Не отображаются способы оплаты в MiniShop2
Привет! Столкнулся с проблемой. Способы оплаты не отображаются, вообще в никакую. Хотя вроде бы все верно.
Текст чанка tpl.msOrder.payment
Текст чанка tpl.msOrder.payment
<label class="radio payment">
<input type="radio" name="payment" value="[[+id]]" id="payment_[[+id]]" [[+checked]]>
[[+logo:default=`[[+name]]`]]
<p><small>[[+description]]</small></p>
</label><div class="span6" id="payments">
<h4>[[%ms2_frontend_payments]]:</h4>
<div class="control-group">
<label class="control-label">[[%ms2_frontend_payment_select]]</label>
<div class="controls">
[[+payments]]
</div>
</div>
</div>Комментарии: 18
Они включены?
Назначены доставке?
Назначены доставке?
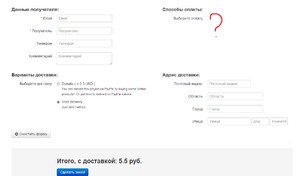
Да, включены и назначены. Отображается только первый способ, остальные игнорируются.
Было
А в исходном коде страницы что? Может, у тебя просто проблема в верстке?
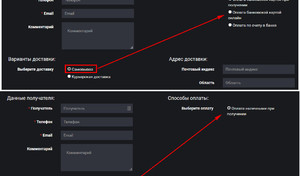
Способы оплаты не отображаются, вообще в никакую.Стало
Отображается только первый способ
А в исходном коде страницы что? Может, у тебя просто проблема в верстке?
Посмотрел. Оказывается, что для каждого последующего способа выставляется display:none. С чем это может быть связано?
С доставкой.
Действительно) Можно каким-то образом избавиться от этой зависимости?
Только если для каждого способа доставки не отметить все способы оплаты?
Спасибо.
Хотелось бы еще узнать, можно ли как-либо, средствами MiniShop реализовать следующее:
Необходимо при выборе некоторых способов доставки делать видимыми, или не видимыми некоторый перечень полей, заполняемых клиентом? (к примеру поля ввода адреса)
Хотелось бы еще узнать, можно ли как-либо, средствами MiniShop реализовать следующее:
Необходимо при выборе некоторых способов доставки делать видимыми, или не видимыми некоторый перечень полей, заполняемых клиентом? (к примеру поля ввода адреса)
Это делается средствами javascript, а не miniShop2.
А Вы не подскажете, где реализована функция отображения способов оплаты, в зависимости от метода доставки?
assets/components/minishop2/js/web/default.js
Спасибо!)
Испытываю некоторые проблемы в этой же области. Все способы оплаты не активны (увязка с доставкой выставлена). Все это происходит на фоне ошибок js (причем не суть мой это 1.8.3 jquery или тот что с минишопом идет — одинаково)
Uncaught Error: Syntax error, unrecognized expression: input#payment_[
nt.error @ jquery-1.8.3.min.js:2
ut @ jquery-1.8.3.min.js:2
vt @ jquery-1.8.3.min.js:2
g.querySelectorAll.vt @ jquery-1.8.3.min.js:2
nt @ jquery-1.8.3.min.js:2
nt.matches @ jquery-1.8.3.min.js:2
v.extend.filter @ jquery-1.8.3.min.js:2
ft @ jquery-1.8.3.min.js:2
v.fn.extend.filter @ jquery-1.8.3.min.js:2
miniShop2.Order.updatePayments @ default.js:291
(anonymous function) @ default.js:313
miniShop2.Order.add.callbacks.add.response.success @ default.js:329
miniShop2.send.runCallback @ default.js:82
(anonymous function) @ default.js:130
v.Callbacks.l @ jquery-1.8.3.min.js:2
v.Callbacks.c.fireWith @ jquery-1.8.3.min.js:2
T @ jquery-1.8.3.min.js:2
v.support.ajax.v.ajaxTransport.send.r @ jquery-1.8.3.min.js:2
Нашел лажу! В чанке tpl.msOrder.delivery нужно было вместо двойных кавычек, использовать одинарные вот в этом месте
... data-payments='[[+payments]]' ...
На 2 проектах с этим сталкивался, всё стоковое без какой либо верстки, bootstrap и minishop2
Убирал костылём вырезая display none, где то явно косяк.
if (payments.length > 0) { <!!!----Вот тут скрипт останавливается -----!!!>
for (var i in payments) {
if (payments.hasOwnProperty(i)) {
$paymentInputs.filter(miniShop2.Order.paymentInputUniquePrefix + payments[i]).attr('disabled', false).prop('disabled', false).closest(miniShop2.Order.inputParent).show();
}
}
}Убирал костылём вырезая display none, где то явно косяк.
Извиняюсь! всё работает, косяк был в том что я убирал адрес доставки а там id
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.