Всплывающие подсказки для параметров товара.
Задача.
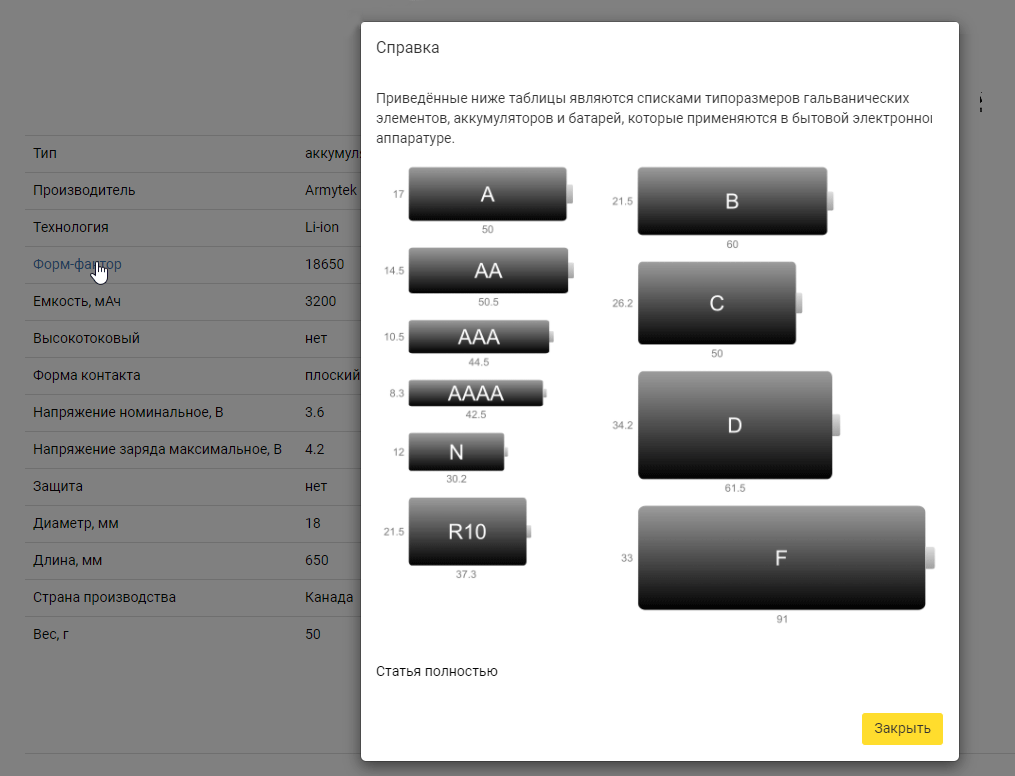
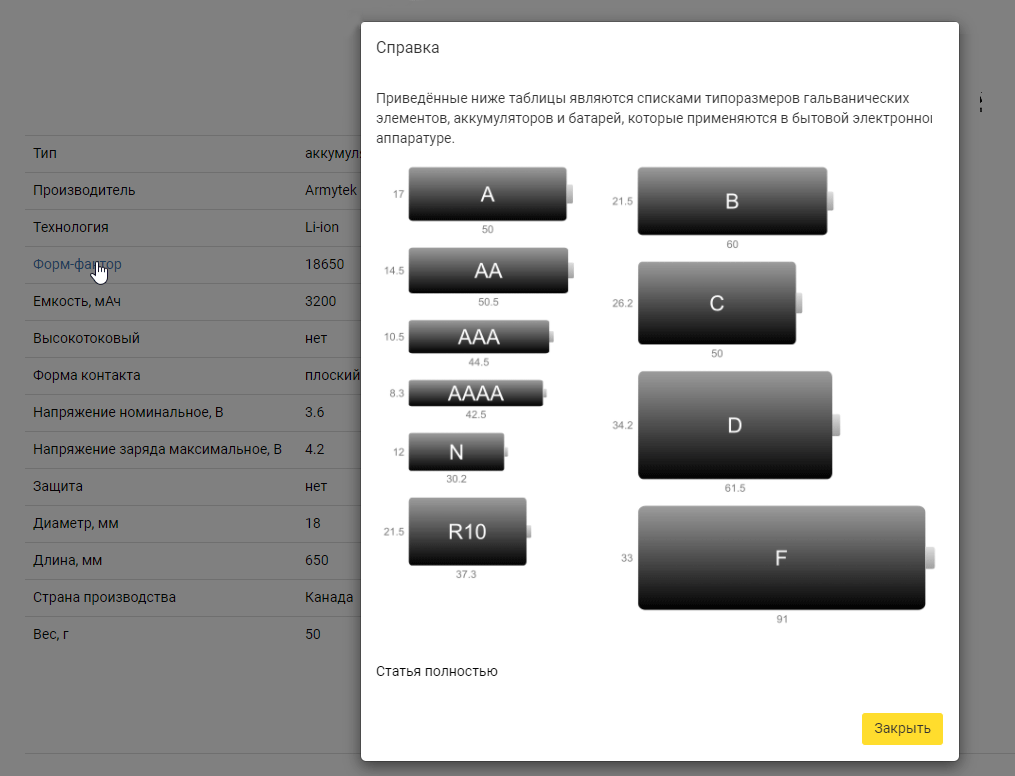
В карточке товара, кликая на параметр товара, показывать окно со справочным материалом об этом параметре.
Пример.

Используемые дополнения.
