Как создать и передать опцию товара в корзину MODX?
Всем привет! Реализовал на сайте скрипт на JS для вывода изображения в галерее при выборе пользователем цвета на странице товара. Галерея — Fotorama. Плагин — minishop2
Проблема: необходимо передать в корзину этот атрибут, чтобы пользователь и менеджер видели при заказе, какой цвет они выбрали. Читаю документацию minishop2 и не могу понять, как правильно создать опцию и как её вызвать в кастомном чанке корзины. Код скрипта прилагаю, на сервер уходит информация о цвете, скрин также приложу. Подробнее под катом.
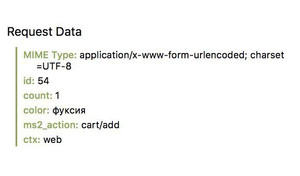
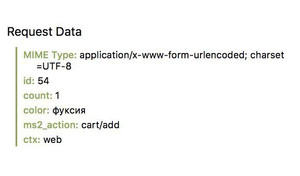
Скрин, где я вижу, что информация на сервер отправляется:

0
Проблема: необходимо передать в корзину этот атрибут, чтобы пользователь и менеджер видели при заказе, какой цвет они выбрали. Читаю документацию minishop2 и не могу понять, как правильно создать опцию и как её вызвать в кастомном чанке корзины. Код скрипта прилагаю, на сервер уходит информация о цвете, скрин также приложу. Подробнее под катом.
<style>
#pickYourColor ul {
list-style-type: none;
}
#pickYourColor {
margin: 15px 0; }
#colorintro {
margin: 15px 0; }
#pickYourColor ul li {
border-radius: 2px;
display: inline-block;
margin-right: 3px;
border: 2px solid transparent;
padding: 10px;
transition: all 100ms ease-in-out;
}
#pickYourColor ul li:hover {
cursor: pointer;
box-shadow: 0px 2px 4px 1px #ccc;
}
#pickYourColor ul li.selected {
transform: scale(1.2);
box-shadow: 0px 2px 4px 1px #ccc;
}
</style>
<script src="https://cdn.jsdelivr.net/npm/jquery@3.3.1/dist/jquery.min.js"></script>
<script>
function changeColor(color) {
document.forms["tovarcart"].elements["color"].value = color;
}
function loadGalleryPictures(pictures) {
let data = [];
for (let picture of pictures) {
data.push({img: picture, thumb: picture});
}
$("#fotorama").data('fotorama').load(data);
}
$(function () {
$("#pickYourColor").on("click", (event) => {
let target = $(event.target);
if (target.is("li")) {
$(this).find("li.selected").removeClass("selected");
target.addClass("selected");
loadGalleryPictures(target.data('pictures'));
changeColor(target.data('name'));
}
});
});
</script>
<body>
<div id="colorintro">
<p><h3>Выбор цвета:</h3></p>
<img src="https://pp.userapi.com/c848616/v848616407/db686/j_A39ev7v4w.jpg" />
<div id="pickYourColor">
<ul>
<li class="selected" style="background-color: #FAE7B5" data-name="бежевый" data-color="#FAE7B5" data-pictures='["url","url","url"]'></li>
<li style="background-color: #EF0097" data-name="фуксия" data-color="#EF0097" data-pictures='["url"]'></li>
<li style="background-color: #FDDB6D" data-name="сахара" data-color="#FDDB6D" data-pictures='["url"]'></li>
<li style="background-color: #A86540" data-name="светло-коричневый" data-color="#A86540" data-pictures='["url"]'></li>
<li style="background-color: #000000" data-name="черный" data-color="#000000" data-pictures='["url"]'></li>
<li style="background-color: #FF6800" data-name="оранжевый" data-color="#FF6800" data-pictures='["url"]'></li>
<li style="background-color: #C8A2C8" data-name="сиреневый" data-color="#C8A2C8" data-pictures='["url"]'></li>
<li style="background-color: #641C34" data-name="бордовый" data-color="#641C34" data-pictures='["url"]'></li>
<li style="background-color: #0E294B" data-name="синий" data-color="#0E294B" data-pictures='["url"]'></li>
<li style="background-color: #F19CBB" data-name="розовый" data-color="#F19CBB" data-pictures='["url"]'></li>
<li style="background-color: #FF0000" data-name="красный" data-color="#FF0000" data-pictures='["url"]'></li>
<li style="background-color: #BEF574" data-name="фисташковый" data-color="#BEF574" data-pictures='["url"]'></li>
<li style="background-color: #35170C" data-name="темно-коричневый" data-color="#35170C" data-pictures='["url"]'></li>
<li style="background-color: #77DDE7" data-name="бирюза" data-color="#77DDE7" data-pictures='["url"]'></li>
</ul>
</div>
</div>Скрин, где я вижу, что информация на сервер отправляется: