Как вы разрабатываете сайты на MODX в команде?
Всем привет!
Поделитесь своим опытом разработки сайтов в команде.

Сейчас мы разрабатываем сайты вдвоем. У каждого из нас есть по тестовому сайту. И еще есть один тестовый для клиента, где мы показываем новую версию перед продакшеном. Всего получается 3 сайта для разработки и 1 рабочий. Тестовые сайты расположены на нашем домене третьего уровня.
Мы используем gitify в работе. Пакеты ставим руками.
Все бы хорошо, но как только дело доходит до обновления платных дополнений, начинаются проблемы. Вообще они начинаются с обновления даже бесплатных дополнений.
Мы не можем загрузить с тестовых сайтов пакеты, т.к. ключ привязан к другому сайту. Раньше мы решали эту проблему копированием пакетов. В одном месте загрузили, в другое место скопировали и обновили. Уже не очень удобно, но пусть так. Работает и ладно.
Но, с недавних пор, авторы платных дополнений начали встраивать защиту от копирования, и проблем только прибавилось. Нет возможности установить дополнение на тестовые сайты, а если даже и удастся обновить на тестовом платный компонент, пока дело дойдет до релиза, может выйти новая версия компонента и на рабочий сайт можно будет поставить только последнюю версию…
Опишите свой процесс разработки, проблемы, с которыми вы сталкивались и их решение.
Экспорт/Импорт объектов MODX в файлы с помощью Gitify: modmore.github.io/Gitify/ru/
Работа с ветками — git-flow: danielkummer.github.io/git-flow-cheatsheet/index.ru_RU.html
Закрытые репозитории на GitHub (можно и бесплатным bitbucket.org обойтись)
Поделитесь своим опытом разработки сайтов в команде.

Сейчас мы разрабатываем сайты вдвоем. У каждого из нас есть по тестовому сайту. И еще есть один тестовый для клиента, где мы показываем новую версию перед продакшеном. Всего получается 3 сайта для разработки и 1 рабочий. Тестовые сайты расположены на нашем домене третьего уровня.
Мы используем gitify в работе. Пакеты ставим руками.
Все бы хорошо, но как только дело доходит до обновления платных дополнений, начинаются проблемы. Вообще они начинаются с обновления даже бесплатных дополнений.
Мы не можем загрузить с тестовых сайтов пакеты, т.к. ключ привязан к другому сайту. Раньше мы решали эту проблему копированием пакетов. В одном месте загрузили, в другое место скопировали и обновили. Уже не очень удобно, но пусть так. Работает и ладно.
Но, с недавних пор, авторы платных дополнений начали встраивать защиту от копирования, и проблем только прибавилось. Нет возможности установить дополнение на тестовые сайты, а если даже и удастся обновить на тестовом платный компонент, пока дело дойдет до релиза, может выйти новая версия компонента и на рабочий сайт можно будет поставить только последнюю версию…
Опишите свой процесс разработки, проблемы, с которыми вы сталкивались и их решение.
Наши инструменты:
Экспорт/Импорт объектов MODX в файлы с помощью Gitify: modmore.github.io/Gitify/ru/
Работа с ветками — git-flow: danielkummer.github.io/git-flow-cheatsheet/index.ru_RU.html
Закрытые репозитории на GitHub (можно и бесплатным bitbucket.org обойтись)
Комментарии: 10
Кстати, да, очень интересно, как работать над проектом командой. Пока я один, но не за горами день принятия на работу ещё одного разработчика.
мы через гит + файловые элементы. Все остальное на тестовом. После проверки, перенос и все
Вы всей командой на одном тестовом сайте работаете?
Gitify будет погибче — можно выгрузить любые элементы: системные настройки, лексиконы и т.д. И не нужно запоминать или записывать, что что-то нужно подправить при переносе изменений. Но это удобно, только если привык все править через админку.
Gitify будет погибче — можно выгрузить любые элементы: системные настройки, лексиконы и т.д. И не нужно запоминать или записывать, что что-то нужно подправить при переносе изменений. Но это удобно, только если привык все править через админку.
В разделе Помощь modstore все же понятно написано
Также мы поддерживаем работу дополнений на поддомене dev. Сбрасывать ключ для такого домена не нужно — дополнения просто работают сразу на обоих доменах: site.ru и dev.site.ru.Касательно моего подхода, у меня код сайта упаковывается в пакет (или несколько пакетов) и ставится через репозиторий. Вся работа локально, потом сборка, отправка в репозиторий, установка на продакшене.
- dev.site.ru — основной тестовый сайт.
- i.dev.site.ru — сайт первого разработчика.
- a.dev.site.ru — сайт второго разработчика.
Спасибо, что поделились своим подходом!
Даже если использовать основной домен, то у нас минимум 3 поддомена получается:
+ Тестовые сайты расположены на нашем домене третьего/четвертого уровня. Так удобно, потому что не нужно просить клиента создавать или настраивать что-то у себя.
Использовать один тестовый сайт — не вариант. Так как мы используем git-flow (фичи, хот-фиксы...), одновременно работать над разными фичами/фиксами на одном сайте просто не возможно.
Сейчас основная проблема — установка платных дополнений на все тестовые сайты.
Даже если использовать основной домен, то у нас минимум 3 поддомена получается:
+ Тестовые сайты расположены на нашем домене третьего/четвертого уровня. Так удобно, потому что не нужно просить клиента создавать или настраивать что-то у себя.
Использовать один тестовый сайт — не вариант. Так как мы используем git-flow (фичи, хот-фиксы...), одновременно работать над разными фичами/фиксами на одном сайте просто не возможно.
Сейчас основная проблема — установка платных дополнений на все тестовые сайты.
Что мешает сделать так?
dev.site.ru — основной тестовый сайт.
dev.i.site.ru — сайт первого разработчика.
dev.a.site.ru — сайт второго разработчика.
dev.site.ru — основной тестовый сайт.
dev.i.site.ru — сайт первого разработчика.
dev.a.site.ru — сайт второго разработчика.
Хмм, если так сработает, то ничего не мешает :)
Так не получится, ибо для доменов i.site.ru и a.site.ru ничего не куплено.
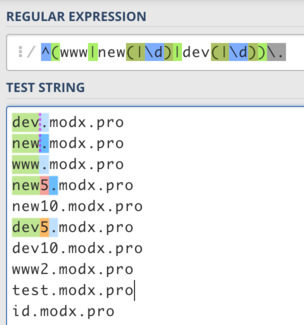
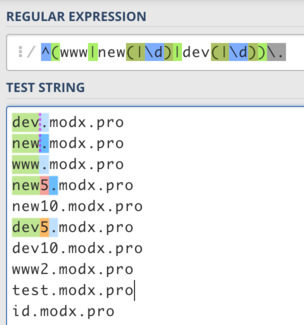
Сделал вот так, по просьбам трудящихся

То есть, теперь поддерживаются сайты dev и new до 10 штук на домен — итого 20 поддоменов для разработки, должно хватить.

То есть, теперь поддерживаются сайты dev и new до 10 штук на домен — итого 20 поддоменов для разработки, должно хватить.
Теперь хватит, спасибо!
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.
