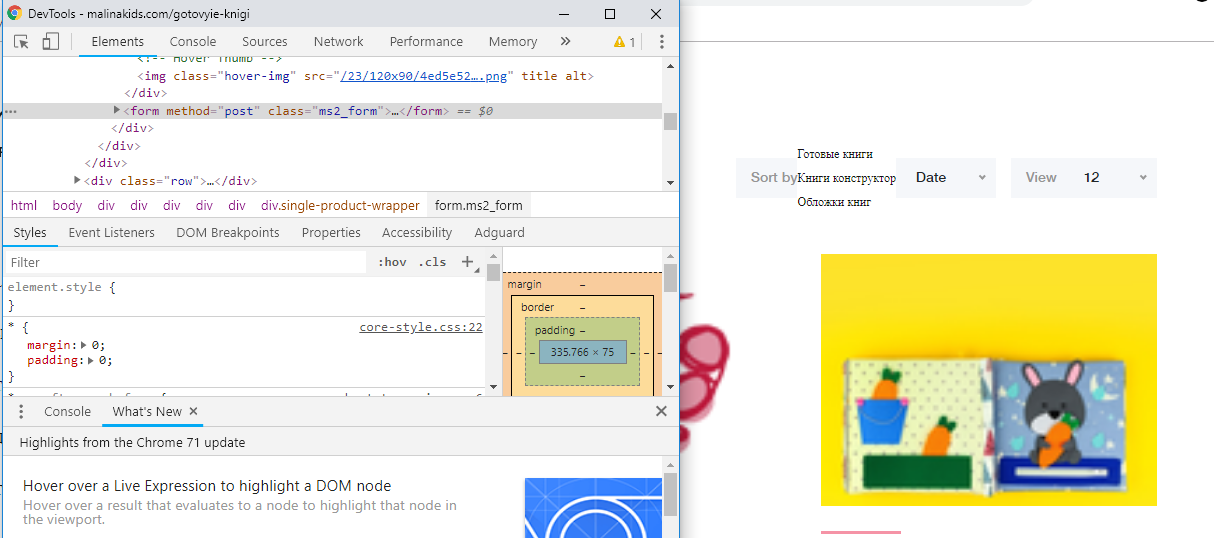
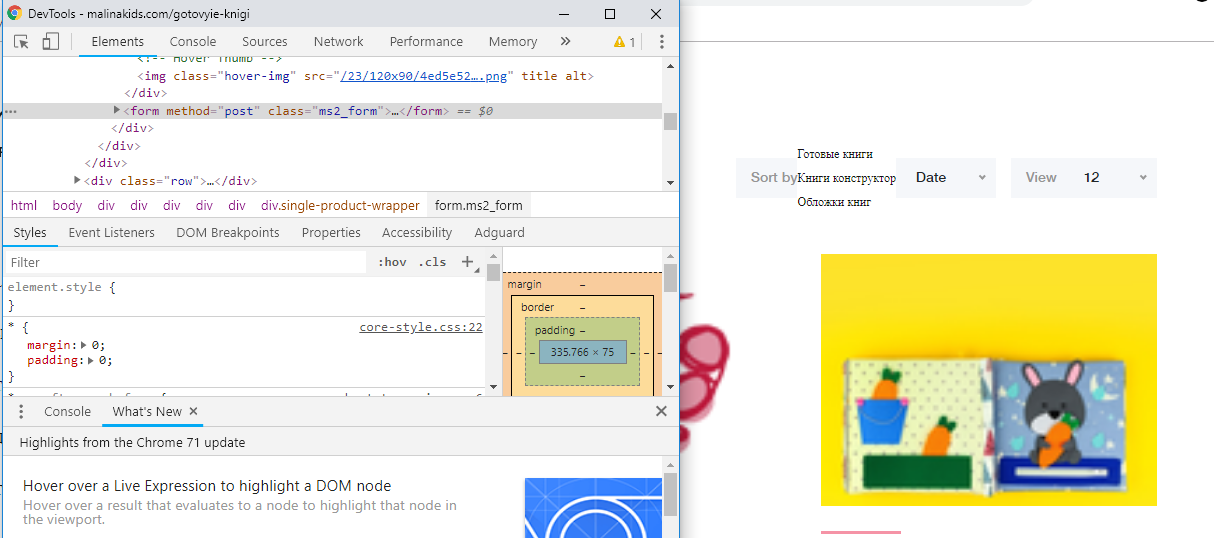
Убрать сжатие превью
Здравствуйте.
