Не хочет работать jQuery код для вставки значения в поле формы
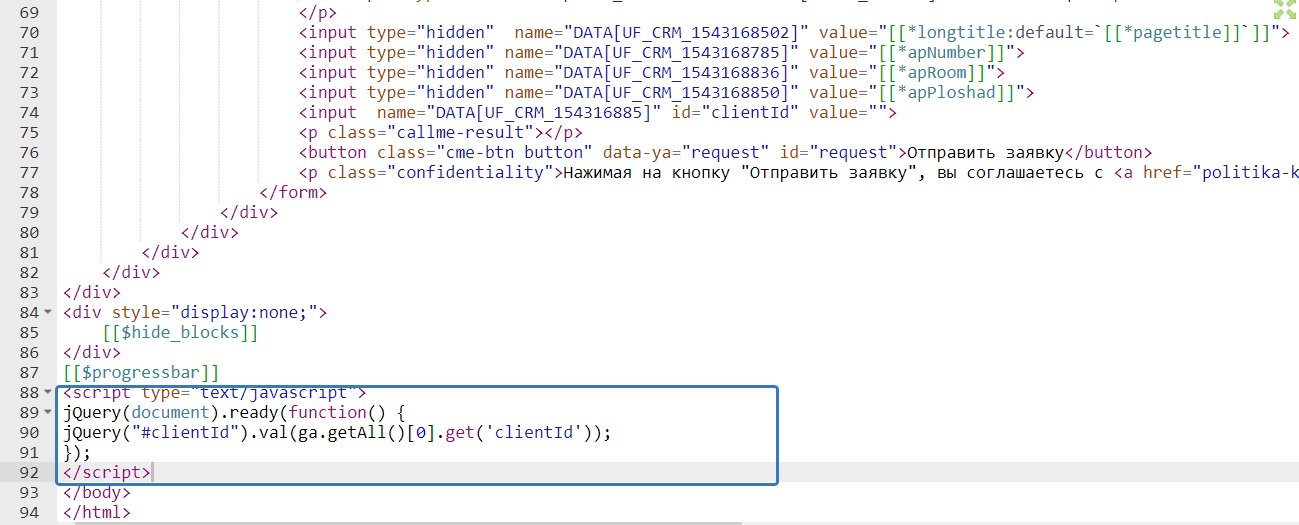
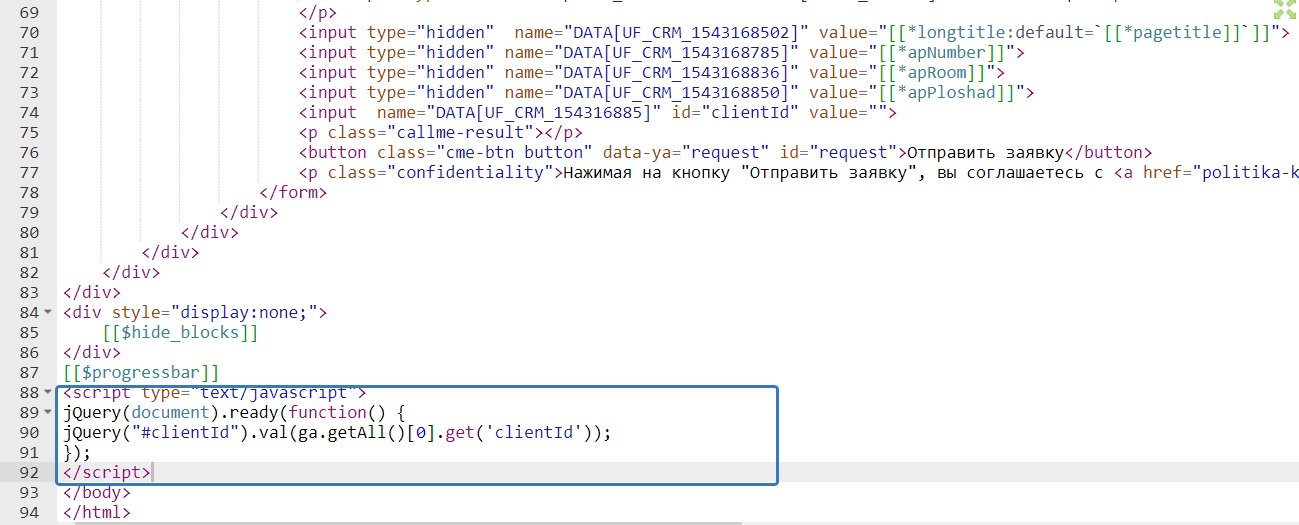
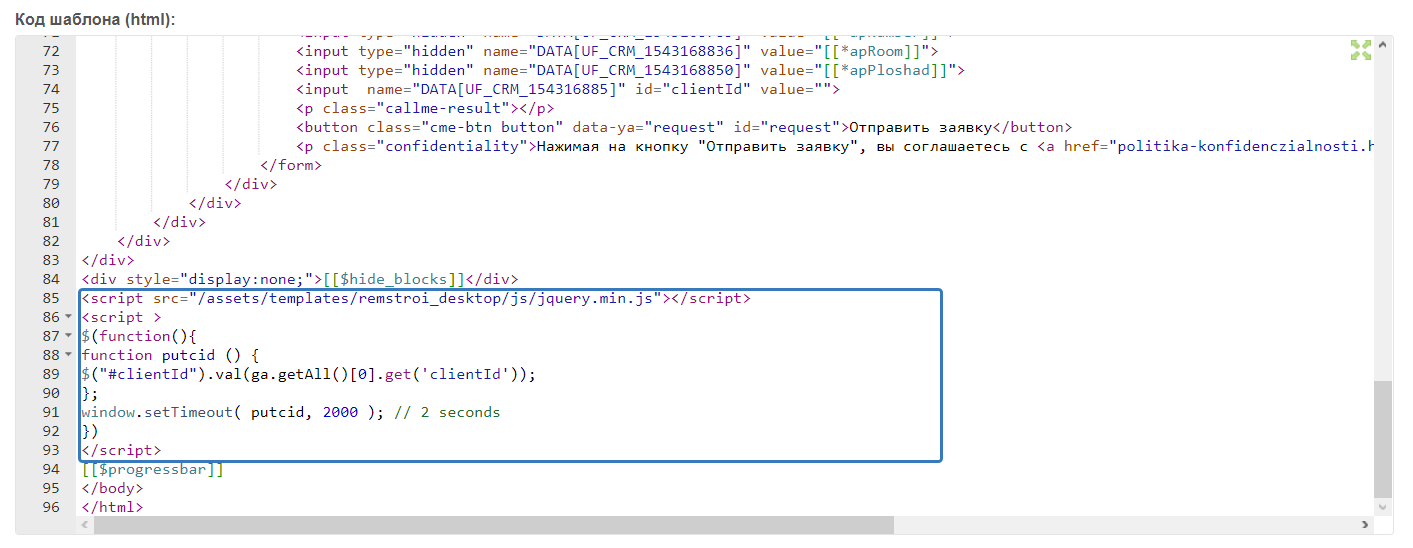
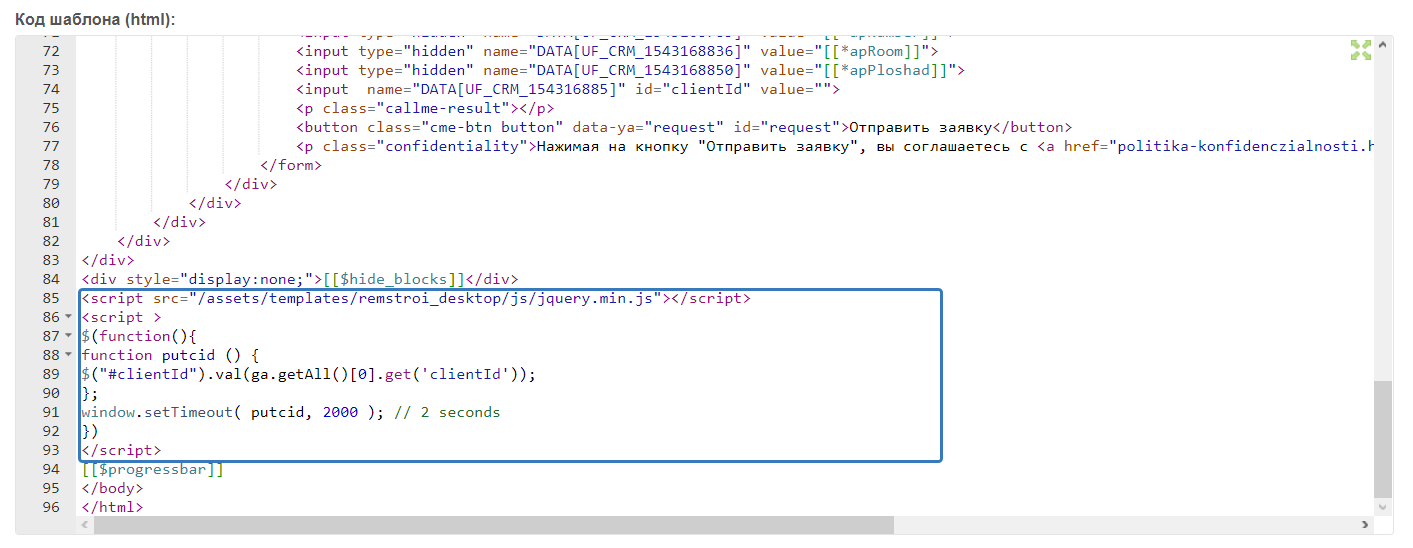
Надо в скрытое поле формы вставить значение ClientId. Первоначально использовал следующий код