miniShop2, QuickView и mSearch2
Реализация.
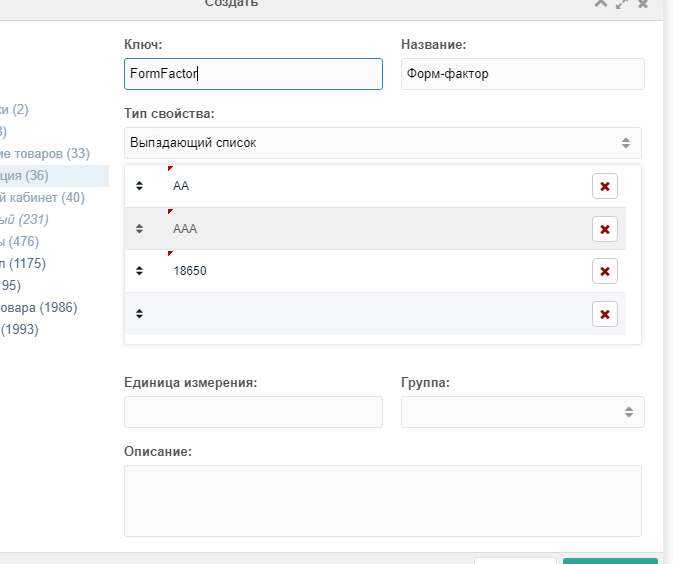
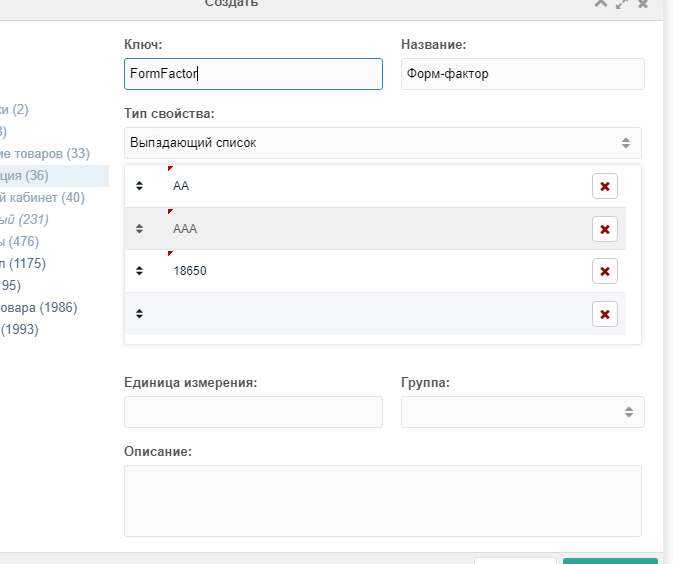
1. Для каждого параметра пишу статью стандартными средствами MODX. Мне удобно писать статьи в miniShop2. Каждая статья — это ресурс (товар) miniShop2.
