pdoPage Ajax внутри pdoPage без Ajax
Здравствуйте!
Есть интересный сайт с таким необычным способом вывода новостей.

Задача
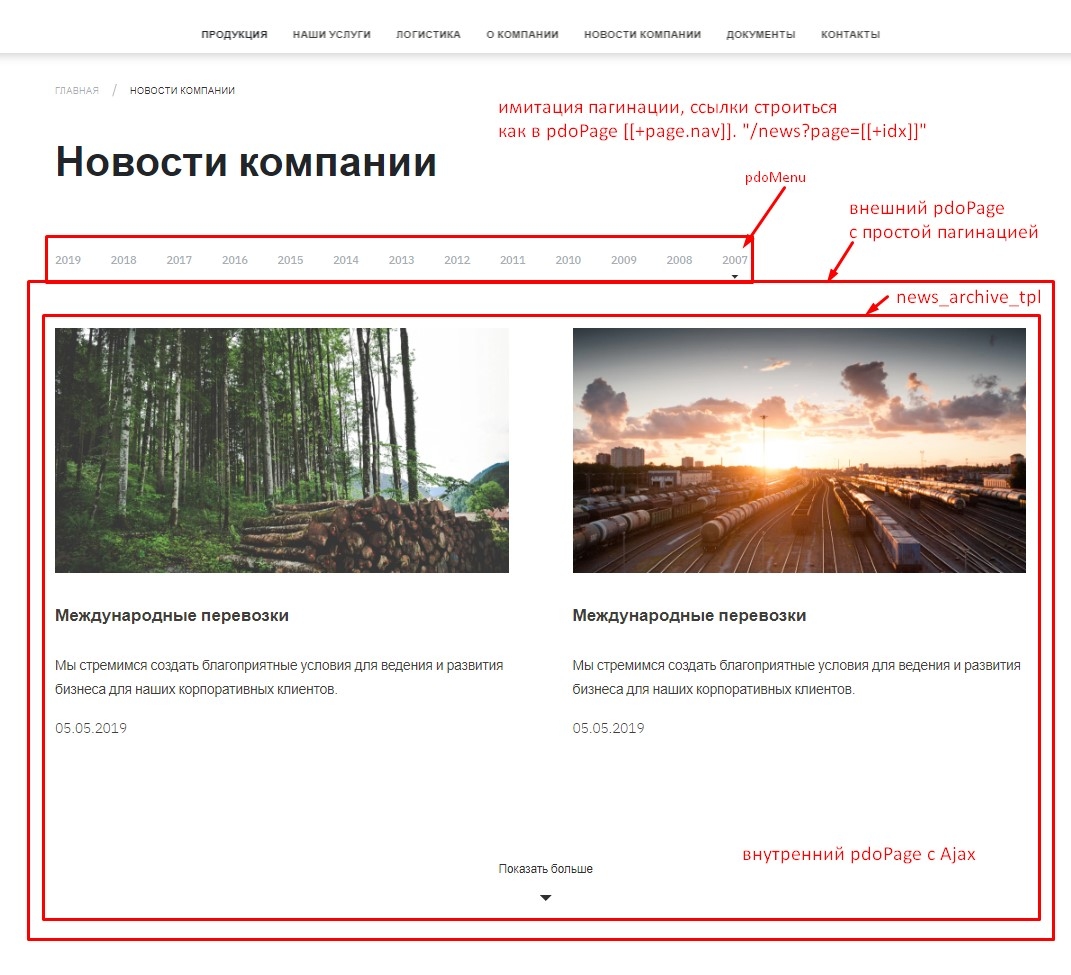
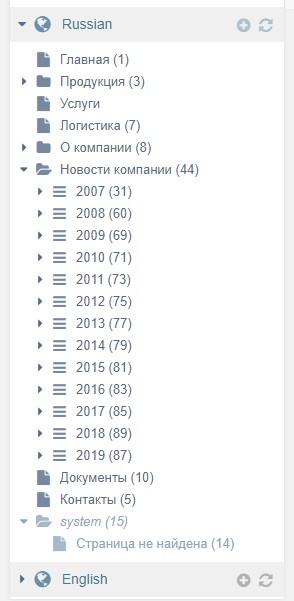
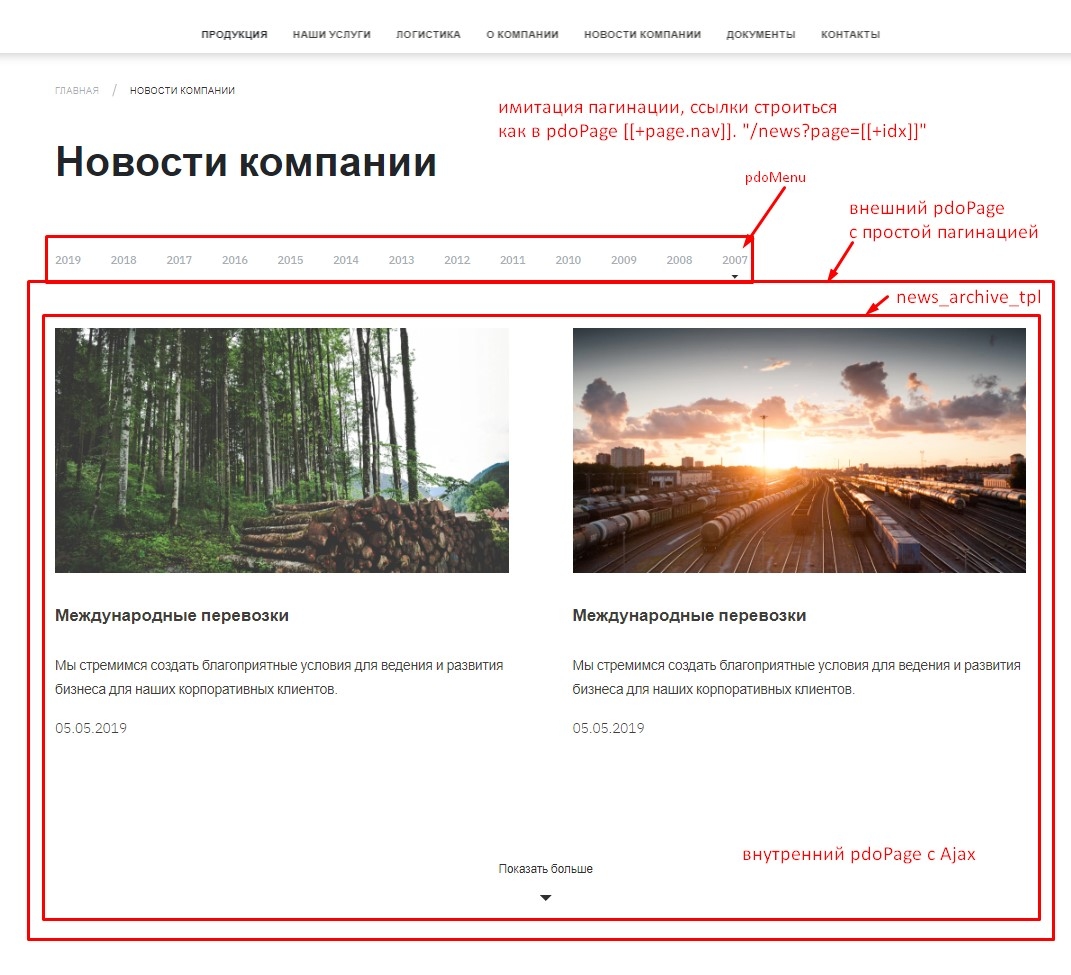
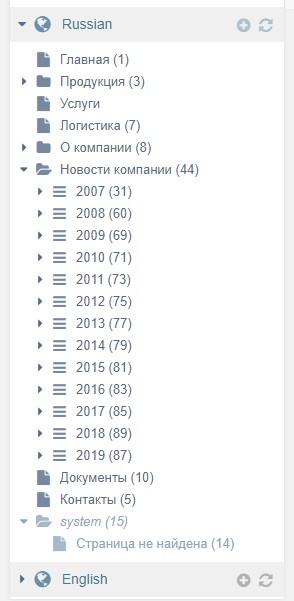
Страница новости, новости разделяются на категории, только по годам, с 2007 до 2019 (дальше будут новые года добавляться). У каждого года (категории) есть свои статьи которые должны подгружаться Ajax'ом по кнопке.
Необычность: эти годы не должны быть как категории, а должны как вкладки-переключатели, поэтому я не могу просто выводить как обычно ориентируясь на родитель.
Сделать вкладками и загружая сразу все статьи каждого года, а потом переключить js'ом скрывая не нужные, не очень правильно и вообще думаю не вариант.
Придется сделать pdoPage(для статей) внутри чанка pdoPage(для годов). Сделал, не очень получилось… )
Материалы
Файловая структура

Основной шаблоны (Новости (arсhive))
news_archive_tpl
news_single_tpl
Теперь опишу проблему )
На первый взгляд, все выводиться, как надо, все логично, открывается внутренние статьи первого года (т.е 2007), и подгружается Ajax'ом как надо. НО, не работает пагинация между годами, т.е не могу переключиться на другие года и внизу открывается внутренние статьи выбранного года, как задумано, а перекидывает на эту же страницу с первым годом (2007).