Использую вызов

Менял Источник файлов: MS2 Images, действовал по документации
в вызов прописывал
когда я подключаю ТВ

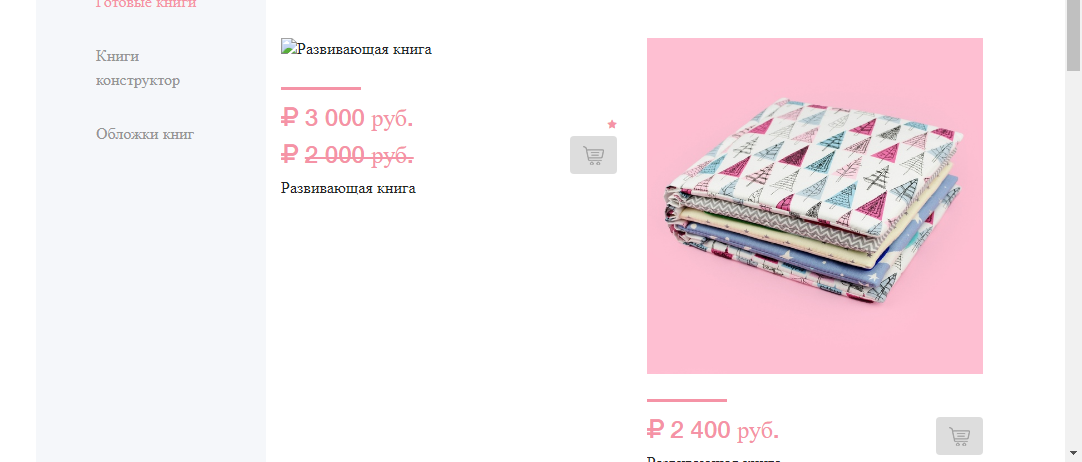
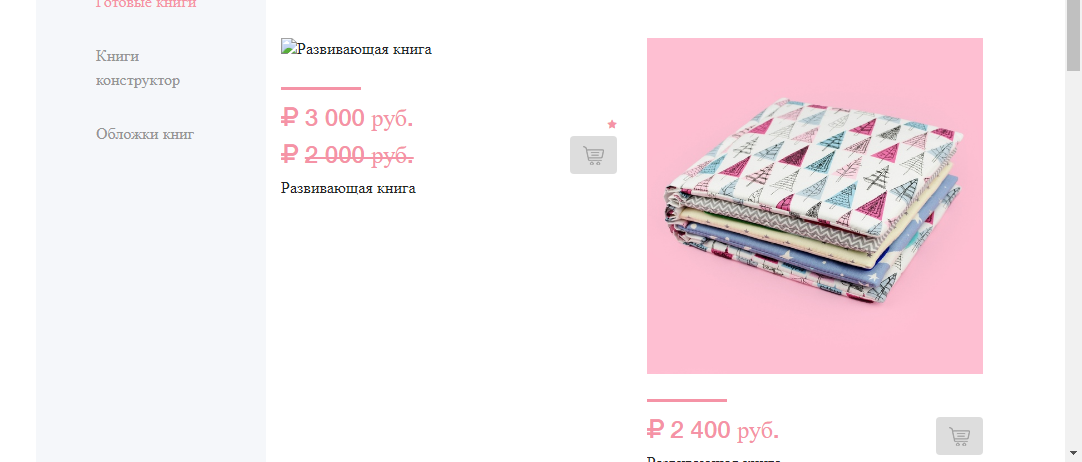
Скажите, как мне отключить сжатие, что бы изображение было как в последнем скрине.
