Помогите настроить mFilter2
Привет, подскажите, в чем может быть ошибка, пытаюсь вывести опцию товара в фильтре в виде ползунка диапазона значений (слайдер).
Присвоил категории опцию, test-1, тип характеристики «Числовое поле».
В каталоге вызываю mFilter2,
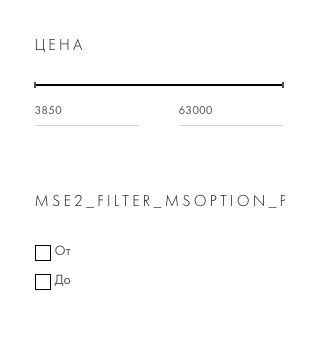
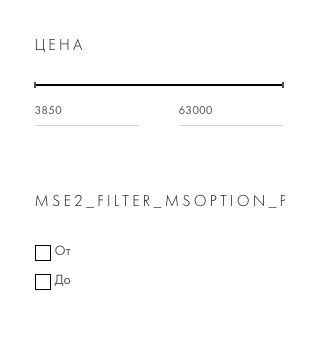
Проблема в том что свойство «price» отображается как надо, в виде слайдера, короче говоря кодом из чанков 'tpl.mFilter2.filter.slider' и 'tpl.mFilter2.filter.number', но вот опция «test-1», имеющая те же параметры что и цена, отображается в виде чекбоксов, кодом из чанка tpl.mFilter2.filter.outer.
Подскажите где искать косяк, ошибок в консоле нет.
Присвоил категории опцию, test-1, тип характеристики «Числовое поле».
В каталоге вызываю mFilter2,
'aliases' => '
ms|price==price,
msoption|option_test-1==test-1,
,'filters' => '
ms|price:number,
msoption|test-1:number,'tplFilter.outer.price' => 'tpl.mFilter2.filter.slider',
'tplFilter.row.price' => 'tpl.mFilter2.filter.number',
'tplFilter.outer.test-1' => 'tpl.mFilter2.filter.slider',
'tplFilter.row.test-1' => 'tpl.mFilter2.filter.number',Проблема в том что свойство «price» отображается как надо, в виде слайдера, короче говоря кодом из чанков 'tpl.mFilter2.filter.slider' и 'tpl.mFilter2.filter.number', но вот опция «test-1», имеющая те же параметры что и цена, отображается в виде чекбоксов, кодом из чанка tpl.mFilter2.filter.outer.
Подскажите где искать косяк, ошибок в консоле нет.
Комментарии: 11
Попробуйте убрать дефис в названии option_test-1
да пробовал уже, создавал новые, не важно как назвать, любую опций, выдаваемую за number выводит фильтр в чанке чекбокса.
Покажите весь код вызова сниппета с параметрами
Ну если бы в коде была бы ошибка, не работали бы и другие опции, в т.ч. цена бы не отображалась слайдером. Опция «power»
{$_modx->runSnippet('!mFilter2', [
'limit' => 9,
'parents' => $_modx->resource.id,
'hideContainers' => '1',
'includeThumbs' => 'medium',
'element' => 'msProducts',
'class' => 'msProduct',
'ajaxMode' => 'button',
'showEmptyFilters' => '1',
'aliases' => '
ms|price==price,
msoption|color==color,
msoption|size==size,
msoption|tags==tags,
ms|new==new,
msoption|option_s-01==s-01,
msoption|option_s-10==s-10,
msoption|option_s-21==s-21,
msoption|option_s-22==s-22,
msoption|option_s-30==s-30,
msoption|option_s-31==s-31,
msoption|option_power==power,
ms|popular==popular,
ms|vendor==vendor'
'filters' => '
ms|price:number,
msoption|s-01:number,
msoption|power:number,
msoption|s-10:checkbox,
msoption|s-21:checkbox,
msoption|s-22:checkbox,
msoption|s-30:checkbox,
msoption|s-31:checkbox,
msoption|color:checkbox,
msoption|size:checkbox,
msoption|tags:checkbox,
ms|new:boolean,
ms|popular:boolean,
ms|vendor:vendors',
'tpls' => 'tpl.msProducts.row,tpl.msProducts.list',
'sort' => 'ms|price:asc',
'tplOuter' => 'tpl.mFilter2.outer3',
'tplFilter.outer.price' => 'tpl.mFilter2.filter.slider',
'tplFilter.row.price' => 'tpl.mFilter2.filter.number',
'tplFilter.outer.power' => 'tpl.mFilter2.filter.outer',
'tplFilter.row.power' => 'tpl.mFilter2.filter.radio',
'tplFilter.outer.color' => 'tpl.mFilter2.filter.select',
'tplFilter.row.color' => 'tpl.mFilter2.filter.option',
'tplFilter.outer.size' => 'tpl.mFilter2.filter.outer',
'tplFilter.row.size' => 'tpl.mFilter2.filter.checkbox',
