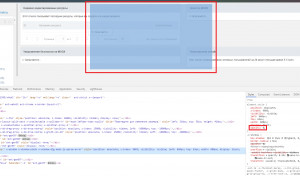
Невидимое окно с ошибкой
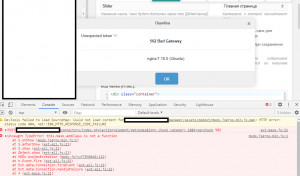
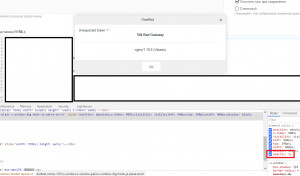
Иногда некоторые поля админки перестают реагировать на клики. Потыкав мышью можно «нащупать» вот такое окно, оно прозрачное, но при перемещении его можно увидеть. Встречал его на разных сайтах, кто-нибудь знает что это такое и как от него избавиться?


Комментарии: 10
Встречал. Часто такое на сайтах на хостинге nic.ru. Там окошко с ошибкой, но видимо из-за css — оно ниже чем нужно и его не видно. Как избавится — не знаю.
Да, на github было обсуждение. Но проблема в том, что никто отловить эту багу не может :) Если вы скажете, как воспроизвести данную ошибку (последовательность действий), то это сильно поможет и ее уже можно будет чинить.
Спасибо. Я сначала думал, что это из-за моего плагина, ломал голову, как такое происходит, но потом оно появилось там, где плагина не было. Надо будет его отловить и хотя бы в css display: none прописать по возможности.
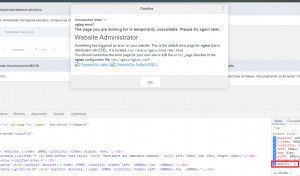
Выяснил причину:
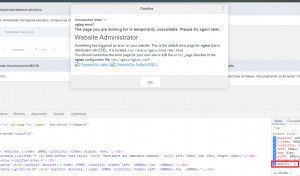
Окно появляется посредством JavaScript Animate функции, при его появлении стороняя JS ошибка «ломает» JavaScript и препятствует нормальной отрисовки окна с ошибкой. В моем случае проблема была в настройках хостинга, препятствующего загрузки большого количества файлов.
Окно появляется в моем случае с css: «opacity: 0». После исправления сторонних ошибок — проблема решилась.


Окно появляется посредством JavaScript Animate функции, при его появлении стороняя JS ошибка «ломает» JavaScript и препятствует нормальной отрисовки окна с ошибкой. В моем случае проблема была в настройках хостинга, препятствующего загрузки большого количества файлов.
Окно появляется в моем случае с css: «opacity: 0». После исправления сторонних ошибок — проблема решилась.


Спасибо, закинул в обсуждение на github — github.com/modxcms/revolution/issues/13933#issuecomment-672907053
С миру по нитке собираем инфу :)
С миру по нитке собираем инфу :)
:) А вы можете указать код чанка? Нужно в идеале отловить процесс возникновения ошибки, чтобы тестировать появление окна. А то, что окно в «opacity:0» висит — это понятно.
<div class="container">
<div class="slider_holder">
<div class="slider_row" style="background: url(/assets/manager/slider/slide_1.jpg) no-repeat center center;">
<div class="slider_text_holder">
<h1>text<br />
text<br />
text</h1>
<div class="col-md-7 col-md-offset-5 text-right">
<p>text</p>
<ul class="list-unstyled">
<li>text</li>
<li>text</li>
<li>text</li>
</ul>
<h3>text</h3>
<div class="slider_text_partners">
<img src="/assets/manager/slider/slider_partner.png" alt="" />
<img src="/assets/manager/slider/slider_partner.png" alt="" />
</div>
<div class="slider_text_partners">
<img src="/assets/manager/slider/slider_partner.png" alt="" />
</div>
</div>
</div>
</div>
<div class="slider_row" style="background: url(/assets/manager/slider/slide_2021.jpg) no-repeat center center;">
<div class="slider_text_holder">
</div>
</div>
<div class="slider_row" style="background: url(/assets/manager/slider/slide_2020.jpg) no-repeat center center;">
<div class="slider_text_holder">
<h1 style="color: #f5c475; text-shadow: 1px 1px 2px black;">text<br />
text</h1>
</div>
</div>
</div>
</div>
С чанком все нормально. Ошибка 502 — это ответ от сервера, но вот как её вызвать — вопрос :)
А что вы имеете ввиду под
И тот же вопрос к
стороняя JS ошибка «ломает» JavaScript и препятствует нормальной отрисовки окна с ошибкой. В моем случае проблема была в настройках хостинга, препятствующего загрузки большого количества файлов.Что значит «сторонняя JS ошибка», можете подробнее объяснить?
И тот же вопрос к
Ошибка в консоли ломает JSЧто за ошибка?
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.