Подстановка extended-полей пользователя в адрес доставки msOrder
Всем привет. Мне нужна помощь в понимании логики работы, чтобы реализовать подстановку в Адрес доставки:

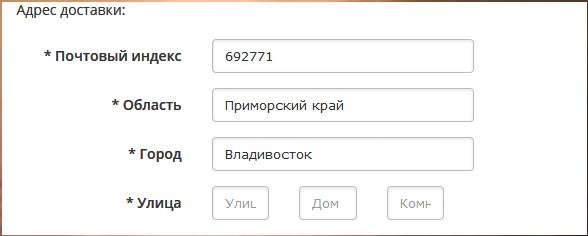
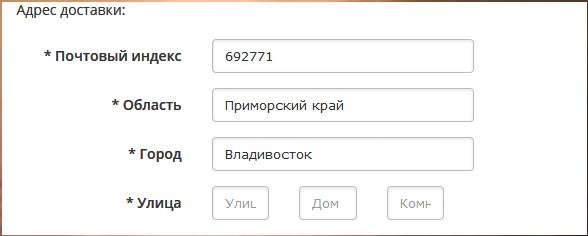
По умолчанию msOrder выводит форму с адресом доставки, где подставляет поля пользователя из профиля.
Проблема в том, что есть ещё несколько незаполненных полей (Улица, Дом, Квартира), т.к. их нет в профиле (Есть правда у пользователя поле «адрес», где это может хранится длинной строкой).
Я бы хотел, чтобы эти поля тоже заполнялись автоматом.
Я видел эту заметку с добавлением дополнительных полей, но я думаю они мне не к чему, т.к. мне нужно просто хранение, без операций сортировки и прочих.

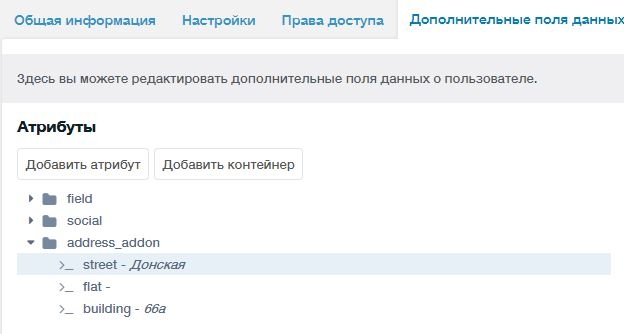
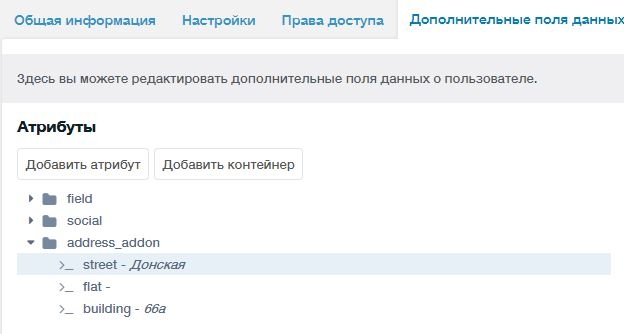
Поэтому я создал extended-поля в профиле пользователя и сделал, чтобы их можно было редактировать из личного кабинета (на компоненте Office).
Теперь мне нужно эти поля как-то подставлять при выводе формы Адреса доставки msOrder.
Прошу помочь с логикой работы, т.е. что нужно, как можно, сниппетом это делается или плагином (на какое событие)?, как сделать лучше? Может быть решение уже было, а я не нашел?

По умолчанию msOrder выводит форму с адресом доставки, где подставляет поля пользователя из профиля.
Проблема в том, что есть ещё несколько незаполненных полей (Улица, Дом, Квартира), т.к. их нет в профиле (Есть правда у пользователя поле «адрес», где это может хранится длинной строкой).
Я видел эту заметку с добавлением дополнительных полей, но я думаю они мне не к чему, т.к. мне нужно просто хранение, без операций сортировки и прочих.

Поэтому я создал extended-поля в профиле пользователя и сделал, чтобы их можно было редактировать из личного кабинета (на компоненте Office).
Теперь мне нужно эти поля как-то подставлять при выводе формы Адреса доставки msOrder.
Прошу помочь с логикой работы, т.е. что нужно, как можно, сниппетом это делается или плагином (на какое событие)?, как сделать лучше? Может быть решение уже было, а я не нашел?
Комментарии: 2
Теперь мне нужно эти поля как-то подставлять при выводеНе знаю, правильно ли я понял, но
[[!+modx.user.id:userinfo=`extended.custom_field`]]
{0 | user : 'extended.custom_field'}Не?
Спасибо, отлично, я думал уже что-то городить. Подстановка работает. Это из разряда «а чо так можно было?»)
......
<div class="form-group input-parent">
<label class="col-md-4 control-label" for="street">
<span class="required-star">*</span> {'ms2_frontend_street' | lexicon}</label>
<div class="col-md-6 row">
{foreach 0 | user : 'extended.address_addon' as $field => $val} // было {*foreach ['street','building','room'] as $field*}, ключи у меня совпадают с этими названиями
<div class="col-md-4">
<input type="text" id="{$field}" placeholder="{('ms2_frontend_' ~ $field) | lexicon}"
name="{$field}" value="{$val}"
class="form-control{($field in list $errors) ? ' error' : ''}">
</div>
{/foreach}
</div>
</div>
......
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.
