Дерево ресурсов, extJS и платные компоненты
Простите за много букв, но не знаю как эту информацию изложить очень кратко.
Я столкнулся с такой проблемой. Приобретаю в магазине modstore платные компоненты, разных разработчиков, в разное время (между покупками прошло около двух лет). Каждый из этих компонентов работаем с деревом ресурсов и предлагает в админке интерфейс где галочками можно указать определенные категории.
И на разных проектах (сайтах), разные версии MODX у меня и два года назад и сейчас возникает сходная проблема — я выставляю галочки на нужных мне категориях, нажимаю кнопку — поехали (образно говоря) но компонент видит «прошлое» положение галочек. Ну тоесть грубо говоря выгрузка товара происходит не из тех категорий которые я указал сейчас, а из тех, которые были указаны в прошлый раз. Меняем расположение галочек и получим товары из категорий, которые были указаны ранее.
У меня возникло стойкое ощущение, что эту часть интерфейса на extJS которая строит дерево ресурсов в админке, разработчики просто копируют друг у друга, не особо вникая в принцип ее работы и именно поэтому ошибка путешествует из компонента в компонент годами. Я ничего не имею против, это нормальная практика, использовать чужой код и вообще пишу не упоминая имен, поскольку не хочу кого-то ругать, ведь вполне может быть что это я криворукий что то делаю не так.
Но просто ни тогда ни сейчас я не получил решения, обратившись в поддержку, хотя насчет последнего компонента — человек просто написал что он в отпуске, так что ничего наговаривать не хочу.
И еще признаюсь — я совершенно не понимаю extJS поэтому не могу сказать ничего умного по поводу того, почему это происходит.
Но возможно кто-то уже сталкивался с этим и для себя решил этот вопрос? Может подсказать мне? Может мы сможем исправить ошибку в коде, который копируют друг у друга разработчики и остановим эту цепочку?
Спасибо.
Я столкнулся с такой проблемой. Приобретаю в магазине modstore платные компоненты, разных разработчиков, в разное время (между покупками прошло около двух лет). Каждый из этих компонентов работаем с деревом ресурсов и предлагает в админке интерфейс где галочками можно указать определенные категории.
И на разных проектах (сайтах), разные версии MODX у меня и два года назад и сейчас возникает сходная проблема — я выставляю галочки на нужных мне категориях, нажимаю кнопку — поехали (образно говоря) но компонент видит «прошлое» положение галочек. Ну тоесть грубо говоря выгрузка товара происходит не из тех категорий которые я указал сейчас, а из тех, которые были указаны в прошлый раз. Меняем расположение галочек и получим товары из категорий, которые были указаны ранее.
У меня возникло стойкое ощущение, что эту часть интерфейса на extJS которая строит дерево ресурсов в админке, разработчики просто копируют друг у друга, не особо вникая в принцип ее работы и именно поэтому ошибка путешествует из компонента в компонент годами. Я ничего не имею против, это нормальная практика, использовать чужой код и вообще пишу не упоминая имен, поскольку не хочу кого-то ругать, ведь вполне может быть что это я криворукий что то делаю не так.
Но просто ни тогда ни сейчас я не получил решения, обратившись в поддержку, хотя насчет последнего компонента — человек просто написал что он в отпуске, так что ничего наговаривать не хочу.
И еще признаюсь — я совершенно не понимаю extJS поэтому не могу сказать ничего умного по поводу того, почему это происходит.
Но возможно кто-то уже сталкивался с этим и для себя решил этот вопрос? Может подсказать мне? Может мы сможем исправить ошибку в коде, который копируют друг у друга разработчики и остановим эту цепочку?
Спасибо.
Комментарии: 4
Ни названий компонентов, ни имён авторов — как отвечать на такой вопрос?
Могу только посочувствовать.
Могу только посочувствовать.
Василий, я наверное некорректно написал в чем состоит вопрос, простите.
