
Как сделать нормальную ширину в таких условиях?
Вот код компонента, который через плагин добавляется на странице ресурса:
Ext.onReady(function () {
var mainPanel = Ext.getCmp("modx-panel-resource");
if (!mainPanel) return;
if (mainPanel.config.record.id > 0) {
FileAttach.config.docid = mainPanel.config.record.id;
MODx.addTab("modx-resource-tabs", {
title: _("files"),
items: [{
xtype: 'modx-tabs',
anchor: '100%',
items: [{
anchor: '100%',
title: 'Список файлов',
items: [{
anchor: '100%',
xtype: "fileattach-grid-items",
}]
}, {
title: 'Архив'
}]
}]
});
}
});
Комментарии: 3
Либо классы нужно добавить или обертку какую-нибудь.
xtype: 'container,cls:x-clear
container добавляет только отступы, а x-clear не помог. Может есть еще варианты?!
Посмотри в других приложениях, как реализовано.
cls:x-panel,cls:main-wrapper,cls:x-grid-panel
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.