Спасибо
minishop2 msProducts thumb
Использую вызов
[[msProducts? &parents=`4` &depth=`0` &includeTVs=`image,image1` &tpl=`tpl.msProducts.row` &sortby=`menuindex`]]tpl.msProducts.row<div class="col-12 col-sm-6 col-md-12 col-xl-6">
<div class="single-product-wrapper">
<!-- Product Image -->
<div class="product-img">
{if $thumb?}
<img src="{$thumb}" title="{$pagetitle}" alt="{$pagetitle}"/>
{else}
<img src="{'assets_url' | option}components/minishop2/img/web/ms2_small.png"
srcset="{'assets_url' | option}components/minishop2/img/web/ms2_small@2x.png 2x"
alt="{$pagetitle}" title="{$pagetitle}"/>
{/if}
<!-- Hover Thumb -->
{if $thumb?}
<img class="hover-img" src="{$thumb}" title="{$pagetitle}" alt="{$pagetitle}"/>
{else}
<img style="display:none;" class="hover-img" src="{'assets_url' | option}components/minishop2/img/web/ms2_small.png"
srcset="{'assets_url' | option}components/minishop2/img/web/ms2_small@2x.png 2x"
alt="{$pagetitle}" title="{$pagetitle}"/>
{/if}
</div>
<form method="post" class="ms2_form">
<!-- Product Description -->
<div class="product-description d-flex align-items-center justify-content-between">
<!-- Product Meta Data -->
<div class="product-meta-data">
<div class="line"></div>
<p class="product-price"><i class="fa fa-rub" aria-hidden="true"></i> {$price} {'ms2_frontend_currency' | lexicon}</p>
{if $old_price?}
<p class="product-price "><i class="fa fa-rub" aria-hidden="true"></i> <span class="old_price"><strike>{$old_price} {'ms2_frontend_currency' | lexicon}</strike></span></p>
{/if}
<a href="{$id | url}">
<h6>{$pagetitle}</h6>
</a>
</div>
<!-- Ratings & Cart -->
<div class="ratings-cart text-right">
<div class="ratings">
{if $popular?}
<i class="fa fa-star" aria-hidden="true" title="{'ms2_frontend_popular' | lexicon}"></i>
{/if}
</div>
<div class="cart">
<button class="btn btn-default pull-right" type="submit" name="ms2_action" value="cart/add">
{'ms2_frontend_add_to_cart' | lexicon}
</button>
<input type="hidden" name="id" value="{$id}">
<input type="hidden" name="count" value="1">
<input type="hidden" name="options" value="[]">
</div>
</div>
</div>
</form>
</div>
</div>
Менял Источник файлов: MS2 Images, действовал по документации
в вызов прописывал
[[msProducts? &parents=`4` &depth=`0` &includeTVs=`image,image1` &tpl=`tpl.msProducts.row` &sortby=`menuindex`]] &includeThumbs``когда я подключаю ТВ
&includeTVs=`image,image1`
Скажите, как мне отключить сжатие, что бы изображение было как в последнем скрине.
Спасибо
Комментарии: 4
Попробуйте в чанке использовать не thumb, а image:
Или измените/создайте в источнике файлов размер large для больших картинок и используйте его вместо thumb.
<img src="{$image}" title="{$pagetitle}" alt="{$pagetitle}"/>Или измените/создайте в источнике файлов размер large для больших картинок и используйте его вместо thumb.
использовать тв которыми я проверял отображение &includeTVs=`image,image1`?
Нет, не TV, а поле товара image.
спасибо. буду пробовать.
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.

