ExtJS Пустое значение поля datefield
Есть поле с типом datefield:
Но есть одна проблема
Не получается сохранить пустое значение.
Т.е. если убрать (стереть, очистить) значение из поля, то оно (значение) не сохраняется, а остается прежним.
Как сохранять пустые значения?
П.С. мне нужно только выбор даты, без времени
— Решено
Все оказалось гораздо проще. ExtJS отдает пустую строку, а не null
Соответственно нужно просто в процессоре написать:
{
xtype : 'datefield'
,name : 'date'
,fieldLabel : 'Date'
,anchor : '100%'
,format : MODx.config.manager_date_format
,allowBlank : true
,emptyText : null
},'date' => array(
'dbtype' => 'date'
,'phptype' => 'date'
,'null' => true
,'default' => null
)Но есть одна проблема
Не получается сохранить пустое значение.
Т.е. если убрать (стереть, очистить) значение из поля, то оно (значение) не сохраняется, а остается прежним.
Как сохранять пустые значения?
П.С. мне нужно только выбор даты, без времени
— Решено
Все оказалось гораздо проще. ExtJS отдает пустую строку, а не null
Соответственно нужно просто в процессоре написать:
public function beforeSet() {
if(empty($this->getProperty('date'))){
$this->setProperty('date', null);
}
}Комментарии: 7
А в самой базе это поле может быть пустым, галочка NULL там есть?
да, галочка там есть.
Но проблема в том, что this.gertValue() возвращает старое значение, а this.getRawValue() возвращает пустую строку, т.е. по сути верное значение.
Видимо после каких-то преобразований (валидаций) ExtJS возвращается к старому значению. Но как поменять поведение я не знаю, не особо силен в JS и в ExtJS.
Но проблема в том, что this.gertValue() возвращает старое значение, а this.getRawValue() возвращает пустую строку, т.е. по сути верное значение.
Видимо после каких-то преобразований (валидаций) ExtJS возвращается к старому значению. Но как поменять поведение я не знаю, не особо силен в JS и в ExtJS.
Можно попробовать в документации посмотреть — docs.sencha.com/extjs/3.4.0/#!/api/Ext.form.DateField У данного компонента много параметров по умолчанию помимо указанных.
Смотрел. Какие-то пробовал параметры и методы. Но не помогло ничего. Возможно не те параметры пробовал, возможно не так использовал. Поэтому прошу помочь.
На днях делал такое же доп поле для товара, думал что у меня все норм работает. Но не, у меня такая же фигня, ежели уже заполнено поле очистить и сохранить, то после перезагрузки страницы отображается старое значение. Так что буду тоже искать решение даной проблеми
Не знаю на сколько тебе важно чтобы xtype был datefield, но я переделал на minishop2-xdatetime и у меня все уже заработало, с такими настройками:
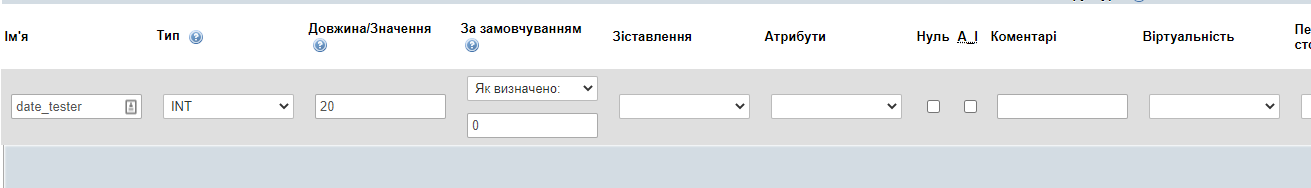
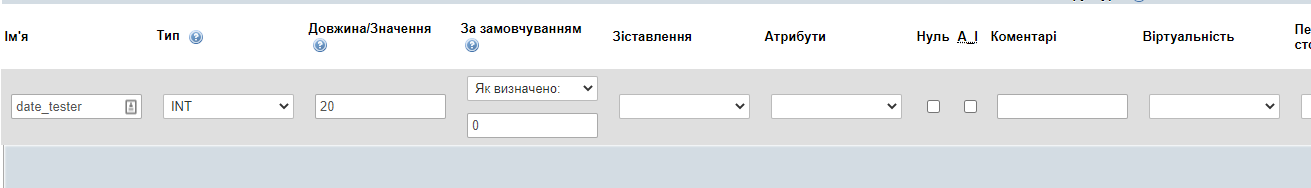
БД

… troy.map.inc.php
БД

… troy.map.inc.php
'date_tester' => NULL,
...
'date_tester' => array (
'dbtype' => 'int',
'precision' => '20',
'phptype' => 'datetime',
'null' => false,
'default' => 0,
),getFields: function(config) {
return {
date_tester: {
xtype: 'minishop2-xdatetime',
value: config.record.date_tester,
description: '<b>[[+date_tester]]</b><br /> TEST DATE'
}
}
}
На том сайте минишопа нет.
Но надо посмотреть как там реализовано, спасибо.
Но надо посмотреть как там реализовано, спасибо.
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.