Выдает ошибку jQuery не определен, хотя библиотека подключена через minifx, но видимо вставляется в конце страницы. Если вставить код в консоль хрома, то все работает — появляется clientid в поле формы. При загрузке страницы не работает.
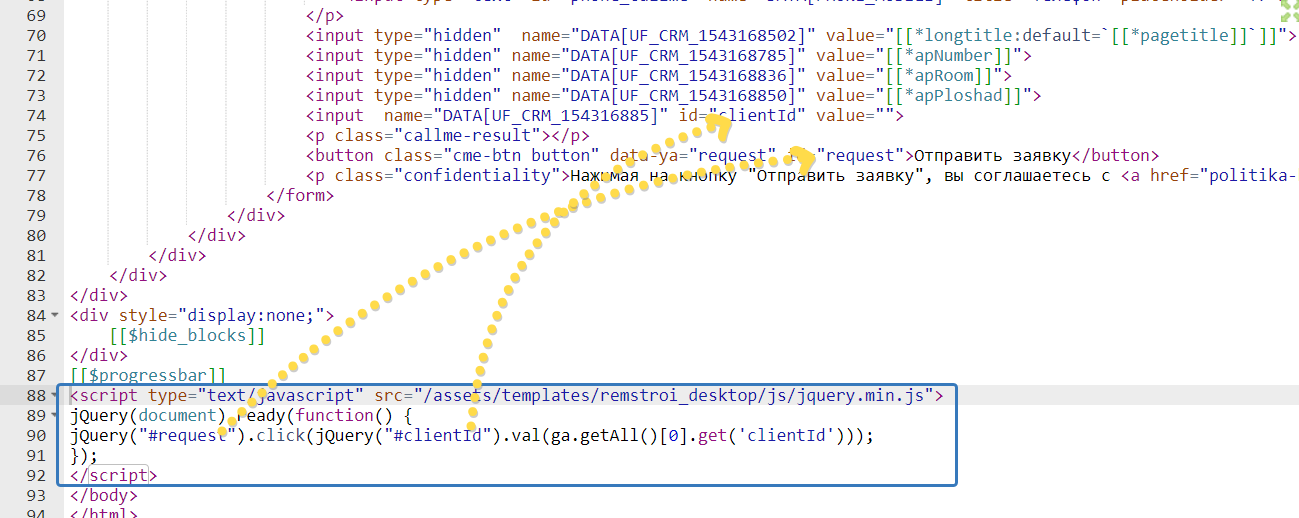
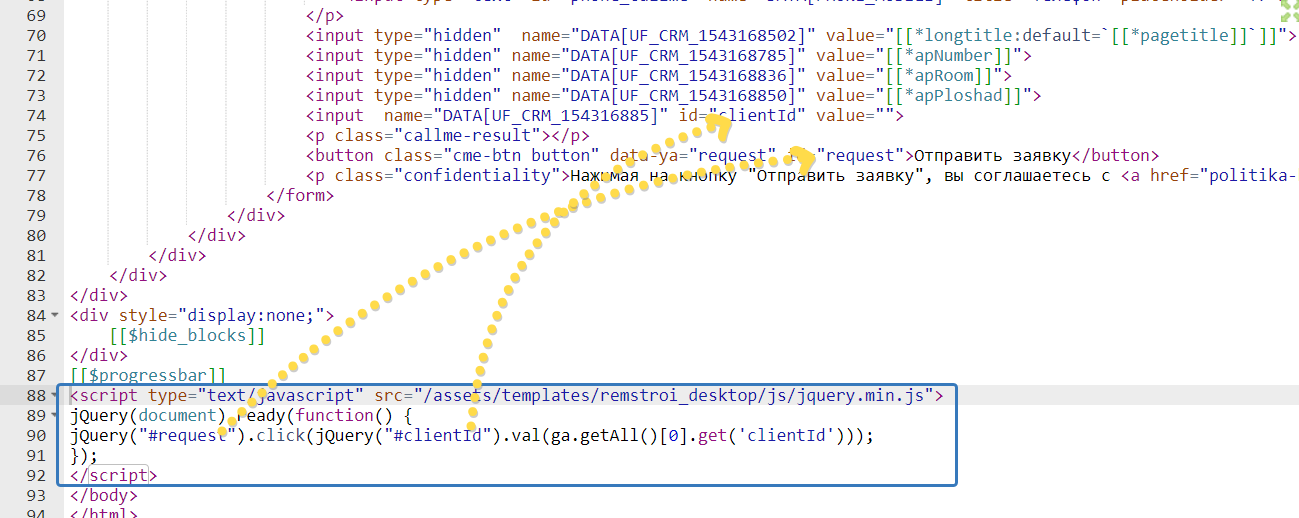
Потом изменил на следующий код:

Ошибок в консоли больше нет, но результата тоже — поле формы пустое, даже после клика для отправки формы.
Есть ли решение этой проблемы?
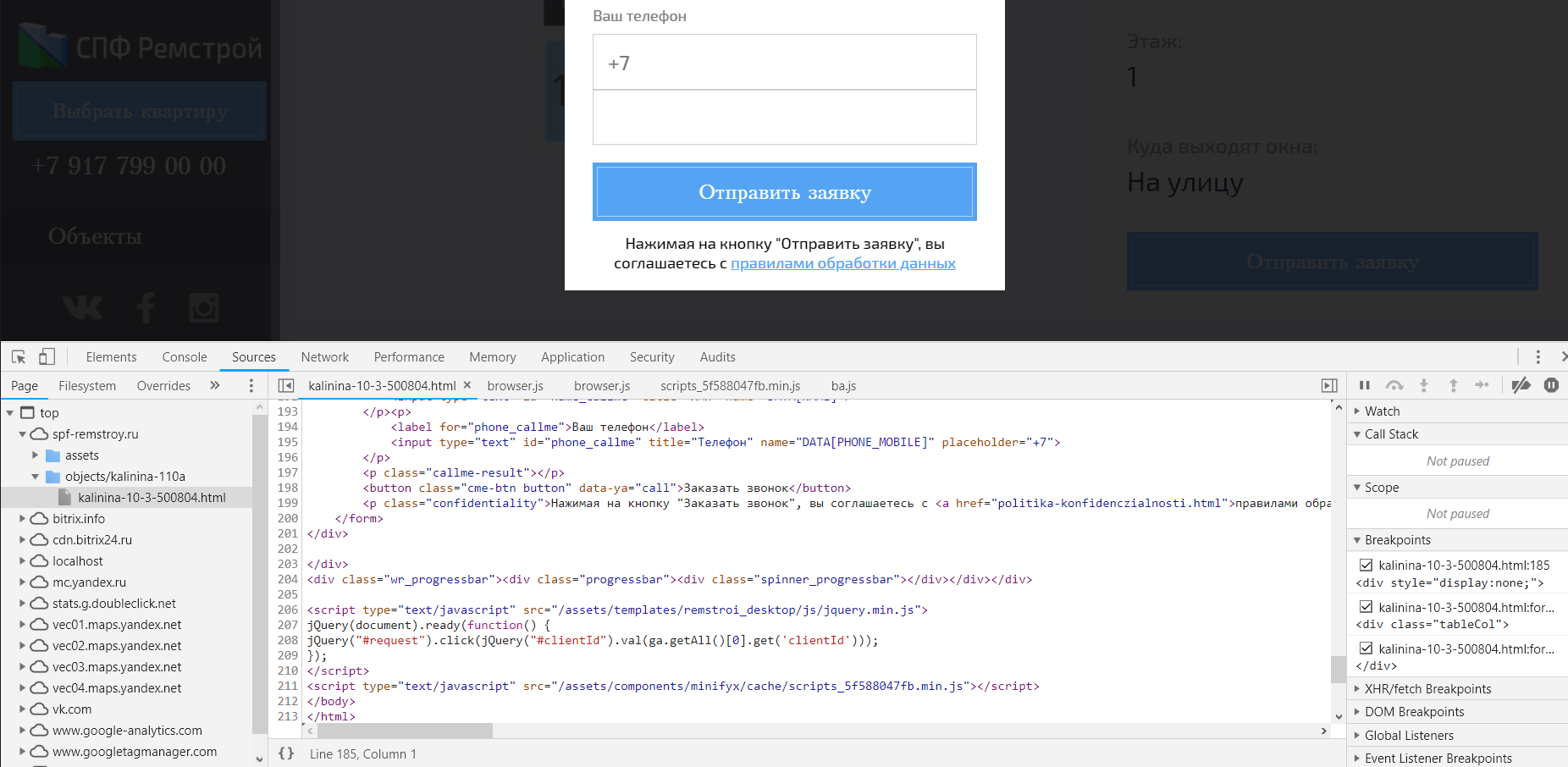
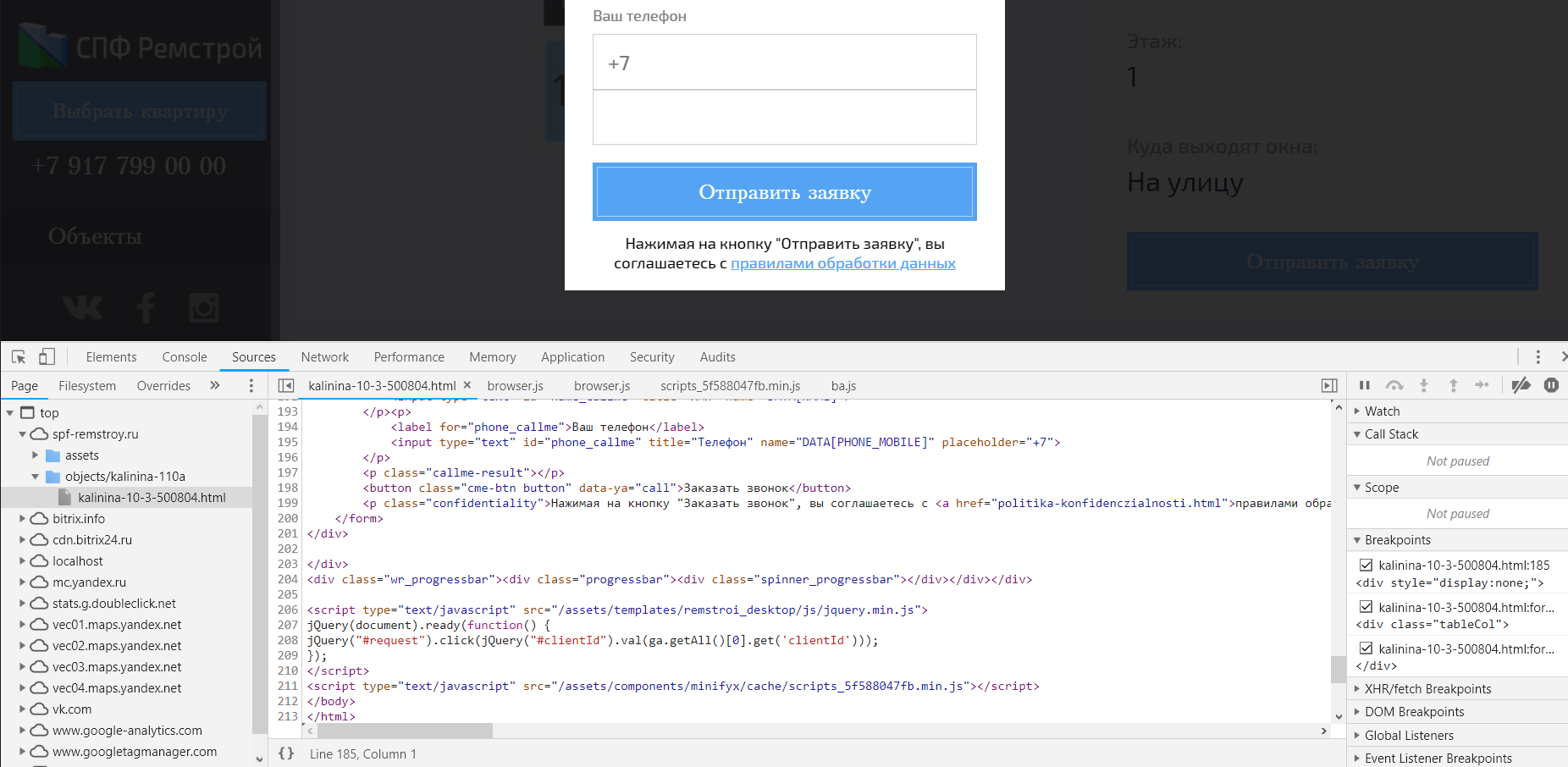
Также прикладываю, вдруг поможет разобраться:

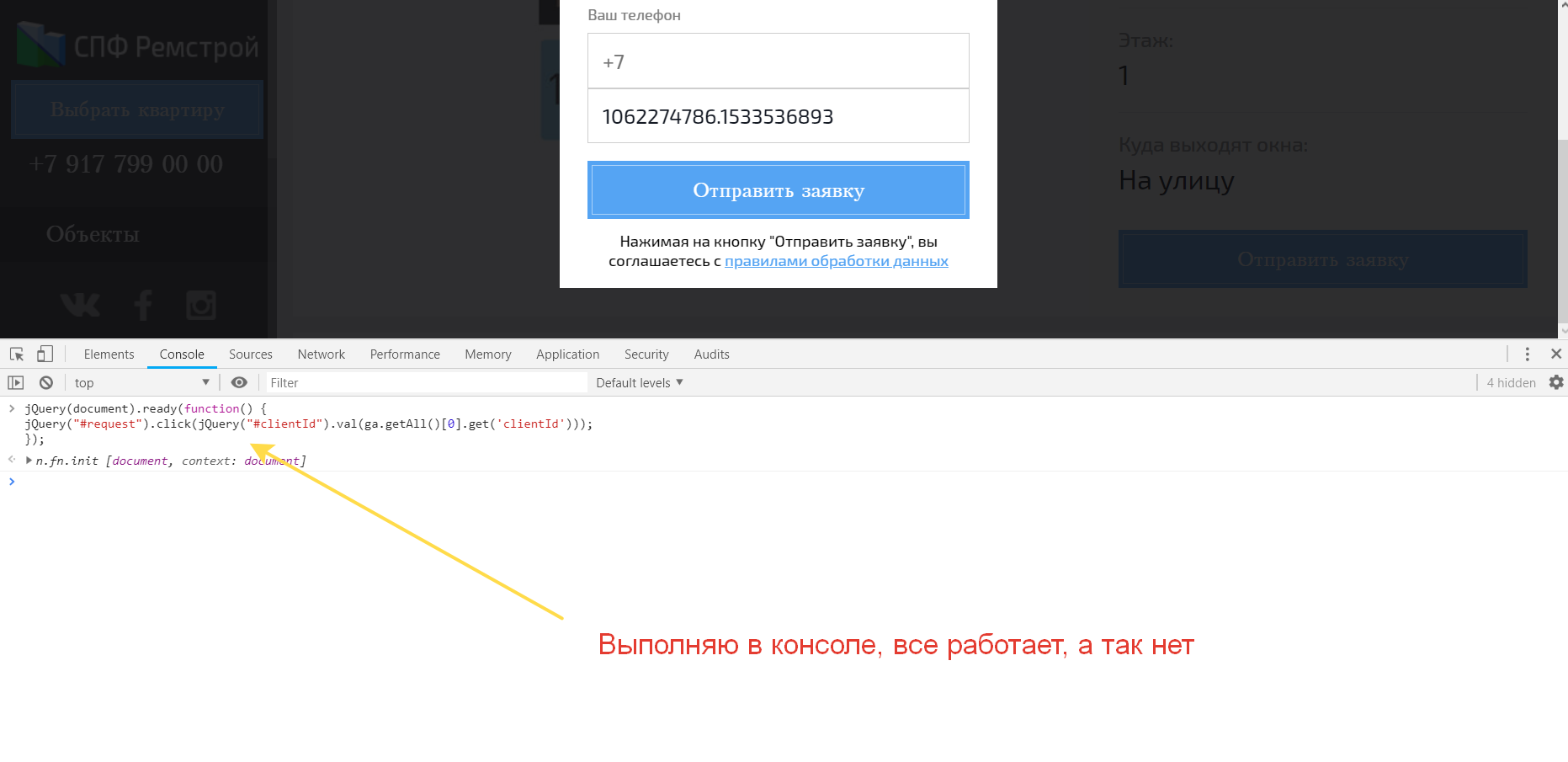
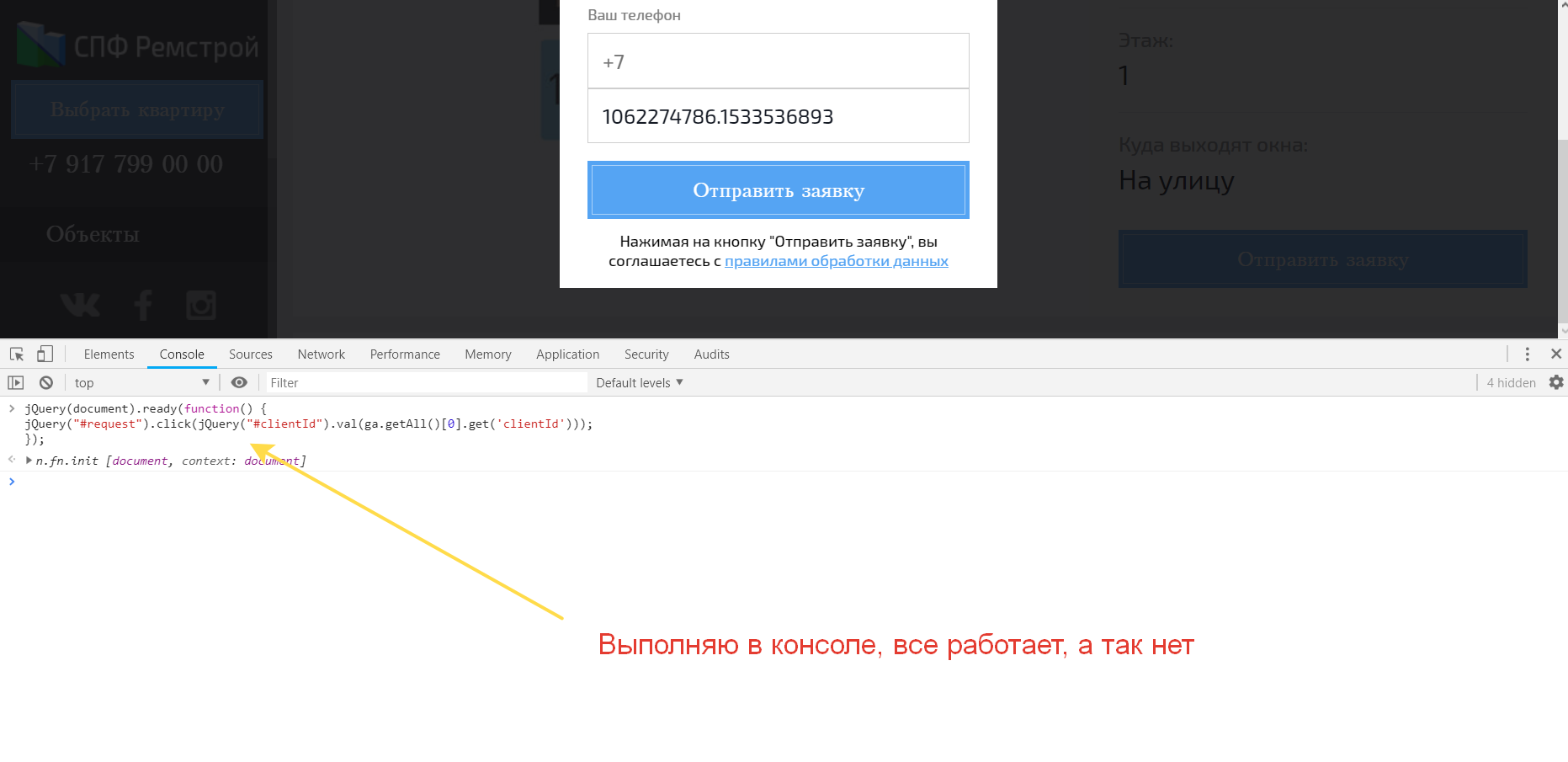
