MIGX и svg картинки
Ребята, всем привет!
Делаю доп.поле в админке на MIGX.
Вкладки формы:
[
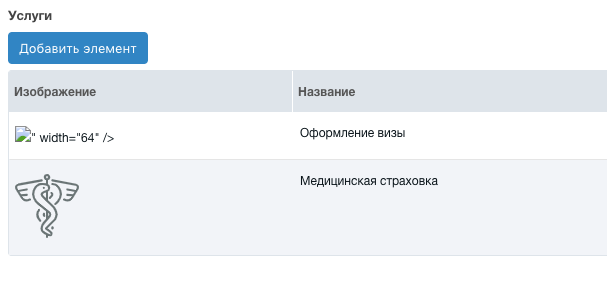
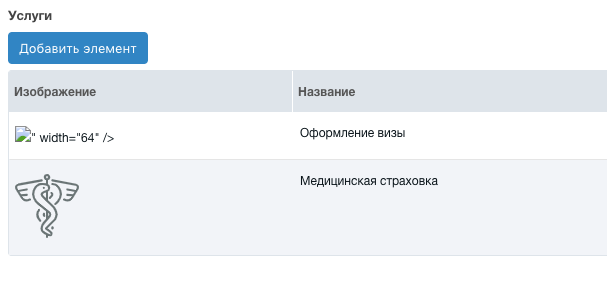
Проблема в том, что большая часть картинок — в формате .svg. И в превьюшках MIGX или самих тв полей типа «Изображение» видно искажение картинки такого вида http://joxi.ru/DmByZjBfNElGRr
Как я понимаю, это связано с работой phpthumb, который делает превью.
Что посоветуете? Как в тв полях типа «Изображение» и при рендере в MIGX нормально отображать .svg файлы?
Делаю доп.поле в админке на MIGX.
Вкладки формы:
[
{"caption":"Info", "fields": [
{"field":"img","caption":"Изображение","inputTV":"img"},
{"field":"alt","caption":"Содержимое alt изображения"},
{"field":"title","caption":"Описание преимущества"}
]}
][
{"header": "Изображение", "width": "150", "sortable": "false", "dataIndex": "img","renderer": "this.renderImage"},
{"header": "Содержимое alt изображения", "width": "160", "sortable": "true", "dataIndex": "alt"},
{"header": "Описание преимущества", "width": "160", "sortable": "true", "dataIndex": "title"}
]Проблема в том, что большая часть картинок — в формате .svg. И в превьюшках MIGX или самих тв полей типа «Изображение» видно искажение картинки такого вида http://joxi.ru/DmByZjBfNElGRr
Как я понимаю, это связано с работой phpthumb, который делает превью.
Что посоветуете? Как в тв полях типа «Изображение» и при рендере в MIGX нормально отображать .svg файлы?
Комментарии: 8
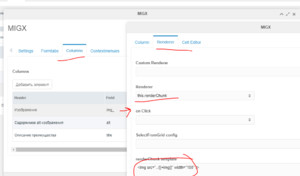
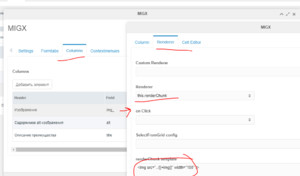
Сделайте рендер через renderChunk:
Только если в TV img у Вас используется источник файлов с каким-то своим путем, то укажите его перед [[+img]].
[
{"header": "Изображение", "width": "150", "sortable": "false", "dataIndex": "img","renderer":"this.renderChunk", "renderchunktpl":"<img src=\"[[+img]]\" width=\"100\">"},
{"header": "Содержимое alt изображения", "width": "160", "sortable": "true", "dataIndex": "alt"},
{"header": "Описание преимущества", "width": "160", "sortable": "true", "dataIndex": "title"}
]Только если в TV img у Вас используется источник файлов с каким-то своим путем, то укажите его перед [[+img]].
Павел, благодарю за скорый ответ!
Попробовал сейчас этот вариант — в превью MIGX вижу только ссылку на файл .svg, но тега img почему-то нет. В журнал ничего из ошибок не записалось. Попробовал указать имя чанка, в котором разместил соответствующий код с тегом img — тоже самое.
Попробовал сейчас этот вариант — в превью MIGX вижу только ссылку на файл .svg, но тега img почему-то нет. В журнал ничего из ошибок не записалось. Попробовал указать имя чанка, в котором разместил соответствующий код с тегом img — тоже самое.
Сделайте через конфигурацию — так надежнее ))
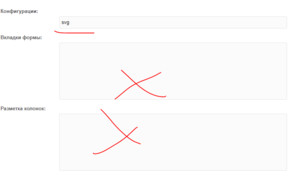
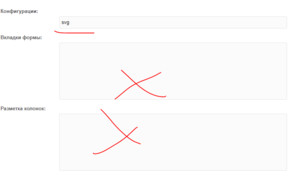
В приложении MIGX на вкладке MIGX создайте новую конфигурацию и назовите ее например, svg.
Импортируйте (ПКМ -> Экспорт/импорт) в нее это:
И у TV укажите ее вместо вкладок и разметки:

