Удавалось ли кому связать MIGX с Image+?
Решено делать галерею на MIGX. Но хочется что бы была возможность отрегулировать кадрировку миниатюр, для этого, кажется, есть только один компонент это Image+, и у MIGX даже есть соответствующий рендер, но что-то не получается… Есть ли люди, которые уже делали эту процедуру или может видели подробный туториал? Готов отблагодарить за помощь материально в разумных пределах.
Заранее благодарю!
Заранее благодарю!
Комментарии: 9
А что конкретно у вас не получилось сделать?
1. Создаём tv с типом ввода migx.
2. Вкладки формы:
3. Разметка колонок:
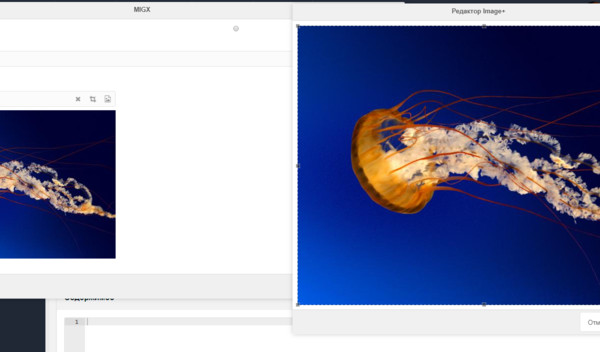
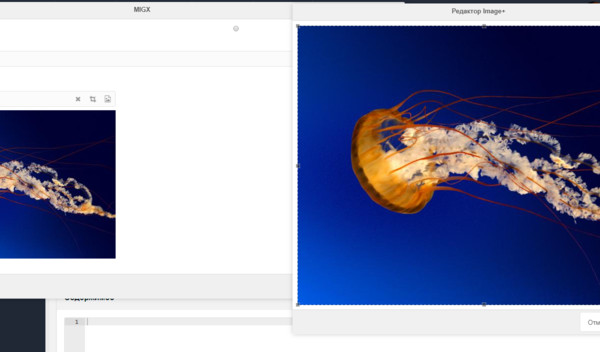
В админке получается так (кликабельно):

Вывод в шаблоне (через fenom, должен быть установлен pdoTools и включена настройка — Использовать Fenom в шаблонах ):
Здесь берётся id текущего ресурса, plus — название tv, {$row.text} — поля из конфига migx.
1. Создаём tv с типом ввода migx.
2. Вкладки формы:
[
{
"caption": "Заголовок",
"fields": [
{
"field": "text",
"caption": "Текст",
"inputTVtype": "text"
},
{
"field": "img",
"caption": "Картинка",
"inputTVtype": "imageplus",
"sourceFrom": "migx"
}
]
}
]3. Разметка колонок:
[{
"header": "Текст",
"dataIndex": "text"
},{
"renderer": "ImagePlus.MIGX_Renderer",
"sourceFrom": "migx",
"header": "Картинка",
"dataIndex": "img"
}]В админке получается так (кликабельно):

Вывод в шаблоне (через fenom, должен быть установлен pdoTools и включена настройка — Использовать Fenom в шаблонах ):
{set $rows = $_modx->resource.id | resource : 'plus' | fromJSON}
{foreach $rows as $idx => $row}
<p>{$row.text}</p>
<img src="{'ImagePlus' | snippet:['value'=>$row.img]}" alt="img">
{/foreach}Здесь берётся id текущего ресурса, plus — название tv, {$row.text} — поля из конфига migx.
Андрей, спасибо вам за ответ!
Даже не могу описать в двух словах. То колонки пропадали, то зависало, то ошибка 500, то вообще нет страницы…
Я вообще всё мышкой накликивал прямо в интерфейсе MIGX, ибо это моя вторая попытка постичь этого зверя.
Я очень новичок, но полёт фантазии никак обуздать не могу)))
Последний вопрос — если мне надо кадрировать строго в 222х128рх, то в обычно я создаю отдельную TV-шку Image+, где в настройках указываю эти размеры.