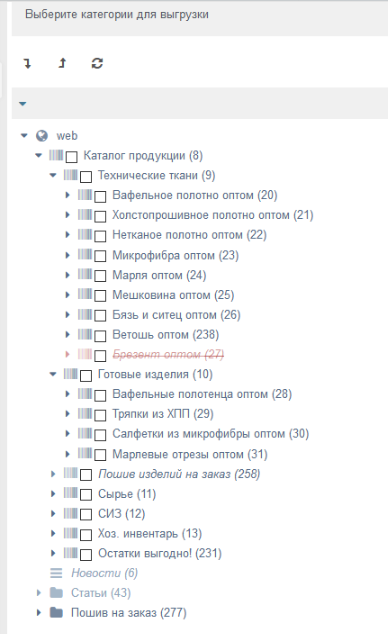
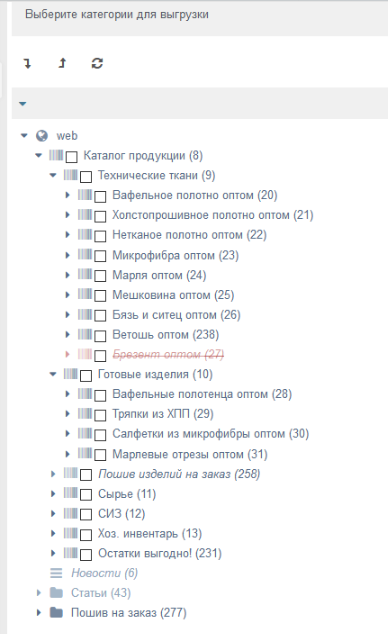
Все компоненты с которыми мне приходило сталкиваться и которые работают с деревом ресурсом в админке имеет совершенно идентичный интерфейс в админке — раскрывающееся дерево с чекбоксами. Добавлю скриншот.

И поскольку везде (из тех компонентов с которыми мне приходилось сталкиваться) этот интерфейс работает с одной и той же ошибкой (суть ошибки описана выше) я пришел к выводу, что разработчики просто копируют эту часть кода друг у друга и применяют каждый в своем компоненте. И предположил, что в этом коде возможно есть ошибка и ее не так просто заметить, ее можно только опытным путем.
Поэтому я просто хотел обратить внимание разработчиков, чтобы они аккуратно копировали код друг у друга. А если к этому моменту кто-то сталкивался с описанной мною ошибкой и решил ее — то я буду рад подсказке (потому как обращения в платную тех поддержку результата не приносит)
Все компоненты с которыми мне приходило сталкиваться и которые работают с деревом ресурсом в админке имеет совершенно идентичный интерфейс в админке — раскрывающееся дерево с чекбоксами. Добавлю скриншот.

И поскольку везде (из тех компонентов с которыми мне приходилось сталкиваться) этот интерфейс работает с одной и той же ошибкой (суть ошибки описана выше) я пришел к выводу, что разработчики просто копируют эту часть кода друг у друга и применяют каждый в своем компоненте. И предположил, что в этом коде возможно есть ошибка и ее не так просто заметить, ее можно только опытным путем.
Поэтому я просто хотел обратить внимание разработчиков, чтобы они аккуратно копировали код друг у друга. А если к этому моменту кто-то сталкивался с описанной мною ошибкой и решил ее — то я буду рад подсказке (потому как обращения в платную тех поддержку результата не приносит)
И поскольку везде (из тех компонентов с которыми мне приходилось сталкиваться) этот интерфейс работает с одной и той же ошибкой (суть ошибки описана выше) я пришел к выводу, что разработчики просто копируют эту часть кода друг у друга и применяют каждый в своем компоненте.Это стандартный ExtJS виджет modx-tree-resource, который используется везде, в том числе и в miniShop2.
Если в нём есть ошибка — то и править её нужно в самом MODX, а не в дополнениях.
Хорошо, спасибо.
Поскольку я совершенно не разбираюсь в extJS то и написал этот глупый пост.
Поскольку я совершенно не разбираюсь в extJS то и написал этот глупый пост.
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.

