Не доступна смена положения (drag and drop) элемента migx в списке.
Подскажите пожалуйста, создал таблицу migx через tv («Акции_2») по аналогии с уже существующей («Акции_1»), всё работает как и положено кроме одного,
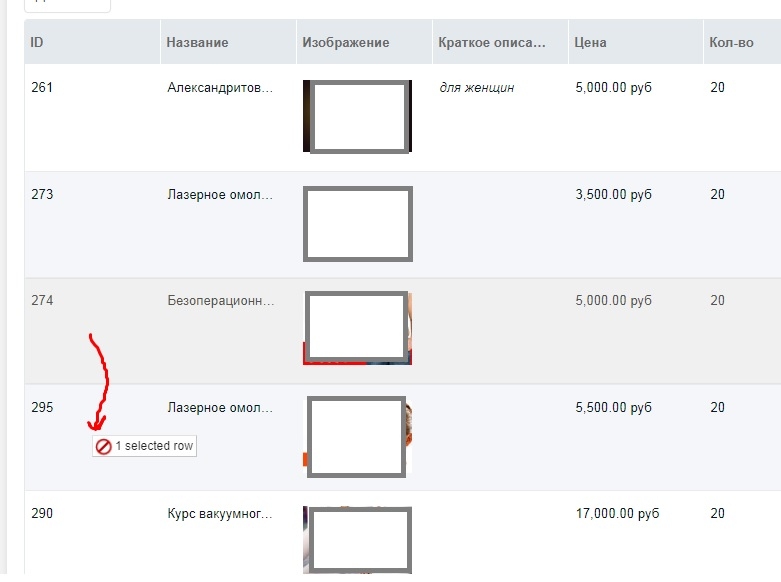
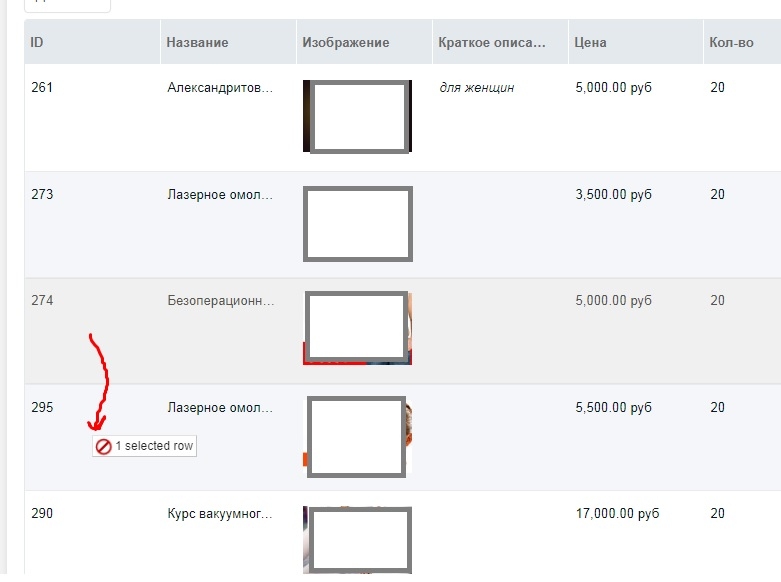
для элементов таблицы «Акции_2» админка почему то не даёт менять положение в списке с помощью drag and drop. В чем может быть причина? Как разрешить в админке изменять положение элемента в списке?
ModX Revo 2.5.6 + MigX

для элементов таблицы «Акции_2» админка почему то не даёт менять положение в списке с помощью drag and drop. В чем может быть причина? Как разрешить в админке изменять положение элемента в списке?
ModX Revo 2.5.6 + MigX

Комментарии: 9
Если кто то поможет решить эту проблему, с меня причитается.
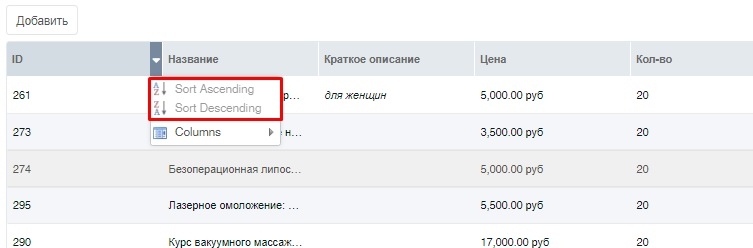
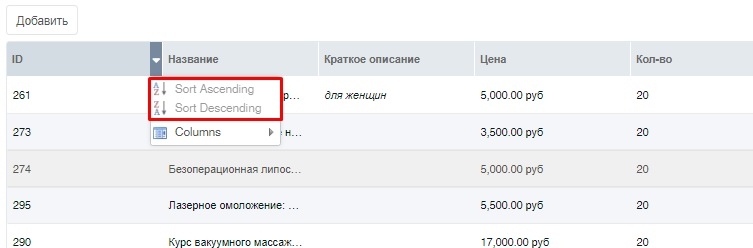
Иногда бывает такое. Кликните по заголовку таблицы ID, чтобы сменить порядок сортировки. После этого, скорее всего, начнет перетаскиваться.
Увы, это не помогает. У меня кстати в таблице ни для одного из полей не включена опция sorting, поэтому я не могу сортировать, но тем не менее в таблице «Акции_1» смена положения — доступна, а в её копии «Акции_2» — нет =(


Скажите плиз, как вывести на сайт элементы в том порядке, который я построил в админке?
что надо вписать в конструкцию
что надо вписать в конструкцию
&sort=`[{"sortby":""}]`
если имеется в виду в дереве ресурсов в админке, то menuindex
Ну да. Тоесть на сайте я хочу чтобы ресурсы выводились в том порядке, в котором я их расставил в админке.
menuindex не работает… вывожу результаты через сниппет:
menuindex не работает… вывожу результаты через сниппет:
[[!getImageList?
&docid=`[[+id]]`
&tvname=`priceList`
&tpl=`row-item-price`
&sort=`[{"sortby":"menuindex"}]`
]]
нет, дерево это другое, тут idx
idx тоже не работает… Может в самом json надо что-то дополнительно указать?
Мой код вкладок формы:
Мой код вкладок формы:
[
{"caption":"Услуги","fields":[
{"field":"serviceTitle","caption":"Услуга"},
{"field":"servicePrice","caption":"Стоимость услуги"}
]}
][
{"header":"ID", "width": "10", "dataIndex":"MIGX_id", "renderer":"", "sortable":"true", "show_in_grid":1},
{"header":"Услуга", "width": "150", "sortable": "false", "dataIndex":"serviceTitle", "editor": "this.textEditor"},
{"header":"Стоимость", "width": "150", "dataIndex":"servicePrice", "editor":"this.textEditor"}
]
Нашел решение!
Можно либо вообще убрать конструкцию
либо можно указать вот так
А именно вот такая тема не работает
Можно либо вообще убрать конструкцию
&sort=`[{"sortby":"menuindex"}]`либо можно указать вот так
&sort=`[[+idx]]`А именно вот такая тема не работает
&sort=`[{"sortby":"idx"}]`
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.