2. Создаю ресурс (в моем случае это страница wiki-search), в котором вызываю mSearch2. В &parents указываю ID категории, в которой будут находиться статьи.
3. В чанке, который формирует таблицу спецификации товара, параметр помещаю в класс quickview для вызова дополнения QuickView.
Что бы сделать запись более компактной, определяю атрибут data посредством jQuery. Атрибут data-click назначить посредством jQuery не смог. Значение атрибута data-click назначается только первой ссылке.
4. По клику срабатывает QuickView и загружает чанк QuickView.Search.
Содержимое чанка QuickView.Search
4.1 Что происходит в чанке QuickView.Search.
Получаем содержимое id=«Wiki102».
Меняем пробелы на +
Загружаем страницу /wiki-search/?query=Форм+фактор
В модельном окне отображается результат поиск по запросу: «Форм-фактор».
5. Что можно еще сделать.
5.1 Можно показывать ссылку на полный вариант статьи.
5.2 В настройках mSearch2 указать разные чанки для первого результата поиска и для последующих. Первый результат показывать в виде блока как в моем примере, Остальные результаты поиска показывать в виде набора ссылок: «Дополнительные материалы», «Еще статьи по теме».
5.3 В моем случае для ресурса /wiki-search/ выбран пустой шаблон. Страница с результатами поиска загружается полностью. Но можно пойти другим путем.
Чанк tpl.mSearch2.row поместить в контейнер с селектором class=«BlockWiki» и загружать не всею страницу, а только контейнер.
Не программист. Я продавец в магазине. На бирже не нашлось желающий выполнить мой заказ. Поэтому реализовал желаемое на основе существующих дополнений. Понимаю, что решение сырое и реализация на костылях. Но с точки зрения посетителя/клиента, все работает нормально.
Надеюсь на Ваши совету по исправлению ошибок и доведения реализации до цивилизованного вида.
P.P.S.
Почему пошел именно по этому пути. Магазин работающий. Загружено много товаров. Нужно решение, которое не затрагивает уже существующие данные. Решение не должно вносить изменения в интерфейс с точки зрения контент-менеджера. Т.е. нужна какая то «обертка» поверх уже созданной структуры сайта.
У применения mSearch2 выявилось масса побочных плюсов. Можно гибко формировать содержимое модального окна и перенаправлять пользователя на полноценные статьи.
В карточке товара, кликая на параметр товара, показывать окно со справочным материалом об этом параметре.
Пример.

miniShop2, QuickView и mSearch2
Реализация.
1. Для каждого параметра пишу статью стандартными средствами MODX. Мне удобно писать статьи в miniShop2. Каждая статья — это ресурс (товар) miniShop2.
2. Создаю ресурс (в моем случае это страница wiki-search), в котором вызываю mSearch2. В &parents указываю ID категории, в которой будут находиться статьи.
[[!mSearch2?
&parents=`2231`
]]3. В чанке, который формирует таблицу спецификации товара, параметр помещаю в класс quickview для вызова дополнения QuickView.
[[*formfaktor:notempty=`
<tr>
<td>
<a class="quickview wikisearch" id="Wiki102" data-data-id="102" data-click>
[[PodpisTV? &tvName=`formfaktor`]]
</a>
</td>
<td>
[[*formfaktor?]]
</td>
</tr>
`]]Что бы сделать запись более компактной, определяю атрибут data посредством jQuery. Атрибут data-click назначить посредством jQuery не смог. Значение атрибута data-click назначается только первой ссылке.
<script>
$(".wikisearch").data("dialog-title", "Справка");
$(".wikisearch").data("data-element", "QuickView.Search");
$(".wikisearch").data("data-mode", "modal");
$(".wikisearch").data("dialog-buttons", [ { "action":"close","label":"Закрыть","title":"Закрыть","cls":"tm-close" } ]);
</script>4. По клику срабатывает QuickView и загружает чанк QuickView.Search.