'tplFilter.outer.tags' => 'tpl.mFilter2.filter.outer',
'tplFilter.row.tags' => 'tpl.mFilter2.filter.checkbox',
'tplFilter.outer.new' => 'tpl.mFilter2.filter.outer',
'tplFilter.row.new' => 'tpl.mFilter2.filter.radio',
'tplFilter.outer.s-10' => 'tpl.mFilter2.filter.outer',
'tplFilter.row.s-10' => 'tpl.mFilter2.filter.checkbox',
'tplFilter.outer.s-21' => 'tpl.mFilter2.filter.outer',
'tplFilter.row.s-21' => 'tpl.mFilter2.filter.checkbox',
'tplFilter.outer.s-22' => 'tpl.mFilter2.filter.outer',
'tplFilter.row.s-22' => 'tpl.mFilter2.filter.checkbox',
'tplFilter.outer.s-30' => 'tpl.mFilter2.filter.outer',
'tplFilter.row.s-30' => 'tpl.mFilter2.filter.checkbox',
'tplFilter.outer.s-31' => 'tpl.mFilter2.filter.outer',
'tplFilter.row.s-31' => 'tpl.mFilter2.filter.checkbox',
'tplFilter.outer.popular' => 'tpl.mFilter2.filter.outer',
'tplFilter.row.popular' => 'tpl.mFilter2.filter.radio',
'tplFilter.outer.vendor' => 'tpl.mFilter2.filter.outer',
'tplFilter.row.vendor' => 'tpl.mFilter2.filter.checkbox',
'tplPageWrapper' => '@INLINE <ul class="pagination pagination-sm">{{+prev}}{{+pages}}{{+next}}</ul>',
'tplPageSkip' => '@INLINE <li class="disabled"><span>...</span></li>',
'tplPagePrev' => '@INLINE <li><a href="{{+href}}">«</a></li>',
'tplPagePrevEmpty' => '@INLINE <li class="disabled"><a href="{{+href}}">«</a></li>',
'tplPageNext' => '@INLINE <li><a href="{{+href}}" >»</a></li>',
'tplPageNextEmpty' => '@INLINE <li class="disabled"><a href="{{+href}}">»</a></li>',
'tplPageActive' => '@INLINE <li class="active"><a href="{{+href}}">{{+pageNo}}</a></li>',
'tplPage' => '@INLINE <li><a href="{{+href}}" >{{+pageNo}}</a></li>',
])}
попробуйте так:
msoption|option_s-01:number
а для power у вас указанно number, но шаблон вы ставите
msoption|option_s-01:number
а для power у вас указанно number, но шаблон вы ставите
'tplFilter.outer.power' => 'tpl.mFilter2.filter.outer',
'tplFilter.row.power' => 'tpl.mFilter2.filter.radio',
ну это уже с эксперементами скинул, стественно ставил чанки slider и number для «power»
при таком выводе msoption|option_s-01:number или msoption|option_power:number вообще не выводится в фильтрах данная опция.
Не могу изменить сообщение, но в коде ставил
при таком выводе msoption|option_s-01:number или msoption|option_power:number вообще не выводится в фильтрах данная опция.
Не могу изменить сообщение, но в коде ставил
'tplFilter.outer.power' => 'tpl.mFilter2.filter.slider',
'tplFilter.row.power' => 'tpl.mFilter2.filter.number',
если хотите, скиньте доступы в сообщении личном, посмотрю, а так вроде всё верно сделано
самому тоже интересно понять в чем ошибка, может дело в js файлах? Что формирует обертку, default.js из компонента msearch2? Может в нем косяк?
если price работает и вы используете те же чанки, то должно работать с любым полем
Да, это странно что прайс работает, а другие нет, пойду удалять папки кэша или хз уже что делать, спасибо за помощь.


бред, но заработало, для опций указываемых как number в псевдонимах надо указывать без option_
т.е. если опция чекбокс или радиокнопка, она работает только если в aliases указывать так
т.е. если опция чекбокс или радиокнопка, она работает только если в aliases указывать так
msoption|option_test-radio==test-radio,msoption|test-num==test-num,
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.