Пробовал:
Подскажите пожалуйста, где и что я упускаю или делаю неправильно или вообще с помощью pdoPage не получиться реализовать это (не вериться )) )?!
Заранее спасибо!
UPD: 4:26 06.05.2019
Получается если для внешней пагинации использовать getPage. Пока оставлю так, но надеюсь на ответ решение с pdoPage.
0
Есть интересный сайт с таким необычным способом вывода новостей.

Задача
Страница новости, новости разделяются на категории, только по годам, с 2007 до 2019 (дальше будут новые года добавляться). У каждого года (категории) есть свои статьи которые должны подгружаться Ajax'ом по кнопке.
Необычность: эти годы не должны быть как категории, а должны как вкладки-переключатели, поэтому я не могу просто выводить как обычно ориентируясь на родитель.
Придется сделать pdoPage(для статей) внутри чанка pdoPage(для годов). Сделал, не очень получилось… )
Материалы
Файловая структура

Основной шаблоны (Новости (arсhive))
<div class="container">
<div class="row">
<div class="col-12">
<div class="years">
<nav class="years__nav">
[[pdoMenu?
&parents=`[[*id]]`
&level=`1`
&depth=`0`
&sortby=`pagetitle`
&sortdir=`ASC`
&tplOuter=`@INLINE <ul class="years__list">[[+wrapper]]</ul>`
&tpl=`@INLINE <li class="years__item" data-page="page-[[+idx]]"><a class="years__link" href="/news?page=[[+idx]]">[[+pagetitle]]</a></li>`
]]
</nav>
</div>
</div>
</div>
[[!pdoPage?
&element=`getResources`
&parents=`[[*id]]`
&limit=`1`
&pageVarKey=`page`
&tpl=`news_archive_tpl`
&sortby=`pagetitle`
&sortdir=`ASC`
&includeTVs=`1`
&processTVs=`1`
&includeContent=`1`
]]
</div>news_archive_tpl
<div class="news" id="pdopage">
[[!+news_single.nav]]
<div class="row news-items">
[[!pdoPage?
&element=`getResources`
&parents=`[[+id]]`
&limit=`2`
&pageVarKey=`news`
&pageNavVar=`news_single.nav`
&tpl=`news_single_tpl`
&sortby=`pagetitle`
&sortdir=`ASC`
&includeTVs=`1`
&processTVs=`1`
&includeContent=`1`
&ajaxElemRows=`#pdopage .news-items`
&ajaxMode=`button`
&ajaxElemMore=`.js-more`
&ajaxTplMore=`@INLINE <div class="row"><div class="col-12"><a class="works__more-link js-more" href="#">Показать больше </a></div></div>`
]]
</div>
</div>news_single_tpl
<div class="col-12 col-lg-6">
<a class="news__card" href="[[+uri]]">
<div class="news__img-wrap">
<img class="news__img" src="[[+tv.news_img]]" alt="">
</div>
<div class="news__text-wrap">
<div class="news__title">[[+pagetitle]]</div>
<div class="news__text">
[[+content]]
</div>
<span class="news__date">[[+publishedon:strtotime:date=`%d.%m.%Y`]]</span>
</div>
</a>
</div>Теперь опишу проблему )
На первый взгляд, все выводиться, как надо, все логично, открывается внутренние статьи первого года (т.е 2007), и подгружается Ajax'ом как надо. НО, не работает пагинация между годами, т.е не могу переключиться на другие года и внизу открывается внутренние статьи выбранного года, как задумано, а перекидывает на эту же страницу с первым годом (2007).
Пробовал:
- Убрать внутренний вызов pdoPage в чанке «news_archive_tpl», пагинация годов работает правильно.
- Убрать Ajax, обычная пагинация между статьями работает отлично, а пагинация годов нет.
- Делать разные &pageNavVar и &pageVarKey у внутреннего pdoPage, подозревая конфликт между пагинациями.
Есть такая же страница но там не новости а этапы развитие компании, такие же года, на каждой из них есть достижении в виде слайдера. Только там нет внутренних страниц а обычный MIGX таблица. с getImageList требуемый функционал работает как надо, пагинация работает.Уже поломал голову, не получается, есть какой-то конфликт, по мне две пагинации как-то мешают друг-другу.
Подскажите пожалуйста, где и что я упускаю или делаю неправильно или вообще с помощью pdoPage не получиться реализовать это (не вериться )) )?!
Заранее спасибо!
UPD: 4:26 06.05.2019
Получается если для внешней пагинации использовать getPage. Пока оставлю так, но надеюсь на ответ решение с pdoPage.