Я правильно понимаю, что надо это TV указать в MIGX в настройках inputTV для колонки изображений?
А! Еще мне надо как-то получить два URL'a в полях MIGX — полноразмерной фотки и её миниаютюры (еще две колонки, получается). И я буду счастлив как бегемот))
А еще можно ли как-то без Fenom'a? Я полный нуб и от незнания пока еще очень боюсь эту штуку((((
Вобщем, последняя просьба растянулась)))
Даже не могу описать в двух словах. То колонки пропадали, то зависало, то ошибка 500, то вообще нет страницы…
Я вообще всё мышкой накликивал прямо в интерфейсе MIGX, ибо это моя вторая попытка постичь этого зверя.
Я очень новичок, но полёт фантазии никак обуздать не могу)))
Последний вопрос — если мне надо кадрировать строго в 222х128рх, то в обычно я создаю отдельную TV-шку Image+, где в настройках указываю эти размеры.
Я правильно понимаю, что надо это TV указать в MIGX в настройках inputTV для колонки изображений?
А! Еще мне надо как-то получить два URL'a в полях MIGX — полноразмерной фотки и её миниаютюры (еще две колонки, получается). И я буду счастлив как бегемот))
А еще можно ли как-то без Fenom'a? Я полный нуб и от незнания пока еще очень боюсь эту штуку((((
Вобщем, последняя просьба растянулась)))
Делаю также мультизагрузку через MIGX и ImagePlus. Одиночная загрузка работает, вопросов нет. В мультизагрузке не отображаются превью изображений в админке. Конфигурация MIGX выглядит таким образом:
{
"formtabs":[
{
"MIGX_id":3,
"caption":"bscarousel",
"print_before_tabs":"0",
"fields":[
{
"MIGX_id":6,
"field":"slide",
"caption":"\u0418\u0437\u043e\u0431\u0440\u0430\u0436\u0435\u043d\u0438\u0435",
"description":"",
"description_is_code":"0",
"inputTV":"",
"inputTVtype":"imageplus",
"validation":"",
"configs":"",
"restrictive_condition":"",
"display":"",
"sourceFrom":"migx",
"sources":[
{
"MIGX_id":2,
"context":"web",
"sourceid":4
}
],
"inputOptionValues":"",
"default":"",
"useDefaultIfEmpty":"0",
"pos":1
}
],
"pos":1
}
],
"contextmenus":"",
"actionbuttons":"uploadfiles",
"columnbuttons":"",
"filters":"",
"extended":{
"migx_add":"\u0414\u043e\u0431\u0430\u0432\u0438\u0442\u044c \u0444\u043e\u0442\u043e \u043c\u043e\u0434\u0435\u043b\u0438",
"disable_add_item":"",
"add_items_directly":"",
"formcaption":"",
"update_win_title":"",
"win_id":"",
"maxRecords":"",
"addNewItemAt":"bottom",
"media_source_id":"",
"multiple_formtabs":"",
"multiple_formtabs_label":"",
"multiple_formtabs_field":"",
"multiple_formtabs_optionstext":"",
"multiple_formtabs_optionsvalue":"",
"actionbuttonsperrow":4,
"winbuttonslist":"",
"extrahandlers":"",
"filtersperrow":4,
"packageName":"",
"classname":"",
"task":"",
"getlistsort":"",
"getlistsortdir":"",
"sortconfig":"",
"gridpagesize":"",
"use_custom_prefix":"0",
"prefix":"",
"grid":"",
"gridload_mode":1,
"check_resid":1,
"check_resid_TV":"",
"join_alias":"",
"has_jointable":"yes",
"getlistwhere":"",
"joins":"",
"hooksnippets":"",
"cmpmaincaption":"",
"cmptabcaption":"",
"cmptabdescription":"",
"cmptabcontroller":"",
"winbuttons":"",
"onsubmitsuccess":"",
"submitparams":""
},
"permissions":{
"apiaccess":"",
"view":"",
"list":"",
"save":"",
"create":"",
"remove":"",
"delete":"",
"publish":"",
"unpublish":"",
"viewdeleted":"",
"viewunpublished":""
},
"fieldpermissions":"",
"columns":[
{
"MIGX_id":1,
"header":"\u0418\u0437\u043e\u0431\u0440\u0430\u0436\u0435\u043d\u0438\u0435",
"dataIndex":"slide",
"width":50,
"sortable":true,
"show_in_grid":1,
"customrenderer":"",
"renderer":"ImagePlus.MIGX_Renderer",
"clickaction":"",
"selectorconfig":"",
"renderchunktpl":"",
"renderoptions":"",
"editor":""
}
],
"category":""
}
Да! Совсем забыл! Я же еще мечтаю, что б это всё дружило с мультизагрузкой!))))