Если нужно будет подредактировать пути, то код вывода тут:

В приложении MIGX на вкладке MIGX создайте новую конфигурацию и назовите ее например, svg.
Импортируйте (ПКМ -> Экспорт/импорт) в нее это:
{
"formtabs":[
{
"MIGX_id":1,
"caption":"",
"print_before_tabs":"0",
"fields":[
{
"MIGX_id":1,
"field":"img",
"caption":"\u0418\u0437\u043e\u0431\u0440\u0430\u0436\u0435\u043d\u0438\u0435",
"description":"",
"description_is_code":"0",
"inputTV":"",
"inputTVtype":"image",
"validation":"",
"configs":"",
"restrictive_condition":"",
"display":"",
"sourceFrom":"config",
"sources":"",
"inputOptionValues":"",
"default":"",
"useDefaultIfEmpty":"0",
"pos":1
},
{
"MIGX_id":2,
"field":"alt",
"caption":"\u0421\u043e\u0434\u0435\u0440\u0436\u0438\u043c\u043e\u0435 alt \u0438\u0437\u043e\u0431\u0440\u0430\u0436\u0435\u043d\u0438\u044f",
"description":"",
"description_is_code":"0",
"inputTV":"",
"inputTVtype":"",
"validation":"",
"configs":"",
"restrictive_condition":"",
"display":"",
"sourceFrom":"config",
"sources":"",
"inputOptionValues":"",
"default":"",
"useDefaultIfEmpty":"0",
"pos":2
},
{
"MIGX_id":3,
"field":"title",
"caption":"\u041e\u043f\u0438\u0441\u0430\u043d\u0438\u0435 \u043f\u0440\u0435\u0438\u043c\u0443\u0449\u0435\u0441\u0442\u0432\u0430",
"description":"",
"description_is_code":"0",
"inputTV":"",
"inputTVtype":"",
"validation":"",
"configs":"",
"restrictive_condition":"",
"display":"",
"sourceFrom":"config",
"sources":"",
"inputOptionValues":"",
"default":"",
"useDefaultIfEmpty":"0",
"pos":3
}
],
"pos":1
}
],
"contextmenus":"",
"actionbuttons":"",
"columnbuttons":"",
"filters":"",
"extended":{
"migx_add":"",
"disable_add_item":"",
"add_items_directly":"",
"formcaption":"",
"update_win_title":"",
"win_id":"",
"maxRecords":"",
"addNewItemAt":"bottom",
"media_source_id":"",
"multiple_formtabs":"",
"multiple_formtabs_label":"",
"multiple_formtabs_field":"",
"multiple_formtabs_optionstext":"",
"multiple_formtabs_optionsvalue":"",
"actionbuttonsperrow":4,
"winbuttonslist":"",
"extrahandlers":"",
"filtersperrow":4,
"packageName":"",
"classname":"",
"task":"",
"getlistsort":"",
"getlistsortdir":"",
"sortconfig":"",
"gridpagesize":"",
"use_custom_prefix":"0",
"prefix":"",
"grid":"",
"gridload_mode":1,
"check_resid":1,
"check_resid_TV":"",
"join_alias":"",
"has_jointable":"yes",
"getlistwhere":"",
"joins":"",
"hooksnippets":"",
"cmpmaincaption":"",
"cmptabcaption":"",
"cmptabdescription":"",
"cmptabcontroller":"",
"winbuttons":"",
"onsubmitsuccess":"",
"submitparams":""
},
"columns":[
{
"MIGX_id":1,
"header":"\u0418\u0437\u043e\u0431\u0440\u0430\u0436\u0435\u043d\u0438\u0435",
"dataIndex":"img_",
"width":"",
"sortable":"false",
"show_in_grid":1,
"customrenderer":"",
"renderer":"this.renderChunk",
"clickaction":"",
"selectorconfig":"",
"renderchunktpl":"<img src=\"..\/[[+img]]\" width=\"100\" \/>",
"renderoptions":"",
"editor":""
},
{
"MIGX_id":2,
"header":"\u0421\u043e\u0434\u0435\u0440\u0436\u0438\u043c\u043e\u0435 alt \u0438\u0437\u043e\u0431\u0440\u0430\u0436\u0435\u043d\u0438\u044f",
"dataIndex":"alt",
"width":"",
"sortable":"false",
"show_in_grid":1,
"customrenderer":"",
"renderer":"",
"clickaction":"",
"selectorconfig":"",
"renderchunktpl":"",
"renderoptions":"",
"editor":""
},
{
"MIGX_id":3,
"header":"\u041e\u043f\u0438\u0441\u0430\u043d\u0438\u0435 \u043f\u0440\u0435\u0438\u043c\u0443\u0449\u0435\u0441\u0442\u0432\u0430",
"dataIndex":"title",
"width":"",
"sortable":"false",
"show_in_grid":1,
"customrenderer":"",
"renderer":"",
"clickaction":"",
"selectorconfig":"",
"renderchunktpl":"",
"renderoptions":"",
"editor":""
}
]
}И у TV укажите ее вместо вкладок и разметки:

Если нужно будет подредактировать пути, то код вывода тут:

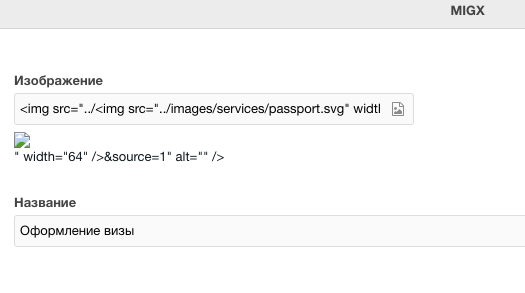
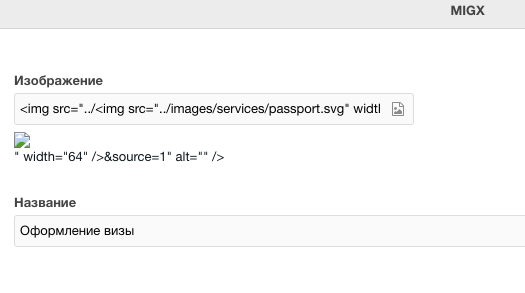
Попробовал сделать так, как Вы описали, наблюдается баг:

Это происходит при заполнении следующего элемента.
Если открыть предыдущий:

Творится что-то странное.

Это происходит при заполнении следующего элемента.
Если открыть предыдущий:

Творится что-то странное.
Более того, у вас в dataindex изображения почему то такое:
«dataIndex»:«img_»,
Откуда у вас тут подстрочник?
И как это работает у вас тогда?
«dataIndex»:«img_»,
Откуда у вас тут подстрочник?
И как это работает у вас тогда?
Он потому и img_, чтобы не рендерился как поле img и не было этой проблемы.
Он вообще может как угодно называться — главное, чтобы не как поле.
Нужное значение при его рендеринге выводится в [[+img]]
Он вообще может как угодно называться — главное, чтобы не как поле.
Нужное значение при его рендеринге выводится в [[+img]]
Понял, получилось, спасибо.
Спасибо, отличное решение.
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.