А это через консоль

Прошу помочь решить вопрос.

Выдает ошибку jQuery не определен, хотя библиотека подключена через minifx, но видимо вставляется в конце страницы. Если вставить код в консоль хрома, то все работает — появляется clientid в поле формы. При загрузке страницы не работает.
Потом изменил на следующий код:

Ошибок в консоли больше нет, но результата тоже — поле формы пустое, даже после клика для отправки формы.
Есть ли решение этой проблемы?
Также прикладываю, вдруг поможет разобраться:

А это через консоль

Прошу помочь решить вопрос.
Комментарии: 5
В MinifyX можно задать плейсхолдеры для вывода css и js, попробуйте поставить плейсхолдер для js перед закрывающим тегом а после него уже этот скрипт. Либо оформите скрипт в отдельный файл и подключите в MinifyX.
Почему в теге загрузки jquery у вас еще внутренний скрипт какой то?
Отдельный под скрипт, а не внутри загрузки jquery
Отдельный под скрипт, а не внутри загрузки jquery
Всё верно, если в атрибуте src указан путь к файу, то содержимое тега игнорируется.
Именно поэтому код и не работает.
learn.javascript.ru/external-script
Именно поэтому код и не работает.
learn.javascript.ru/external-script
Спасибо, исправил код на вот этот.

Процесс сдвинулся с места, но работает только при обновлении страницы. При переходе по ссылке внутри станицы сайта — не работает. Как думаете в чем проблема?

Процесс сдвинулся с места, но работает только при обновлении страницы. При переходе по ссылке внутри станицы сайта — не работает. Как думаете в чем проблема?
На странице, на которую вы переходите по этой ссылке, подключён jQuery и ваш код? Какая ошибка в консоли?
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.