И еще я там себе делаю ResourceMediaPath, что б картинки внутри ресурса лежали…
Может что-то с чем-то дружиться отказывается? (например, мои голова и руки, лол)))
Может что-то с чем-то дружиться отказывается? (например, мои голова и руки, лол)))
Да! Совсем забыл! Я же еще мечтаю, что б это всё дружило с мультизагрузкой!))))Было что то по этому поводу в документации migx, как сделать и будет ли вообще работать хз.
А! Еще мне надо как-то получить два URL'a в полях MIGX — полноразмерной фотки и её миниаютюры (еще две колонки, получается). И я буду счастлив как бегемот))Судя по документации, в данном случае такой возможности нет.
Последний вопрос — если мне надо кадрировать строго в 222х128рх, то в обычно я создаю отдельную TV-шку Image+, где в настройках указываю эти размеры.Картинку так то можно ресайзить сразу на фронте, например через pThumb (кеш гибко настраивается, чтобы каждый раз миниатюры не создавало). Для чего здесь в принципе нужно использовать image+ уже не ясно) Если нужен именно ручной кроп, то выбор за UserFiles.
Судя по всему, вам стоит использовать решения ms2Gallery или UserFiles, т.к. там уже всё готово, и пилить это ещё раз на migx во первых сомнительно в плане удобства, во вторых бессмысленно :)
Картинку так то можно ресайзить сразу на фронте, например через pThumb (кеш гибко настраивается, чтобы каждый раз миниатюры не создавало). Для чего здесь в принципе нужно использовать image+ уже не ясно)Это потому что в галерее бывают вертикальные фотки и горизонтальные, а превьюшка во фронте только горизонтальная (таков дизайн...) И когда там поллица на превьюхе — это конечно брак((
Буду смотреть в сторону UserFiles, вроде не дорого, лишь бы то что надо было
Хотел бы уточнить, куда нужно вставлять параметры для пропорций и минимальной ширины/высоты изображения imageplus при использовании его в MIGX. Нашел тут http://jako.github.io/ImagePlus/examples/#migx какие параметры, вставляю их, но видимо не туда, т/к пропорции не соблюдаются и обрезается как захочется. Пробую так:
Спасибо!
[{
"caption":"Добавить",
"fields": [{
"field":"image",
"caption":"Изображение",
"inputTVtype":"imageplus",
"targetWidth":"920",
"targetHeight":"600",
"targetRatio":"1.53"
]}
}]Спасибо!
Это дело пишется в MIGX в конфигурации этого поля в конфиге: joxi.ru/D2PYbP1TqDpdMA
PS. поздно понял что вы в ручную все вводите. учитесь через конфигуратор делать. это удобнее
а в вашем случае нужно дописать параметры imagePlus в параметр config
PS. поздно понял что вы в ручную все вводите. учитесь через конфигуратор делать. это удобнее
а в вашем случае нужно дописать параметры imagePlus в параметр config
[{
"caption":"Добавить",
"fields": [{
"field":"image",
"caption":"Изображение",
"inputTVtype":"imageplus",
"configs": { "targetWidth":"920",
"targetHeight":"600",
"targetRatio":"1.53" }
]}
}]
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.

