Обновление миникорзины
Никто не сталкивался с такой проблемой: при добавлении товара в корзину не обновляется миникорзина компонента
{'!msMCDMiniCart' | snippet: [
'img' => '50x50',
]}Комментарии: 9
смотри консоль браузера, там должна быть ошибка, если изменялся tpl, то возможно нужный класс/id убрал.
ошибок нет, делал стандартный вывод и все ровно не обновлялся
jquery подключен? если есть пример в онлайне, можно было бы глянуть
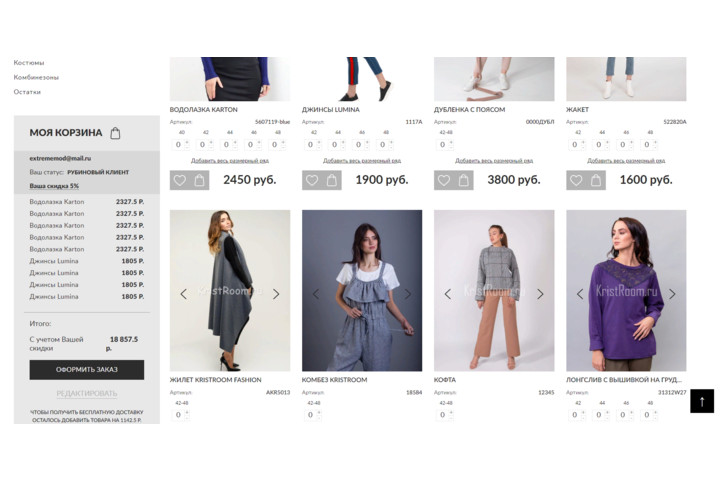
litesite.extremje.beget.tech/katalog там только нужна авторизация, чтобы увидеть корзину слева под меню
я даже зарегестрировался.
У меня при добавлении товара, мини корзина норм отрабатывает, кроме ± количества в мини корзине (если страницу не обновлять). Но это связано с тем что в jquery скрипте надо click заменить на on
Было
Либо вообще так сделать
У меня при добавлении товара, мини корзина норм отрабатывает, кроме ± количества в мини корзине (если страницу не обновлять). Но это связано с тем что в jquery скрипте надо click заменить на on
Было
$('.product-item .number .plus').click(function () {
});$('.product-item .number .plus').on('click', function () {
});Либо вообще так сделать
$('.product-item').delegate('.plus', 'click', function () {
});
а ну там просто ID одинаковые с той что в шапке.
Надо js переписывать и менять ID на классы
Надо js переписывать и менять ID на классы
поменял id на class но все ровно, товары не выводит
а есть где примеры как это сделать?
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.