Содержимое чанка QuickView.Search
<div id="SearchResults"></div>
<script>
var Wiki = document.getElementById("Wiki{$_modx->resource.id}").textContent;
var WikiQuery = Wiki.replace(/ /g, '+');
$( "#SearchResults" ).load("wiki-search/?query=" + WikiQuery);
</script>4.1 Что происходит в чанке QuickView.Search.
Получаем содержимое id=«Wiki102».
Меняем пробелы на +
Загружаем страницу /wiki-search/?query=Форм+фактор
В модельном окне отображается результат поиск по запросу: «Форм-фактор».
5. Что можно еще сделать.
5.1 Можно показывать ссылку на полный вариант статьи.
5.2 В настройках mSearch2 указать разные чанки для первого результата поиска и для последующих. Первый результат показывать в виде блока как в моем примере, Остальные результаты поиска показывать в виде набора ссылок: «Дополнительные материалы», «Еще статьи по теме».
5.3 В моем случае для ресурса /wiki-search/ выбран пустой шаблон. Страница с результатами поиска загружается полностью. Но можно пойти другим путем.
Чанк tpl.mSearch2.row поместить в контейнер с селектором class=«BlockWiki» и загружать не всею страницу, а только контейнер.
<div class="BlockWiki">
[[+description]]
</br>
<a href="[[+uri]]">Статья полностью</a>
</div>Не программист. Я продавец в магазине. На бирже не нашлось желающий выполнить мой заказ. Поэтому реализовал желаемое на основе существующих дополнений. Понимаю, что решение сырое и реализация на костылях. Но с точки зрения посетителя/клиента, все работает нормально.
Надеюсь на Ваши совету по исправлению ошибок и доведения реализации до цивилизованного вида.
P.P.S.
Почему пошел именно по этому пути. Магазин работающий. Загружено много товаров. Нужно решение, которое не затрагивает уже существующие данные. Решение не должно вносить изменения в интерфейс с точки зрения контент-менеджера. Т.е. нужна какая то «обертка» поверх уже созданной структуры сайта.
У применения mSearch2 выявилось масса побочных плюсов. Можно гибко формировать содержимое модального окна и перенаправлять пользователя на полноценные статьи.
Комментарии: 3
Если это работает и приносит доход вашему магазину, то даже вопросов нет, как это реализовано.
Не со всем понятно, зачем вызывать mSearch2?! Может проще добавить к каждому параметру, свою статью? Не подскажите, на какой бирже искали исполнителя?
Не со всем понятно, зачем вызывать mSearch2?! Может проще добавить к каждому параметру, свою статью? Не подскажите, на какой бирже искали исполнителя?
Если бы справка была только для характеристик, то да, действительно было бы проще на уровне чанка сверстать Popover с описанием.
Но справка планирую сделать не только для параметров (характеристик), но и для значений. А значения меняются для каждого товара.
Допустим есть параметр: «Форм-фактор»
Он может принимать значения: «AA||AAA||18650||16340||Крона»
Значение параметра выводится в чанке через TV. Соответственно, у каждого товара значение будет разное.
Для пальчиковой батарейки будет значение «AA» и нужно вывести справку по батарейкам «AA»
Для Li-ion аккумулятора значение будет «18650» и нужно отобразить справку по форм-фактору «18650».
Другими словами, содержимое справки должно быть привязано к значению, которое меняется от товара к товару.
Т.е. жестко прописать в чанке справку по каждому элементу не получится.

Но справка планирую сделать не только для параметров (характеристик), но и для значений. А значения меняются для каждого товара.
Допустим есть параметр: «Форм-фактор»
Он может принимать значения: «AA||AAA||18650||16340||Крона»
Значение параметра выводится в чанке через TV. Соответственно, у каждого товара значение будет разное.
Для пальчиковой батарейки будет значение «AA» и нужно вывести справку по батарейкам «AA»
Для Li-ion аккумулятора значение будет «18650» и нужно отобразить справку по форм-фактору «18650».
Другими словами, содержимое справки должно быть привязано к значению, которое меняется от товара к товару.
Т.е. жестко прописать в чанке справку по каждому элементу не получится.
[[+TvFormFactor]] <a href="spravka-po-18650">Открыть справку</a>
Ты молодец!
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.
